Heim > Artikel > Web-Frontend > Konvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang)
In diesem Artikel wird hauptsächlich die Konvertierung von JSON-Objekten in Zeichenfolgen vorgestellt. Freunde in Not können sich auf
Serialisierung
Definition
bezieht sich auf den Prozess der Konvertierung von JavaScript-Werten in JSON-Strings.JSON.stringify() konvertiert JavaScript-Werte in JSON-Strings. Die von JSON.stringify() generierte Zeichenfolge kann mithilfe von JSON.parse() in einen JavaScript-Wert wiederhergestellt werden.
Bedeutung der Parameter
1) JSON.stringify(value[, replacementer[, space]])2) value: erforderlicher Parameter. Der zu transformierende JavaScript-Wert, normalerweise ein Objekt oder Array.
3) Ersatz: kann weggelassen werden. Es gibt zwei Möglichkeiten: Funktion oder Array.
②- Wenn es sich um ein Array handelt, können nur Namen konvertiert werden, die im Array vorhanden sind, und die Reihenfolge nach der Konvertierung stimmt mit den Werten im Array überein.
Wertverwendung
Beispielcode:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
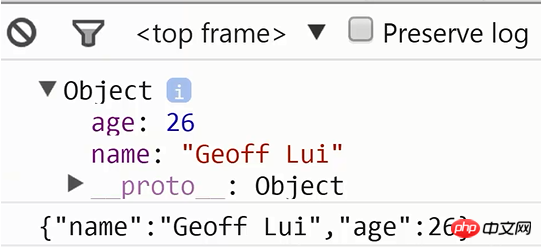
console.log(obj);
var jsonstr = JSON.stringify(obj);
console.log(jsonstr);
</script>
Ausführungsergebnis der Konsolenausgabe:

Verwendung von Ersatzstoff
Beispielcode:<script>
var obj = {
name : “Geoff Lui”,
age : 26
};
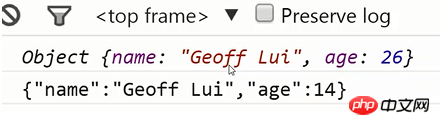
console.log(obj);
var jsonstr = JSON.stringify(obj,fun);
function fun(name, value){
If (name == “age” )
value = 14;
return value;
}
console.log(jsonstr);
</script>
Ausführung Ergebnis:

<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
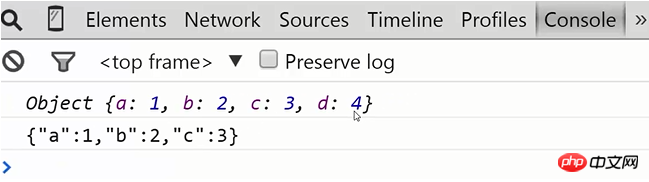
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”]);
console.log(jsonstr);
</script>
Ausführungsergebnis:

Raumnutzung //Die Anordnung ist besser lesbar
Beispielcode:<script>
var obj = {
a : 1,
b : 2,
c : 3,
d :4
};
console.log(obj);
var jsonstr = JSON.stringify(obj,[“a”,”b”,”c”], “one”);
console.log(jsonstr);
</script>
Ausführungsergebnisse:

So verwenden Sie JS zur Erkennung der Computerkonfiguration
Vue.js +Flask Detaillierte Erklärung zum Erstellen eines einseitigen APP-Falls (mit Code)
JS-Zusammenfassung der Durchquerung unregelmäßiger mehrdimensionaler Array-Methoden
Das obige ist der detaillierte Inhalt vonKonvertieren Sie ein JSON-Objekt in einen String (detaillierte Code-Antwort im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!