Heim >Web-Frontend >js-Tutorial >JS behebt den Fehler, der auftritt, wenn die Fotovorschau in IOS um 90 Grad gedreht wird
Der folgende Editor bietet Ihnen eine JS-Lösung für das 90-Grad-BUG-Problem der Fotovorschau-Rotation in IOS. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor und werfen wir einen Blick darauf
Im vorherigen Artikel [Js verwendet Canvas, um die Bildkomprimierungsfunktion zu implementieren] wurde die Bildkomprimierung hochgeladen, aber beim IOS-Realmaschinentest wurde festgestellt, dass die Bildvorschau automatisch erfolgt ging gegen den Uhrzeigersinn um 90 Grad. Bezüglich dieses Fehlers habe ich keine Ahnung, wo das Problem liegt. Der nächste Schritt besteht darin, für Baidu zu programmieren. Ich habe relevante Informationen über Du Niang gefunden und die Lösung ist hier aufgeführt. Tatsächlich kenne ich die spezifischen Faktoren, die dieses Problem verursacht haben, immer noch nicht. Dieser Fehler tritt nur bei IOS und einigen Samsung-Mobiltelefonen auf. Die meisten Android-Geräte haben dieses Problem nicht.
Um dieses Problem zu lösen, müssen Sie eine JS-Bibliothek eines Drittanbieters einführen: exif.js Download-Adresse: https://github.com/exif-js/exif-js Über exif.js können wir es bekommen die Metainformationen des Bildes, einschließlich der Richtung, in der das Foto aufgenommen wurde.
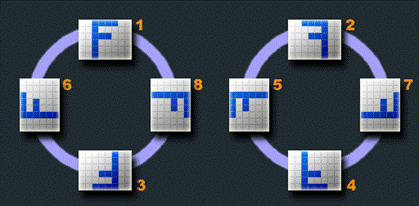
Das von exif.js angegebene Fotorichtungsattribut lautet wie folgt:

In IOS wird exif.js verwendet, um die Richtung des aufgenommenen Bildes zu ermitteln und der zurückgegebene Wert ist 6, was bei F ganz links in der obigen Abbildung der Fall ist. Hier liegt unser Fehler. Daher führen wir eine entsprechende Verarbeitung durch, indem wir den Richtungswert beurteilen. Wenn der Wert 6 ist, führen wir eine Rotationskorrektur am Bild durch.
Der spezifische Code lautet wie folgt:
//获取图片方向
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function () {
orient = EXIF.getTag(this, 'Orientation');
});
return orient;
}Als nächstes ändern wir die Komprimierungsfunktion im vorherigen Artikel wie folgt:
//图片压缩
function compress(img, width, height, ratio) {
var canvas, ctx, img64, orient;
//获取图片方向
orient = getPhotoOrientation(img);
canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
ctx = canvas.getContext("2d");
//如果图片方向等于6 ,则旋转矫正,反之则不做处理
if (orient == 6) {
ctx.save();
ctx.translate(width / 2, height / 2);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0 - height / 2, 0 - width / 2, height, width);
ctx.restore();
} else {
ctx.drawImage(img, 0, 0, width, height);
}
img64 = canvas.toDataURL("image/jpeg", ratio);
return img64;
}OK, Problem gelöst!
Das obige ist der detaillierte Inhalt vonJS behebt den Fehler, der auftritt, wenn die Fotovorschau in IOS um 90 Grad gedreht wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!