Heim > Artikel > Web-Frontend > Detaillierte Einführung in die Interpolation in Vue
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Vue-Interpolation V-Once, V-Text und V-HTML vorgestellt. Jetzt teile ich sie mit Ihnen und gebe Ihnen eine Referenz.
Einführung von Vue.js, über Skriptform, Syntaxaufzeichnung der offiziellen Vue-Website
Erstellen Sie eine Vue-Anwendung, Daten und DOM wurden verknüpft, alles ist reaktionsfähig
1 : Interpolation
Nachteile: Wenn Ihre Netzwerkgeschwindigkeit langsam ist oder das Laden von Daten fehlschlägt, wird die Interpolation direkt im Browser gerendert [js ist deaktiviert und Javascript-Fehler verursachen ebenfalls dieses Problem 】
html:
<section id="content">
<p id="Mustache">没有v-once, {{msg}}</p>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello my lord"
}
});result:

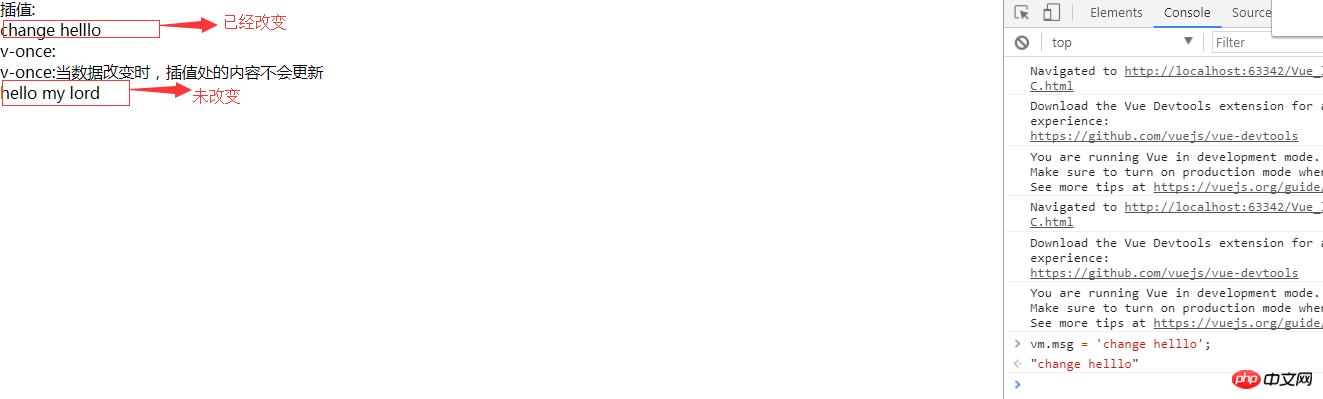
2: v-once :By using Führen Sie mit dem Befehl v-once eine einmalige Interpolation durch. [Wenn sich die Daten ändern, wird der Inhalt bei der Interpolation nicht weiter aktualisiert.]
html:
<section id="content">
插值:
<p id="Mustache">{{msg}}</p>
<p>v-once:当数据改变时,插值处的内容不会更新</p>
<span v-once>{{msg}}</span>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello once"
}
});Ergebnis:

3. V-Text und V-HTML
HTML:
<section id="content"> v-text: <span v-text="tipHtml"></span><br> 原始 HTML:v-html指令 <span v-html="tipHtml"></span> </section>
js:
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心点,明天</b>"
}
});Ergebnis:

Zusammenfassung: v-text: analysiert auch HTML-Tags in Text, und v-html kann HTML analysieren Etikett.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Anleitung zur Verwendung von Schaltflächenkomponenten in WeChat-Miniprogrammen
So verwenden Sie Fortschrittskomponenten in WeChat-Miniprogrammen
Informationen zum Abrufen von JSON-Daten vom Server in der Methode $.ajax()
So laden Sie externe Webseiten oder Serverdaten mithilfe der MUI-Framework
Detaillierte Erklärung von Karma+Mocha im Vue-Unit-Test
So verwenden Sie den Fortschrittsbalken von Nprogress.js in Vue
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die Interpolation in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!