Heim > Artikel > Web-Frontend > So implementieren Sie mit jQuery einen auf die Maus reagierenden Animationseffekt mit Transparenzverlauf
In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen auf die Maus reagierenden Transparenzgradienten-Animationseffekt zu implementieren, der die Reaktion von jQuery-Ereignissen und die dynamische Änderung von Seitenelementattributen im Zusammenhang mit Betriebstechniken umfasst.
Dieser Artikel beschreibt die jQuery-Beispiel Implementieren Sie einen auf die Maus reagierenden Animationseffekt mit Transparenzverlauf. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
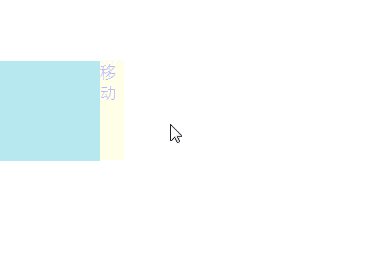
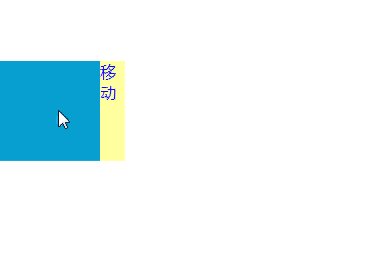
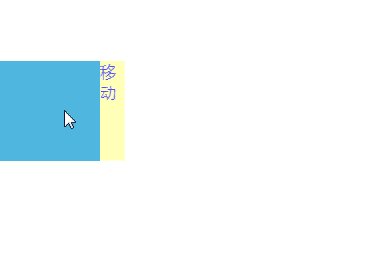
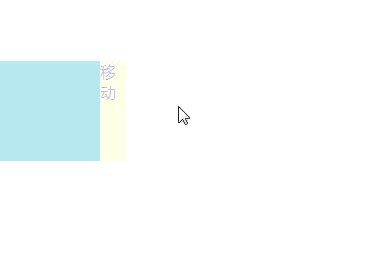
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>js动画-透明度变化</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.js"></script>
<style>
* {
margin: 0;
padding: 0;
font-family:"微软雅黑"
}
#box{
height:100px;
width:100px;
background-color:#0099CC;
margin-top:200px;
position:relative;
/*透明度变化*/
left:0px;
filter:alpha(opacity:30);
opacity:0.3;
}
span{
display:block;
color:blue;
width:25px;
height:100px;
background-color:#FFFF99;
position:absolute;
left:100px;
}
</style>
</head>
<body>
<p id="box">
<span>移动</span>
</p>
<script>
window.onload=function(){
var p1=document.getElementById("box");
p1.onmouseover=function(){
startMove(100);
}
p1.onmouseout=function(){
startMove(30);
}
}
var timer=null;
var alpha=30;
function startMove(itarget){
clearInterval(timer);
var p1=document.getElementById("box");
timer=setInterval(function(){
var speed=0;
if(alpha>itarget){
speed=-10;
}else{
speed=10;
}
if(alpha==itarget){
clearInterval(timer);
}else{
alpha+=speed;
p1.style.filter="alpha(opacity:"+alpha+")";
p1.style.opacity=alpha/100;
}
},100)
}
</script>
</body>
</html>oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Lösung für das Optionsüberlagerungsproblem von select in Laui
Methode der benutzerdefinierten Ereignisformular-Eingabekomponente von Vue.js
Eine Zusammenfassung verschiedener Möglichkeiten, Komponenten bei Vue zu registrieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit jQuery einen auf die Maus reagierenden Animationseffekt mit Transparenzverlauf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!