Heim > Artikel > Web-Frontend > Detaillierte Erläuterung der Schritte zur Implementierung eines Musikplayers mit der Vue-Element-Komponente
Dieses Mal werde ich Ihnen die Schritte zur Implementierung eines Musikplayers mithilfe der Vue-Element-Komponente ausführlich erläutern. Welche Vorsichtsmaßnahmen für die Implementierung eines Musikplayers mithilfe der Vue-Element-Komponente gelten ist ein praktischer Fall, werfen wir einen Blick darauf.
Ich schreibe einen Blog auf Basis der Github-Seite und möchte vor Kurzem einen Musikplayer hinzufügen. Ich habe den ganzen Morgen daran gearbeitet und werde ihn mit Ihnen teilen.
Demo Adressehttps:// github-laziji.github.io
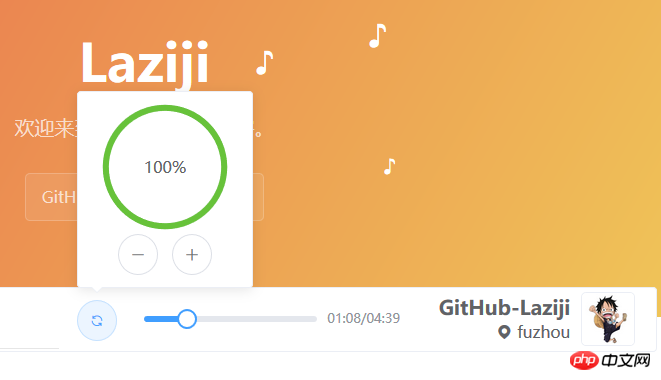
Effekt

Verwendete Komponenten
Elementkomponente
Layout
Schaltfläche Schaltfläche
Schieberegler
Fortschritt Fortschritt
Popup-Box Popover
HTML5-Komponente
Audio
Implementierungscode
Eine detailliertere Implementierung finden Sie unter https://github.com/GitHub-Laziji/vblog
<template>
<p>
<el-row>
<el-col :span="4">
<el-popover
placement="top-start"
trigger="hover">
<p style="text-align: center">
<el-progress
color="#67C23A"
type="circle"
:percentage="music.volume"></el-progress><br>
<el-button
@click="changeVolume(-10)"
icon="el-icon-minus"
circle></el-button>
<el-button
@click="changeVolume(10)"
icon="el-icon-plus"
circle></el-button>
</p>
<el-button
@click="play"
id="play"
slot="reference"
:icon="music.isPlay?'el-icon-refresh':'el-icon-caret-right'"
circle></el-button>
</el-popover>
</el-col>
<el-col :span="14" style="padding-left: 20px">
<el-slider
@change="changeTime"
:format-tooltip="formatTime"
:max="music.maxTime"
v-model="music.currentTime"
style="width: 100%;"></el-slider>
</el-col>
<el-col :span="6" style="padding: 9px 0px 0px 10px;color:#909399;font-size: 13px">
{{formatTime(music.currentTime)}}/{{formatTime(music.maxTime)}}
</el-col>
</el-row>
<audio ref="music" loop autoplay>
<source src="http://sc1.111ttt.cn:8282/2018/1/03m/13/396131232171.m4a?tflag=1519095601&pin=6cd414115fdb9a950d827487b16b5f97#.mp3" type="audio/mpeg">
</audio>
</p>
</template>
<script>
export default{
data(){
return {
music:{
isPlay:false,
currentTime:0,
maxTime:0,
volume:100
}
}
},
mounted(){
this.$nextTick(()=>{
setInterval(this.listenMusic,1000)
})
},
methods:{
listenMusic(){
if(!this.$refs.music){
return
}
if(this.$refs.music.readyState){
this.music.maxTime = this.$refs.music.duration
}
this.music.isPlay=!this.$refs.music.paused
this.music.currentTime = this.$refs.music.currentTime
},
play(){
if(this.$refs.music.paused){
this.$refs.music.play()
}else{
this.$refs.music.pause()
}
this.music.isPlay=!this.$refs.music.paused
this.$nextTick(()=>{
document.getElementById('play').blur()
})
},
changeTime(time){
this.$refs.music.currentTime = time
},
changeVolume(v){
this.music.volume += v
if(this.music.volume>100){
this.music.volume = 100
}
if(this.music.volume<0){
this.music.volume = 0
}
this.$refs.music.volume = this.music.volume/100
},
formatTime(time){
let it = parseInt(time)
let m = parseInt(it/60)
let s = parseInt(it%60)
return (m<10?"0":"")+parseInt(it/60)+":"+(s<10?"0":"")+parseInt(it%60)
}
}
}
</script>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben Spannende Informationen, bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Zusammenfassung der Methoden zum Einbetten von JS in HTML-Dokumente
Detaillierte Erläuterung der Schritte zum Exportieren von Tabellen in V-für
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Implementierung eines Musikplayers mit der Vue-Element-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!