Home > Article > Web Front-end > How to set the color of table border in css
The way to set the color of the table border in css is to add the border-color attribute to the table border and set the attribute value to the required color, such as [border-color:#ff0000 #0000ff;].

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
To set the color of the table border, the simplest way is to use the border-color attribute, through which you can set the four border colors of an element.
Attribute value:
color Specifies the background color. Find the full list of color values in CSS Color Values
transparent Specifies that the border color should be transparent. This is the default
inherit Specifies the color of the border, which should be inherited from the parent element
Example:
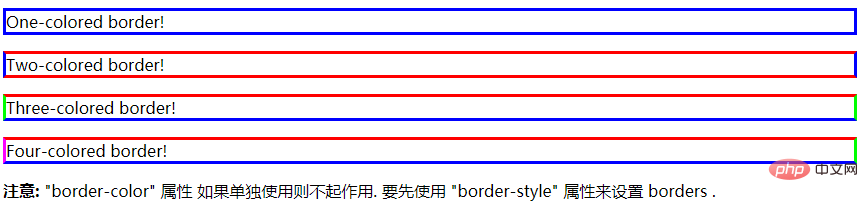
One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .
Running results:

Related video sharing: css video tutorial
The above is the detailed content of How to set the color of table border in css. For more information, please follow other related articles on the PHP Chinese website!