CSS Margin (margin)
CSS margin
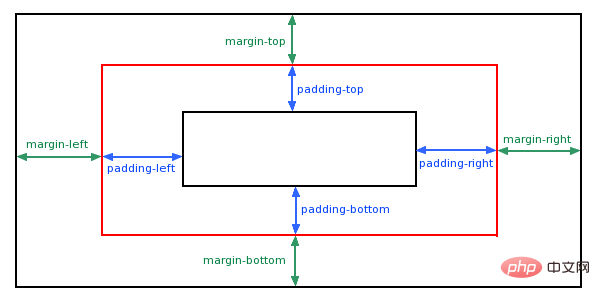
The CSS Margin property defines the space around an element.
Margin
margin clears the area around the element (outer border). Margin has no background color and is completely transparent
margin can change the top, bottom, left, and right margins of the element independently. It is also possible to change all properties at once.

Possible values
| Value | Description |
|---|---|
| auto | Set browser margins. The result of doing this will depend on the browser |
| length | Define a fixed margin (using pixels, pt, em, etc. ) |
| % | Define a margin using percentages |
 Margin can use negative values and overlapping content.
Margin can use negative values and overlapping content.
Margin - Single-sided margin attribute
In CSS, it can specify different margins on different sides:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>Run Instance»
Click the "Run Instance" button to view the online instance
##Margin - Abbreviation attribute
In order to shorten the code, it is possible to use all margin attributes specified by margin in one attribute. This is called an abbreviation attribute. The abbreviated property for all margin properties is "margin":
Example
Run Example» Click the "Run Instance" button to view the online instance
The margin attribute can have one to four values, for example: <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified margins.</p>
<p class="margin">This is a paragraph with specified margins.</p>
</body>
</html>Run Example» Click the "Run Instance" button to view the online instance
margin:25px 50px 75px 100px;
- The top margin is 25px
- The right margin is 50px
- The bottom margin is 75px
- The left margin is 100px
margin: 25px 50px 75px;
- The top margin is 25px
- The left and right margins are 50px
- The bottom margin is 75px
margin:25px 50px;
- The top and bottom margins are 25px
- The left and right margins are 50px
- ##margin:25px;
- All 4 margins are 25px
More Example
Setting the top margin of text using centimeter value
This example demonstrates how to set the top margin of text using centimeter value. Setting the top margin of text using centimeter value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
Run instance»Click the "Run instance" button to view the online instance
Set the bottom margin of text using a percentage value
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.bottommargin {margin-bottom:25%;}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p class="bottommargin">这是一个指定下边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>
Run instance »Click the "Run instance" button to view the online instance
All CSS margin properties
| Properties | Description |
|---|---|
| margin | Abbreviation property. Set all margin properties in one statement. |
| margin-bottom | Set the bottom margin of the element. |
| margin-left | Set the left margin of the element. |
| margin-right | Set the right margin of the element. |
| margin-top | Set the top margin of the element. |









