Home >Web Front-end >CSS Tutorial >How to set transparency in css? Two ways to set transparency (code examples)
When developing the layout of the front-end page, in order to present different effects to users, it is often necessary to set transparency. So how does CSS set transparency? This chapter introduces you to two methods of setting transparency using CSS (code examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recommended manual: css online manual
##1. css rgba() sets color transparency
Grammar:rgba(R,G,B,A);RGBA is the abbreviation of the three words Red (red) Green (green) Blue (blue) and Alpha (opacity). RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity of the object. Introduction to the values in rgba():
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html> Effect picture: 

2. CSS opacity attribute sets background transparency
Syntax:opacity: value ;value: Specifies opacity, From 0.0 (fully transparent) to 1.0 (fully opaque). The opacity attribute is inherited and will make all elements in the container transparent; Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
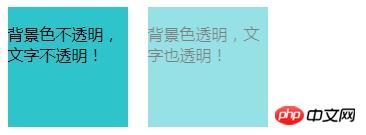
</html>Rendering: 
Recommended related articles: 1.Summary: rgba() method and opacity method although Both can achieve transparency effects, but rgba() only acts on the color of the element or its background color (the child elements of the element with rgb() transparency set will not inherit its transparency effect); while opacity is inheritance and acts on the element itself. , will also make all child elements within the element transparent. As for which method to use in which scenario, it depends on the actual needs. Hope this simple tutorial can help you!
How to achieve background transparency in css in web design? (Example)2.
Two methods to achieve translucent background color in css Related video tutorials:
1.
CSS Video Tutorial-Jade Girl Heart Sutra Edition
The above is the detailed content of How to set transparency in css? Two ways to set transparency (code examples). For more information, please follow other related articles on the PHP Chinese website!