Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Verwendung von Slot-Sockeln in Vue-Komponenten
Dieses Mal werde ich Ihnen die Verwendung von Slot-Sockeln in Vue-Komponenten ausführlich erklären. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Slot-Sockeln in Vue-Komponenten?
Untergeordnete Komponente
<template>
<p class="slotcontent">
<ul>
<!--<slot></slot>-->
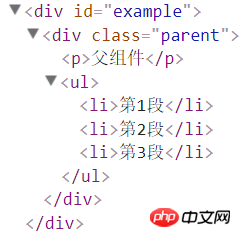
<li v-for="item in items">{{item.text}}</li>
</ul>
</p>
</template>
<script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
}
</script>
<style scoped>
</style>
Übergeordnete Komponente
<template>
<p>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</p>
</template>
<script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script>
<style>
</style>
This The Wenn Sie möchten, dass die übergeordnete Komponente Inhalte in die untergeordnete Komponente einfügt, müssen Sie das Slot-Tag in der untergeordneten Komponente deklarieren. Wenn die untergeordnete Komponentenvorlage nicht den Socket <p>{{msg}}</p> wird verworfen. < ;p>Standardwert
<slotshow></slotshow>
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
Es kann immer noch ein anonymer Slot vorhanden sein, der der Standard-Slot ist, als ob kein passender Inhalt vorhanden wäre Fragment wurde gefunden. Ersatzsteckplatz. Anonyme Slots können nur als Slots für Elemente ohne Slot-Attribute verwendet werden, wenn kein Slot konfiguriert ist 
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
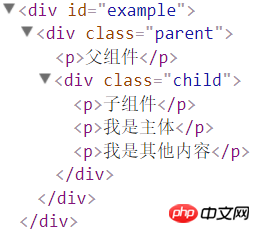
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃
Wenn es keinen Standard-Slot gibt, werden diese verworfen Inhaltsfragmente, die keine Übereinstimmung finden, werden ebenfalls verworfen 
var childNode = {
template: `
<p class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
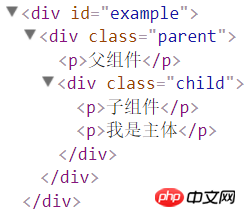
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</p>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

Ein Scope-Slot ist ein spezieller Slottyp, der zum Ersetzen eines gerenderten Elements durch eine wiederverwendbare Vorlage verwendet wird, an die Daten übergeben werden können.
Übergeben Sie in der untergeordneten Komponente einfach die Daten an den Slot, genau wie die Übergabe von Requisiten an die Komponente<span style="font-size: 16px"><p class="child"> <slot text="hello from child"></slot> </p></span>Im übergeordneten Element muss das -Element mit dem speziellen Attributbereich vorhanden sein vorhanden, um anzuzeigen, dass es sich um eine Vorlage für einen Slot mit Gültigkeitsbereich handelt. Der Wert des Bereichs entspricht einem temporären
Variablennamen
, der das von der untergeordneten Komponente übergebene Requisitenobjekt empfängt. Wenn das obige Ergebnis gerendert wird, ist die erhaltene Ausgabe[ ListGroup
ListGroup
Ein repräsentativerer Anwendungsfall für Slots mit Gültigkeitsbereich ist die Liste Komponente, mit der Komponenten anpassen können, wie jedes Element in der Liste gerendert werden soll var <span style="color: #ffffff">childNode</span> = {
template: `
<p class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</p>
`,
};
var parentNode = {
template: `
<p class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</p>
`,
components: {
'child': childNode
},
};
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte Bitte beachten Sie andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
Wie Vue den Bestätigungscode von Drittanbietern aufruft
Detaillierte Einführung und Verwendung des Vue-Filters
Detaillierte Erklärung des Vue CLI-Upgrade-Webpacks in 4 Schritten
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Slot-Sockeln in Vue-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!