Home > Article > Web Front-end > How to set the color of table lines in html
In HTML, you can set the color of the table line by adding the border attribute to the table and td elements. The specific syntax format is "table,td {border: border line width style color value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
After adding a border to the table tag using the border attribute, the default border line color is black:
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>
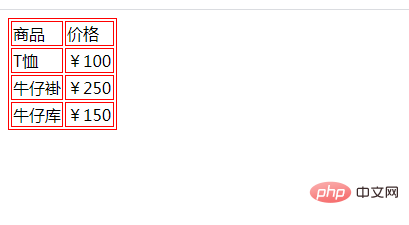
We can add borders to the table through css.
Only set the border style for table and td tags.
table,td {
border:1px solid pink;
}Rendering:

Recommended tutorials: "html video tutorial", "css video tutorial 》
The above is the detailed content of How to set the color of table lines in html. For more information, please follow other related articles on the PHP Chinese website!