Heim >Web-Frontend >H5-Tutorial >So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen
Ein einfaches Node-Projekt, das den Drag-and-Drop-Upload mehrerer Dateien implementiert, kann von Github heruntergeladen werden. Sie können es zuerst herunterladen: https://github.com/Johnharvy/upLoadFiles/.
Entpacken Sie das heruntergeladene Zip-Format-Paket. Es wird empfohlen, webstom zum Ausführen des Projekts zu verwenden und das Projekt über app.js zu starten. Wenn angezeigt wird, dass die Ausführungsumgebung node.exe nicht gefunden werden kann Geben Sie Ihren Knoten an. Das Express-Framework, das ich hier verwende, ist Version 3.21.2.
Lassen Sie uns kurz vorstellen, wie der Drag-Effekt erzielt wird.
Sehen wir uns zuerst den Code an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery.js"></script>
<script src="js/EventUtil.js"></script>
<title>uploadFile</title>
<style>
#a1{width:100px;height:100px;background: #aaaaaa;text-align:center;line-height:100px;color:rgba(81, 49, 202, 0.72);
margin:150px auto;}
</style>
</head>
<body>
<div id="a1">拖拽到此</div>
<div id="out-input"></div>
<script>
var a1=document.getElementById("a1");
function handleEvent(event){
var info ="",
output= document.getElementById("out-input"),
files,i,len;
EventUtil.preventDefault(event); //阻止事件的默认行为
var formData =new FormData();
if(event.type == "drop"){
files=event.dataTransfer.files;
i = 0;
len= files.length;
while( i< len){
info += files[i].name +"("+ files[i].type + "," +files[i].size +"bytes)<br/>";
formData.append("file"+i,files[i]);
i++;
}
output.innerHTML = info;
$.ajax({
type:"post",
url:"/uploadFile",
data:formData,
async: false,
cache: false,
contentType: false,
processData: false, //此处指定对上传数据不做默认的读取字符串的操作
success:function(rs){
console.log(rs);
},
error:function(r){
alert("文件上传出错!");
}
});
}
}
EventUtil.addHandler(a1, "dragenter", handleEvent);
EventUtil.addHandler(a1, "dragover", handleEvent);
EventUtil.addHandler(a1, "drop", handleEvent);
</script>
</body>
</html> Der HTML-Inhalt ist sehr einfach, einer zeigt den zulässigen Ziehbereich und der andere ist ein Div-Block, der zur Anzeige des verwendet wird Inhalt der hochgeladenen Datei.
Js-Teil:
Hier habe ich ein EventUtil-Schnittstellenobjekt vorbereitet. Sie können es sich auch als eine kleine Bibliothek zur Verarbeitung von Ereignissen vorstellen Es werden Methoden zum Binden desselben Ereignisses in verschiedenen Browsern angezeigt. Um die allen Browsern gemeinsame Ereignisbindungsmethode zu implementieren, können Sie sich einfach den Implementierungscode ansehen .
Wenn der Browser die drei Ereignisbedingungen des Ziehens erkennt, werden die Standardverhalten „Drager“, „Dragover“ und „Drag“ blockiert. Wenn es sich um die „Drag“-Bedingung handelt, wird unser Benutzerdefiniert Ereignisse.
Da wir Dateien hochladen, wird hier eine Instanz von FormData verwendet. Dateien werden über append() zum Objekt hinzugefügt, um eine Warteschlangendatei zu werden. Nach dem Hochladen auf den Server wird sie analysiert Warteschlangenreihenfolge. Im Eventfall wird „event.dataTransfer.files“ verwendet, um die im Event gespeicherten Dateien abzurufen.
Hier ist auch zu beachten, dass die Ajax-Methode von jquery beim Hochladen von Dateiobjekten „processData“ auf „false“ konfigurieren muss, was bedeutet, dass die Standardoperation zum Lesen von Zeichenfolgen nicht verwendet wird. Der Grund dafür ist, dass die über die Datenoption übergebenen Daten standardmäßig verarbeitet und in eine Abfragezeichenfolge konvertiert werden, wenn es sich um ein Objekt handelt (technisch gesehen, sofern es sich nicht um eine Zeichenfolge handelt), um dem Standardinhaltstyp zu entsprechen „application/x-www-form“ -urlencoded“. Wenn Sie DOM-Bauminformationen oder andere Informationen senden möchten, die Sie nicht konvertieren möchten, müssen Sie diese auf „false“ setzen.
Nachdem die Datei erfolgreich hochgeladen wurde, gibt die Konsole die Informationen „{infor:“success“}“ aus.
Dies ist das Ende des Frontend-Teils. Schauen wir uns den Code auf der Node.js-Seite an.
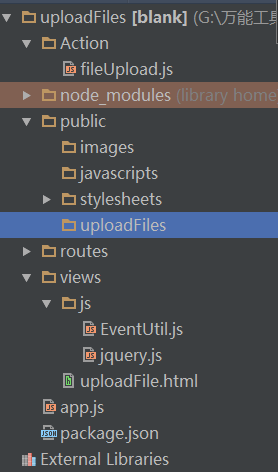
Die Dateistruktur ist wie folgt:

Sehen wir uns zunächst das Routing an – den Inhalt in app.js:
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname)));
exports.app=app;
var uploadAction=require("./Action/fileUpload");
//路由事件监听
uploadAction.uploadTest.uploadFile();
//文件上传监听
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
}); Es gibt einige Unterschiede zum ursprünglichen app.js. Ich habe das App-Objekt zur Wiederverwendung in fileUpload.js exportiert, dann das fileUpload.js-Modul eingeführt und das uploadTest-Objekt erhalten, das alle Methoden des Moduls über die Schnittstelle speichert Objekt und rief es auf.
Okay, schauen wir uns zum Schluss die Datei fileUpload.js an:
var multipart = require('connect-multiparty');
var App=require("../app");
var path = require('path');
var fs=require("fs");
var app=App.app;
var uploadTest={};
function uploadFile(){
app.post("/uploadFile", multipart(),function(req,res) {
var i=0;
while(i != null){
if(req.files["file"+i]) upLoad(i);
else{ i= null; res.json({infor:"success"});return;}
i++;
}
//上传队列文件
function upLoad(index){
var filename = req.files["file"+index].originalFilename || path.basename(req.files["file"+index].path);
//path接口可以指定文件的路径和文件名称,"\结尾默认为路径,字符串结尾默认为文件名"
var targetPath = path.dirname("") + '/public/uploadFiles/' + filename;
//fs创建指定路径的文件并将读取到的文件内容写入
fs.createReadStream(req.files["file"+index].path).pipe(fs.createWriteStream(targetPath));
}
});
}
uploadTest.uploadFile=uploadFile;
exports.uploadTest=uploadTest;
nodeJs ist immer sehr einfach und leistungsstark und sehr kreativ. Deshalb habe ich gefällt mir. Wir sehen, dass es hier tatsächlich nur sehr wenige Schlüsselcodes gibt. Lassen Sie mich kurz den logischen Prozess der Implementierung des Datei-Uploads vorstellen:
•Erhalten Sie den Dateinamen der hochgeladenen Datei
•Legen Sie für die Datei den Speicherort und den Dateinamen fest
• Lesen Sie den Inhaltsstrom der Datei und erstellen Sie eine neue Datei, um den Inhaltsstrom zu schreiben
In Um das Hochladen mehrerer Dateien zu erreichen, führe ich auch einige Matching-Vorgänge durch, die sehr intuitiv und nicht schwer zu verstehen sind.
Nachdem die Datei erfolgreich hochgeladen wurde, wird sie unter der Datei „uploadFiles“ unter „Öffentliche Dateien“ angezeigt.
Die in der Datei verwendeten Module werden in package.json aufgezeichnet und können durch Eingabe der Verzeichnisadresse auf derselben Ebene von package.json und Verwendung des Befehls „npm install“ installiert werden. Wenn Sie die von Github heruntergeladene Projektdatei direkt ausführen, ist keine Installation erforderlich.
Das Obige ist die vom Herausgeber eingeführte Implementierungsmethode, um NodeJS und HTML5 zu kombinieren, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen. Wenn Sie Fragen haben, ist dies hilfreich Bitte hinterlassen Sie mir eine Nachricht und ich werde Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere verwandte Artikel zur Implementierungsmethode der Kombination von NodeJS und HTML5 zum Ziehen und Ablegen mehrerer Dateien zum Hochladen auf den Server finden Sie auf der chinesischen PHP-Website!