Heim >Web-Frontend >CSS-Tutorial >Beispielcode-Freigabe für die Verwendung von Zeilenumbruch, um englische Wörter in CSS3 in neue Zeilen zu zwingen
word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
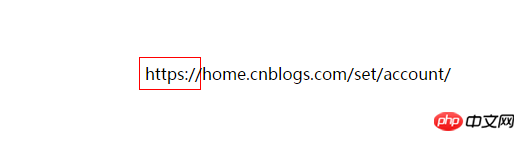
https://home.cnblogs.com/set/account/</p>Der Effekt, wenn kein Zeilenumbruch:Break-Wort geschrieben wird.

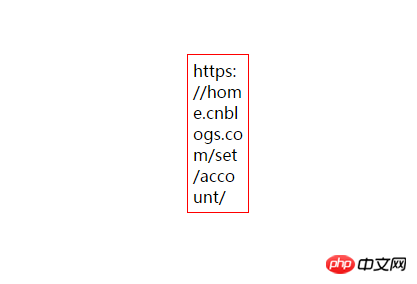
Wortumbruch:Break hinzufügen -Die Wirkung des Wortes;

Das obige ist der detaillierte Inhalt vonBeispielcode-Freigabe für die Verwendung von Zeilenumbruch, um englische Wörter in CSS3 in neue Zeilen zu zwingen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!