Heim > Artikel > Web-Frontend > Wie verwende ich CSS3 Flexbox?
Quelle des Artikels:
Wie der Name schon sagt, handelt es sich um eine flexible Box darüber, rot zu werden? Der Hauptgrund dafür ist, dass die CSS3-Spezifikation endlich populär geworden ist (oder der IE endgültig gescheitert ist) und die Entwicklung mobiler Geräte den Aufstieg des responsiven Layouts gefördert hat, das eine beträchtliche Flexibilität in Bezug auf adaptive Länge und Breite bietet dieser Trend.
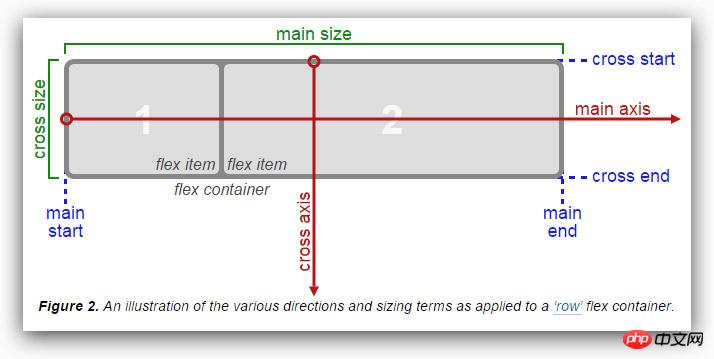
Der erste Schritt besteht darin, sich das Flexbox-Boxmodell anzusehen. Laut W3C-Artikel ist das Flexbox-Modell in der folgenden Abbildung dargestellt horizontaler Startpunkt und Endpunkt (Hauptanfang, Hauptende), vertikaler Startpunkt und Endpunkt (Querstart, Querende), horizontale Achse und vertikale Achse (Hauptachse, Querachse), und dann hat das Element horizontale Größe und Vertikale Größe (Hauptgröße, Quergröße), diese sind sehr wichtig für die Layoutplanung.

Werfen wir einen Blick auf die Eigenschaften von Flexbox. Sie können sich auch auf die Verwendung von CSS-Flexboxen durch MDN beziehen
Anzeige
flex-direction
justify-content
align-items
align-self
align-content
flex-wrap
order
flex
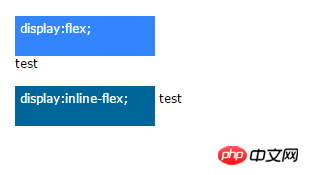
display ist das CSS Wir wissen, dass es für Flexbox zwei weitere Möglichkeiten zum Festlegen von Attributen gibt. Die Layoutmethode ähnelt fast der von block. Die untergeordneten Elemente, die display:flex festlegen, sind jedoch flexibler Einstellungen.
Eine andere Möglichkeit ist „inline-flex“, was fast dasselbe ist wie inline-block. In dem Sinne deckt ein display:flex-Element das display:inline-Attribut ab, und die Elemente dahinter werden nicht vorhanden sein Zeilenumbrüche.
Dadurch wird das Element als Flex-Container und seine untergeordneten Elemente als Flex-Elemente definiert. Der Wert Flex macht den Flex-Container zu einem Element auf Blockebene. Der Wert inline-flex macht den Flex-Container zu einem einzelnen, unteilbaren Element auf Inline-Ebene.


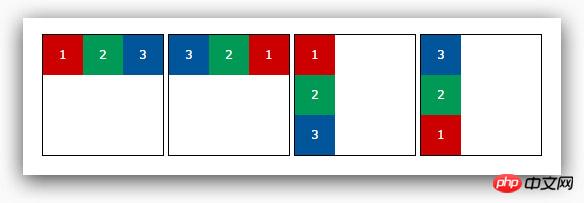
Flex-Richtung stellt jeweils die „Anordnungsrichtung“ von Flexbox-Inhaltselementen dar . Die folgenden vier Typen.
Reihe: Standardwert, von links nach rechts, von oben nach unten
Reihenumkehr: entgegengesetzt zur Reihe
Spalte: von oben nach unten, dann von links nach rechts
Spalte umgekehrt: entgegengesetzt zur Spalte


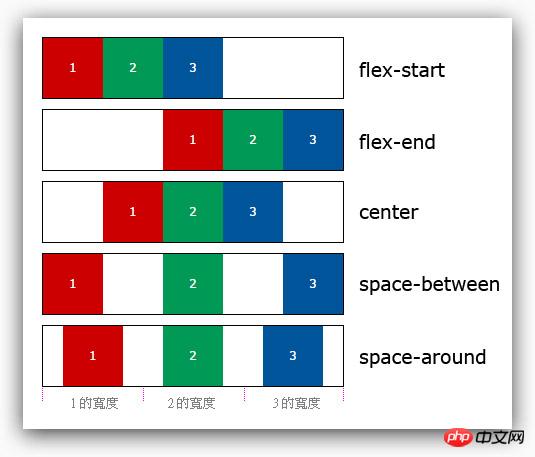
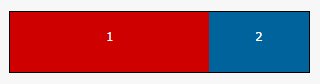
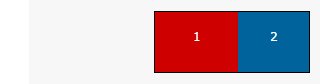
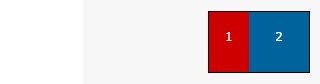
justify-content bestimmt die „horizontale Ausrichtung“ des Inhaltselements und der gesamten Flexbox. Erinnern Sie sich an das oben Gesagte Das Box-Modell verfügt über zwei Endpunkte, den Hauptstart und den Hauptendpunkt. Der Justify-Inhalt wird auf diese Weise festgelegt, und es gibt insgesamt fünf Einstellungswerte.
Flex-Start: Standardwert, Hauptanfang ganz links ausrichten
Flex-Ende: Hauptende ganz links ausrichten
Mitte: horizontal zentriert
Leerzeichen dazwischen: Inhaltselemente gleichmäßig verteilen, die linken und rechten Elemente werden am Hauptanfang und Hauptende ausgerichtet
space-around: Inhaltselemente und Abstände gleichmäßig verteilen


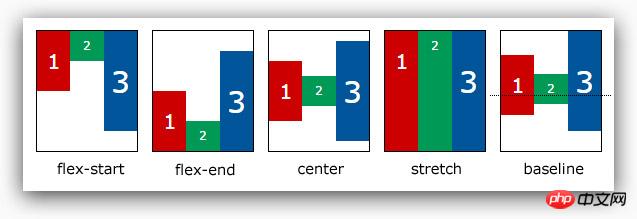
align-items ist genau das Gegenteil von justify-content und bestimmt die „vertikale Ausrichtung“ des Inhaltselements und der gesamten Flexbox Auf diese Weise werden zwei Endpunkte festgelegt: Cross Start und Cross End. Es gibt insgesamt fünf Einstellungswerte:
Flex-Start: Standardwert, oberen Queranfang ausrichten
Flex-End: Unteren Queranfang ausrichten
Mitte: Vertikal zentrieren
Strecken: Alle Inhaltselemente auf die Höhe von Flexbox strecken
Grundlinie: Verwenden Sie die Grundlinie aller Inhaltselemente als Ausrichtungsstandard


Die Einstellung von align-self ist die gleiche wie bei align-items, aber der Zweck ist ein anderer. Die Funktion von align-self besteht darin, die angewendeten Attribute zu überschreiben Wenn wir unserem vorherigen Beispiel folgen, müssen wir es mit align-self überschreiben, da es sich um untergeordnete Elemente handelt. Es wird klar, wenn wir das vorherige Beispiel direkt verwenden, um es zu ändern.
auto
wird auf den align-items-Wert des übergeordneten Elements gesetzt. Wenn das Element kein übergeordnetes Element hat, wird es auf gesetzt strecken.
Flex-Start
Das Flexelement wird am Anfang der Querachse ausgerichtet.

Flex-Ende
Das Flex-Element wird am Ende der Querachse ausgerichtet.

Mitte
Das Flexelement wird auf die Mitte der Querachse ausgerichtet, wenn das Quer- Die Größe des Elements beträgt: Größen, die größer als der Flex-Container sind, werden in beide Richtungen gleichmäßig überlaufen.

Grundlinie
Alle Flexelemente werden entlang der Grundlinie ausgerichtet.

Stretch
Das Flexelement richtet sich nach der Breite und Höhe des Behälters, entsprechend dem Kreuz -Größe der eigenen Randbox Dehnen.

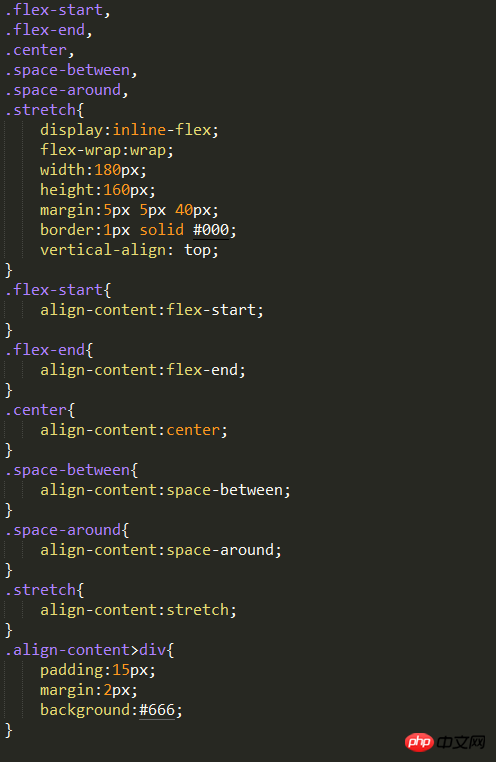
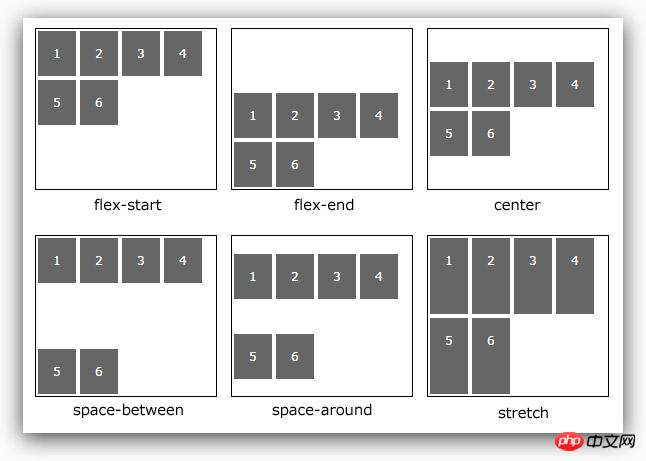
Die gerade erwähnten align-items werden für Elemente mit einzeiligem Inhalt verarbeitet Wenn Sie auf mehrzeilige Elemente stoßen, müssen Sie das Attribut align-content verwenden. Dieses Attribut verfügt über insgesamt sechs Einstellungen. (Beispiel: css-flexbox-demo6.html, W3C-Beschreibung)
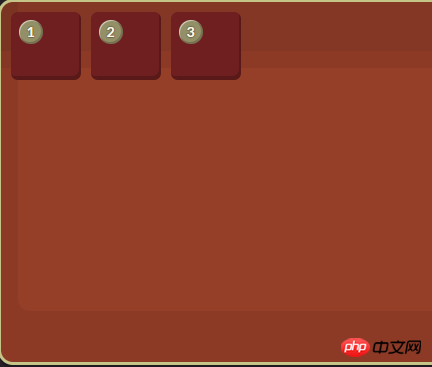
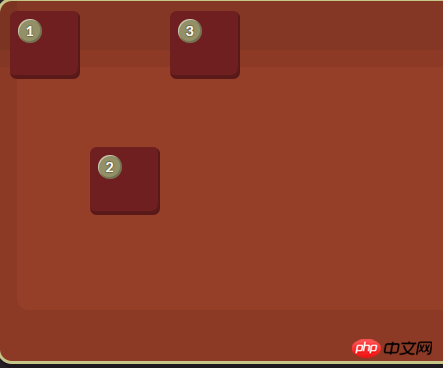
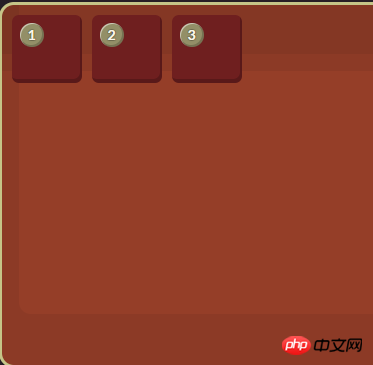
flex-start: Standardwert, oberen Queranfang ausrichten
Flex-Ende: Richten Sie das untere Querende aus
Mitte: Vertikal zentriert
Leerzeichen: Richten Sie die erste Zeile an der letzten Zeile aus nach oben bzw. unten ausgerichtet
space-around: jede Zeile hat einen gleichmäßigen Abstand
Stretch: alle Inhaltselemente werden gestreckt


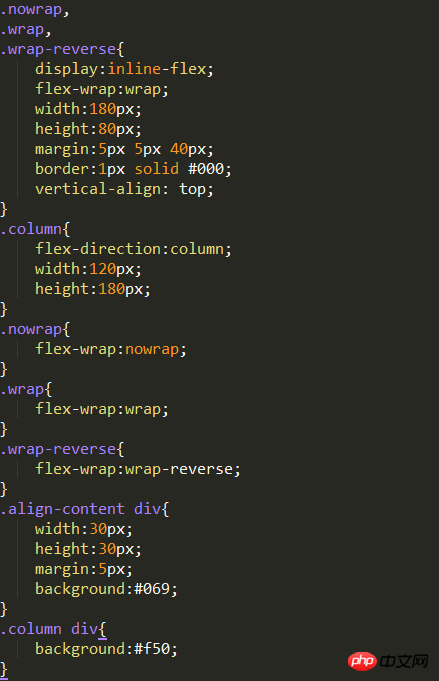
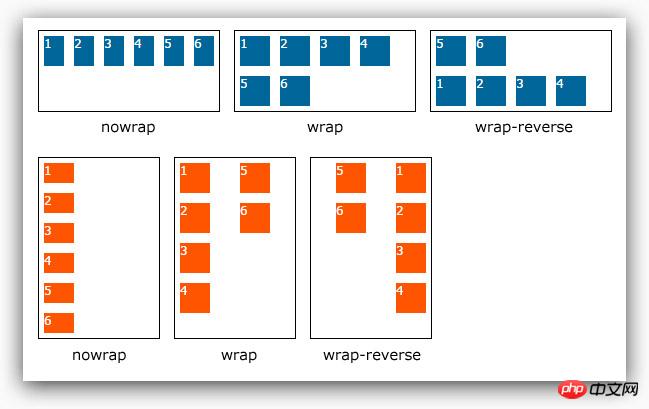
Im Beispiel gerade habe ich einen Flex-Wrap gesehen Attribut, dieses Attribut ist dafür verantwortlich, dass die Inhaltselemente umbrochen werden. Denn wenn wir die Anzeige des übergeordneten Elements auf Flex oder Inline-Flex einstellen, füllt das untergeordnete Element das übergeordnete Element elastisch in einer einzelnen Zeile aus, daher ist es notwendig, Flex zu verwenden -wrap, um Zeilen umzubrechen. Es gibt drei Einstellungen. (Beispiel: css-flexbox-demo7.html)
nowrap: Standardwert, einzelne Zeile
wrap: mehrere Zeilen
wrap-reverse: mehrere Zeilen, aber die Inhaltselemente sind umgekehrt


Ich habe gerade im Flex-Wrap-Attribut gesehen, dass man die Elemente direkt umkehren kann, und man kann die Reihenfolge von klein nach groß sortieren


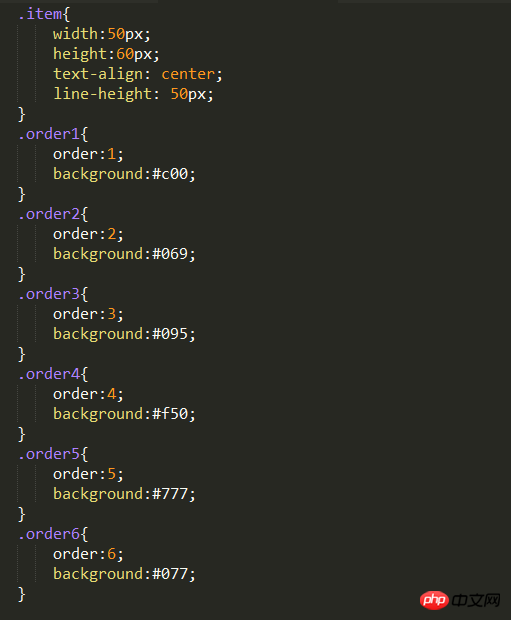
Wenn Sie die Geduld haben, das Folgende zu lesen, werden Sie die wichtigsten Punkte erkennen, haha! Flex sollte das wichtigste Attribut in Flexbox sein, und Flex besteht tatsächlich aus drei Attributen: „Flex-Grow“, „Flex-Shrink“ und „Flex-Basis“. (keine Einheit) angegeben, dann wird die Standardeinstellung in Form von Flex-Grow angezeigt. Die Erklärung der drei Attribute lautet wie folgt:
Flex-Grow: Zahl, keine Einheit , wenn die Flex-Basislänge des untergeordneten Elements „kleiner“ ist als die ihm im übergeordneten Element zugewiesene Länge. Das entsprechende „Streckverhältnis“ wird entsprechend der Zahl zugewiesen. Der Standardwert ist 1. Wenn es auf eingestellt ist 0, es wird keine elastische Änderung geben. Es kann kein negativer Wert sein.
Flex-Shrink: Zahl ohne Einheit, wenn die Flex-Basislänge des untergeordneten Elements „größer“ ist als seine im übergeordneten Element zugewiesene eigene Länge, die entsprechende „Komprimierungsverhältnisverteilung“. , der Standardwert ist 1, wenn er auf 0 gesetzt ist, gibt es keine elastische Änderung und es kann kein negativer Wert sein.
flex-basis: Die Grundgröße des untergeordneten Elements, die als Größenvergleichsbasis des übergeordneten Elements verwendet wird, ist der Standardwert 0, und da der Standardwert 0 ist, ist dieses Attribut vorhanden nicht gesetzt. Das Flex-Grow-Attribut wird auch direkt verwendet. Wenn es auf Auto gesetzt ist, bedeutet dies, dass die untergeordneten Elemente auf ihrer eigenen Grundgröße basieren. .
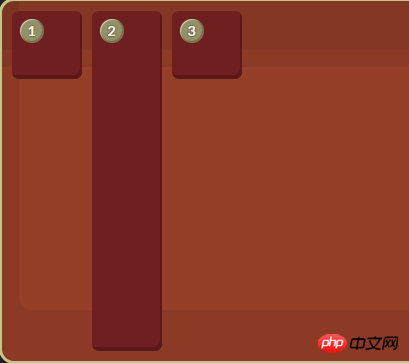
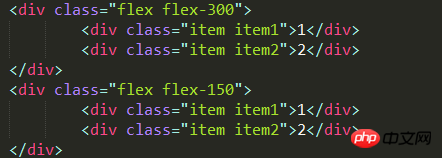
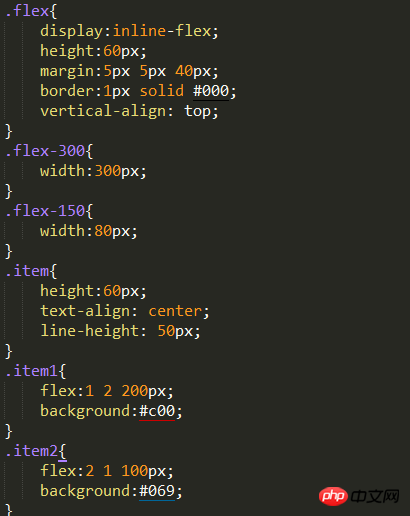
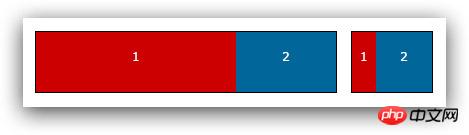
Die drei Attribute können separat oder gemeinsam mit einem Flex eingestellt werden. Das folgende Beispiel zeigt dieselbe Flexbox, und die Unterelemente werden in unterschiedlichen Größen und Breiten dargestellt.
HTML-Code:

CSS-Code:


Wenn Sie eine Animation verwenden, um es auszudrücken, können Sie sehen, dass das Rot beim Dehnen länger wird als das Blau, beim Komprimieren jedoch das Blau länger wird als das Rot. Auf diese Weise können Sie es besser verstehen Der Flex im responsiven Design. Die Schlüsselrolle von Luo!

Das Obige ist eine vollständige Einführung in Flexbox. Ich hätte nie gedacht, dass ein CSS3-Attribut in einem so langen Artikel eingeführt werden kann es einfacher zu machen Das Layout ist flexibler.
Das obige ist der detaillierte Inhalt vonWie verwende ich CSS3 Flexbox?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!