Heim > Artikel > Backend-Entwicklung > Die yii2-Komponente implementiert die Dropdown-Box mit Suchfunktion
In diesem Artikel wird hauptsächlich der Beispielcode der yii2-Komponenten-Dropdown-Box mit Suchfunktion (yii-select2) vorgestellt, der einen bestimmten Referenzwert hat. Interessierte können sich darüber informieren.
Einfache kleine Funktion , aber es macht ziemlich viel Spaß, es zu benutzen. Teilen Sie es, damit sich mehr Menschen schneller entwickeln und glücklich programmieren können.
Wenn Sie Composer noch nicht verwendet haben, schauen Sie sich mein Tutorial an. Composer ist einfach ein Muss und magisch. Nachdem das gesagt ist, lassen Sie uns schnell Composer verwenden, um es zu installieren.
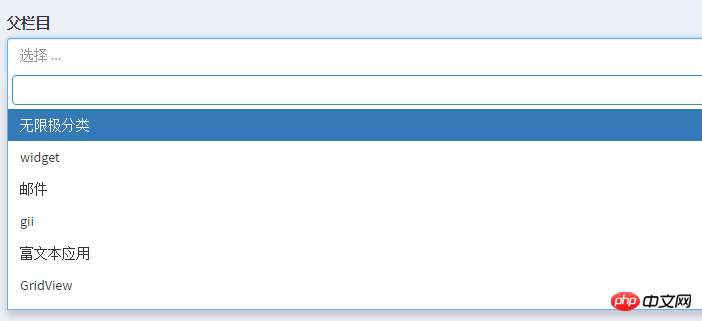
Keine Eile, werfen wir zunächst einen Blick auf die Darstellungen, sonst haben Sie keine Lust oder Lust, weiterzulesen.

Was zum Teufel, kein Interesse? Lesen Sie einfach weiter. Nur dann können Sie die Vorteile spüren, nachdem Sie es gelesen haben.
Es fühlt sich sehr gut an, ist aber noch viel mehr als das. Es ist auch sehr hochwertig und die Wirkung ist erstaunlich.
Okay, okay, beeilen Sie sich und installieren Sie es, sonst wird der Chat endlos.
composer require kartik-v/yii2-widget-select2 "@dev"
Besonderer Hinweis, da die hier installierte Entwicklerversion, die Entwicklungsversion, eine instabile Version ist. Wenn Ihr Projekt auf Git gehostet wird, wird Composer dies tun Installieren Sie es. Denken Sie danach daran, die .git-Datei im Verzeichnis sellerkartik-vyii2-widget-select2 zu löschen, sonst können Sie sie nicht senden.
Warten Sie etwa 5 Minuten, dann wird sie installiert Kann wie folgt beginnen: Verwenden Sie dasselbe wie unten Standardmäßig ausgewählt. Einfach zu handhaben, einfach Mehrwert hinzufügen
//如果你的表单是ActiveForm,请使用 use kartik\select2\Select2; //$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '请选择 ...'], ]);
Aber was ist, wenn Ihr Formular von ActiveForm generiert wird, die Felder aber oft keine Tabellenfelder sind? Im obigen Beispiel müssen Sie nur angeben: $model->title = ['title1', 'title2'];
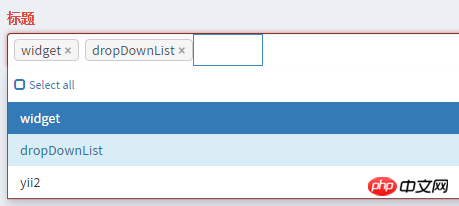
Das ist es im Grunde. Es ist sehr einfach zu implementieren die Dropdown-Auswahl- und Suchfunktion. Es ist jedoch wieder ein „Aber“ aufgetaucht, aber das ist es, was wir gerade gedacht haben: „Können Sie die Bedienung bequemer gestalten? Können Sie mehr auswählen?“ Ah? Um Ihren ZB-Trick umzusetzen, ist er in der Tat einfach und kann mit einer Codezeile gelöst werden.
//如果你的表单是非ActiveForm,可以参考下面的 use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
Der Scharfäugige bemerkte, dass eine Mehrfachoption hinzugefügt wurde. Formulare, die von Nicht-ActiveForm generiert wurden, funktionieren auf die gleiche Weise.
Mal sehen, was der Effekt ist.
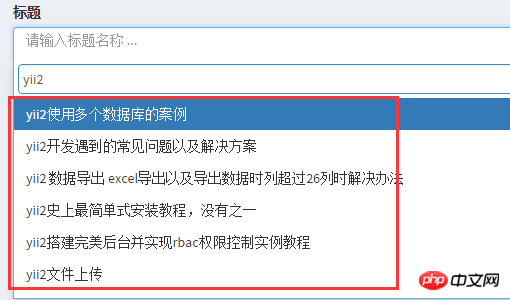
An diesem Punkt können wir NBs Lieder singen und glücklich nach Hause gehen Warten Sie, ich scheine etwas vergessen zu haben, alle scharfäugigen Freunde Ich habe festgestellt, dass es sich bei $data um alle Daten handelt, die wir im Voraus vorbereitet haben. Sie sagten, dass eine große Datenmenge Menschen töten wird. Lassen Sie uns dann sehen, wie man asynchrone Suchergebnisse implementiert. Wir möchten jetzt beispielsweise einen bestimmten Buchtitel abfragen, aber das Datenvolumen unseres Buches beträgt etwa 1 Million. Dies erfordert, dass wir die Daten im Dropdown-Feld basierend auf Ihren Suchergebnissen abrufen. Fortsetzung folgt, weitere Erläuterungen folgen später. Kommt, Leute, schauen wir uns an, wie man die asynchrone Suchfunktion verwendet, besonders wenn es darum geht, Daten zu korrelieren Verwendung. Unglaublich. Ich werde nicht näher auf die grundlegende Verwendung eingehen. Bitte lesen Sie das oben Gesagte, wir werden hier weiter reden. Sehen wir uns zunächst eine Vorschau der Darstellung der asynchronen Suche an
Sehen wir uns zunächst eine Vorschau der Darstellung der asynchronen Suche an
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);Der obige Code kann kopiert und direkt verwendet werden. Das einzige, was geändert werden muss, ist die entsprechende URL-Adresse in Ajax. Werfen wir einen Blick darauf, wie der Controller-Layer-Code Daten bereitstellt.

echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => '请选择 ...'], ]); #多选的添加默认值同上Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist zur chinesischen PHP-Website! Verwandte Empfehlungen:
Über Yii2.0 mehrere Dateien Hochgeladener Code
Über Yiis array- und objektbasierte Modellabfrage
Das obige ist der detaillierte Inhalt vonDie yii2-Komponente implementiert die Dropdown-Box mit Suchfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!