Heim >Web-Frontend >Front-End-Fragen und Antworten >Einige Gedanken zu React diese Bindung
Wenn wir Reaktionsprojekte entwickeln, stoßen wir normalerweise this auf Bindungsprobleme. Die Lösungsmethoden werden in den folgenden drei Situationen zusammengefasst:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}Alle drei Methoden können den gleichen Effekt erzielen, es gibt jedoch immer noch einen großen Unterschied in der Leistung.
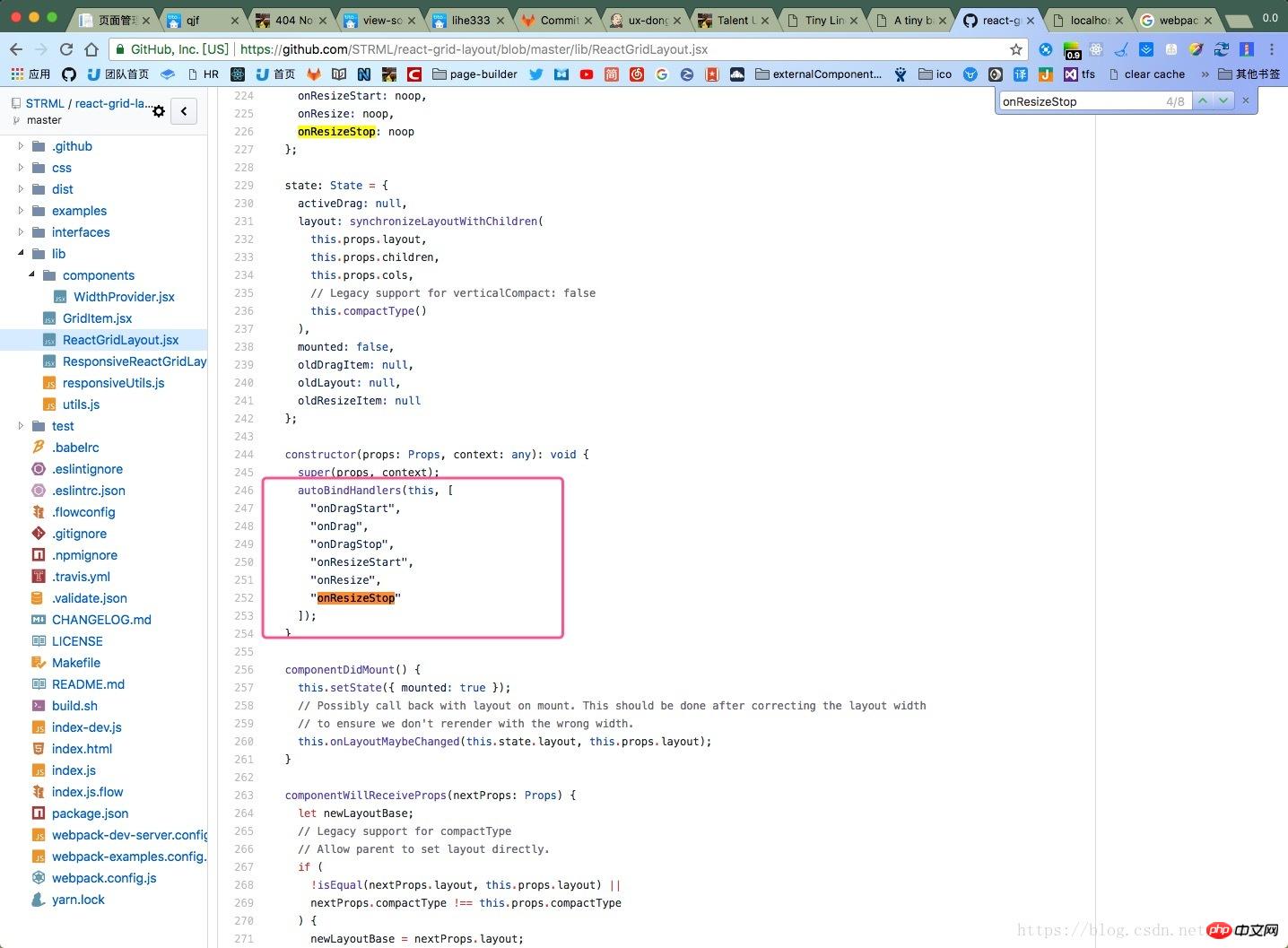
Erstens hat die dritte Methode die schlechteste Leistung. Sie muss jedes Mal beim Rendern gebunden werden. this
kompilieren, können wir den Unterschied erkennen: ES5

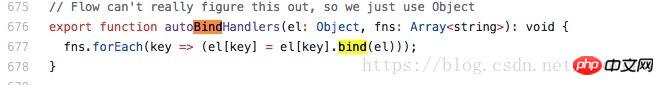
definiert ist, dh this wird nach jeder Instanziierungsmethode definiert, jedoch durch Methode 1, diese Methode ist tatsächlich auf this definiert und jedes Instanzobjekt teilt diese Methode. Aus reiner Sicht des Speicherplatzverbrauchs ist Methode 1 daher tatsächlich die beste. prototype
Überprüfen Sie zunächst, ob eine Definition der Methode in
vorhanden ist, falls nicht Suchen Sie dann mit this, ob es eine solche Methode gibt. Daher wird während des Methodenaufrufs eine prototypübergreifende Kettensuche durchgeführt. Bei diesem Vorgang handelt es sich um den durch Methode 1 verursachten Mehrverbrauch. prototype
, sodass es bei der Bereichssuche zu einer Verbrauchsebene kommt. _this


Das Problem der Übergabe von Werten von der übergeordneten Komponente an die untergeordnete Komponente von Echarts in Vue
Detaillierte Erläuterung des strikten Javascript-Modus
Zugehörige Codeanalyse von PHP zur Implementierung der Anmeldefunktion
Das obige ist der detaillierte Inhalt vonEinige Gedanken zu React diese Bindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!