Home > Article > Web Front-end > How to set underline color in css
The way to set the underline color in css is to add the border-color attribute to the text and set the appropriate color attribute value, such as [border-color:#ff0000 #0000ff;].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
If we want to set the color of the underline, just use the border-color attribute directly.
The border-color attribute can set the four border colors of an element.
For example:
border-color:红,绿,蓝,粉红色;
The upper border is red
The right border is green
The bottom border is blue
The left border is pink
Code example:
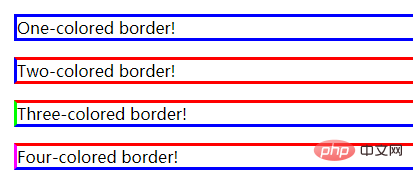
One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
Let’s run Take a look at the effect:

Related video sharing: css video tutorial
The above is the detailed content of How to set underline color in css. For more information, please follow other related articles on the PHP Chinese website!