
In web design, sometimes it is necessary to achieve the effect of css background transparent text opaque. So how to make the background transparent through css? This article will introduce to you how to use CSS to set the background to be transparent and the text to be opaque. Hope it helps friends in need.
The specific code example of css background transparent text opaque is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css div背景透明示例</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/2.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>css背景透明文字不透明</p>
</div>
</body>
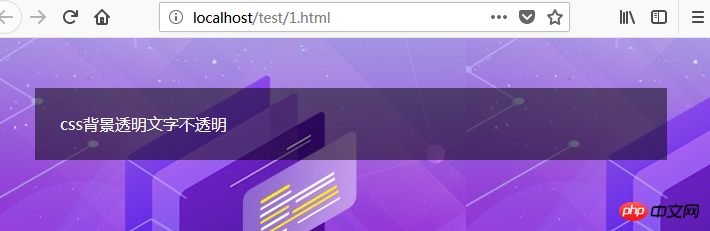
</html>The effect is as follows:

From As can be clearly seen from the above picture, css achieves the effect of transparent div background and opaque text. The knowledge point we need to master here is the rgba() function in background-color. Use the format rgba(0,0,0,0.5); in css to represent rgha. The last parameter represents the Alpha channel, which represents transparency.
By the way, there are three ways to define colors in CSS: using color methods (RGB, RGBA, HSL, HSLA), hexadecimal color values and predefined color names. RGBA is the abbreviation for the three words Red (red) Green (green) Blue (blue) and Alpha (opacity).
Value:
| R | Red value. Positive integer | Percent |
| G | Green value. Positive integer | Percent |
| B | Blue value. Positive integer | Percent |
| A | Alpha transparency. The value is between 0~1. |
So through the above introduction on the effects of setting background transparency and text opacity using css, I hope it will be helpful to friends in need.
#
The above is the detailed content of How to achieve background transparency in CSS in web design? (Example). For more information, please follow other related articles on the PHP Chinese website!
 Recommended computer hardware testing software rankings
Recommended computer hardware testing software rankings
 HTTP 503 error solution
HTTP 503 error solution
 How to solve devc Chinese garbled characters
How to solve devc Chinese garbled characters
 How to solve parsererror error
How to solve parsererror error
 The difference between keypress and keydown
The difference between keypress and keydown
 Bitcoin inscription dragon coin
Bitcoin inscription dragon coin
 Introduction to java access control modifiers
Introduction to java access control modifiers
 CMD close port command
CMD close port command




