Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet löst das Problem, dass beim Anfordern einer Server-Mobiltelefonvorschau keine Daten angefordert werden können
Methoden für das WeChat-Miniprogramm zur Lösung des Problems, dass bei der Anforderung einer Server-Mobiltelefonvorschau keine Daten empfangen werden
Das WeChat-Miniprogrammdokument besagt eindeutig, dass alle Anfragen https verwenden müssen, sodass https seitdem nie mehr verwendet wurde Das Miniprogramm musste mit https in Kontakt kommen und lange lernen, wie man Tomcat mit https konfiguriert. Testen Sie dann mit den Entwicklertools, ob die Daten angefordert werden können, und ich bin sehr froh, dass ich sie erhalten kann.
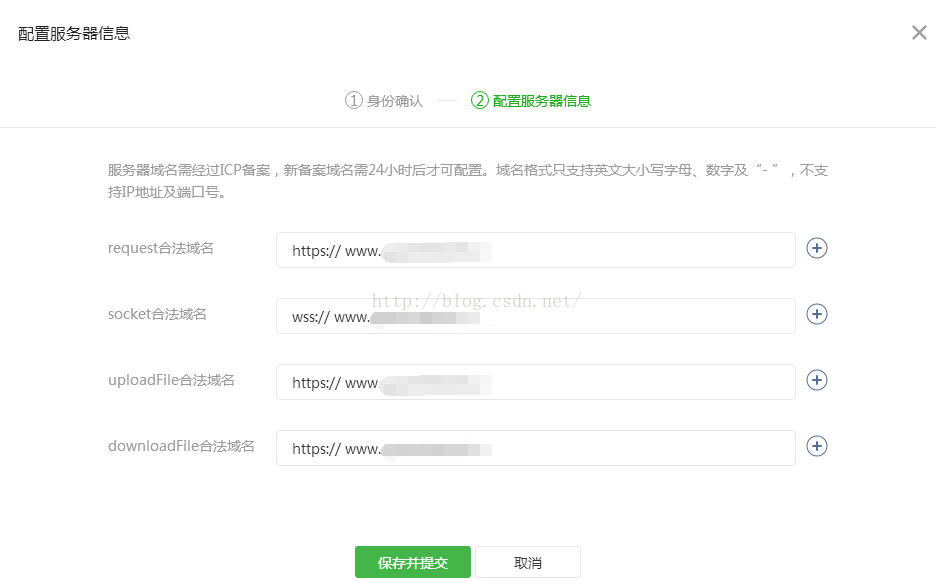
Später habe ich das Miniprogramm registriert und im Hintergrund des Miniprogramms eingerichtet, wie im Bild unten gezeigt

Die APPID hinzugefügt das Projekt und für den mobilen Vorschautest vorbereitet

Lassen Sie mich hier darüber sprechen. Versuchen Sie bei der Entwicklung kleiner Programme, die Bilder auf Ihrem eigenen Server abzulegen, da kleine Programme Einschränkungen haben Beim Zusammenstellen von Paketen beim Hochladen und in der Vorschau habe ich es noch nicht berechnet. Ich weiß nicht, ob es in Zukunft hinzugefügt wird.
Klicken Sie auf die Vorschau, um einen QR-Code zu generieren. Scannen Sie den QR-Code über WeChat, um nach der Eingabe Daten zum Testen vorzubereiten. Ich habe festgestellt, dass das auf dem Mobiltelefon angezeigte kleine Programm keine Anfrage initiiert die Entwicklertools, aber warum kann es nicht auf dem Mobiltelefon angefordert werden?
Die angeforderten Domänennamen stimmten alle mit denen überein, die im Hintergrund festgelegt wurden. Dann dachte ich, dass das von Tomcat konfigurierte Zertifikat falsch war, da es auch mein erstes Mal war, es zu konfigurieren und zu verwenden HTTPS habe ich dann zwei Tage lang studiert. Wenn Tomcat mit https konfiguriert ist, kann das Entwicklertool es jedes Mal anfordern, aber die mobile Vorschau kann es nicht anfordern. Aber ich kannte den Grund nicht, also ging ich zur QQ-Gruppe des Miniprogramms, um um Hilfe zu bitten, und bekam schließlich die Aufforderung, das Problem zu entdecken.
Lösung des Problems:
Beim Einrichten eines sicheren Domänennamens im WeChat-Backend können Sie keinen Domänennamen hinzufügen, wie im Bild unten gezeigt (im Bild steht, dass IP-Adressen und Portnummern werden nicht unterstützt)

Als ich Tomcats https konfiguriert habe, habe ich den Standardwert 8443 verwendet. Wenn ich also eine Anfrage stelle, muss ich nach der Domäne die Portnummer 8443 hinzufügen Name. Dies führte zu einem Problem. Als ich die Anforderungsadresse schrieb, fügte ich die Portnummer 8443 hinzu (da Tomcat auf diese Weise die Portnummer 8443 verwendet). Die Domänennamen an den beiden Stellen sind inkonsistent. Es ist ein Fehler aufgetreten, dass der angeforderte Domänenname inkonsistent war, und es gab ein Problem, dass die mobile Vorschau die Anfrage nicht gesendet hat.
Die Lösung besteht darin, bei der Konfiguration von https Port 443 zu verwenden. Da Port 443 verwendet wird, kann er beim Schreiben des Domänennamens weggelassen werden. Genau wie Port 80 nicht geschrieben werden muss
Warum kann das Entwicklertool Daten anfordern, wenn der Domänenname inkonsistent ist? Das liegt daran, dass das Entwicklertool nicht überprüft, ob der angeforderte Domänenname mit der Anfrage übereinstimmt Der durch den WeChat-Applet-Vorgang festgelegte legale Domänenname kann vom Entwicklertool angefordert werden, und das Mobiltelefon verfügt über diesen Vorgangsschritt, sodass das Mobiltelefon ihn nicht erfolgreich anfordern kann.
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Weitere WeChat-Miniprogramme finden Sie auf der chinesischen PHP-Website. Dort finden Sie verwandte Artikel zur Lösung des Problems, dass beim Anfordern der Mobiltelefonvorschau des Servers keine Daten angefordert werden können!