Home >Web Front-end >CSS Tutorial >Detailed explanation of the difference between nth-child and nth-of-type in CSS3
The difference between nth-child and nth-of-type in CSS3 is actually very simple: Why is :nth-of-type called :nth-of-type? Because it is distinguished by "type". That is to say: ele:nth-of-type(n) refers to the nth ele element under the parent element, and ele:nth-child(n) refers to the nth element under the parent element and this element is ele. If If not, the selection fails.
The text may sound rather obscure, but it is easier to understand. Here is a small example:
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ulclass="demo">
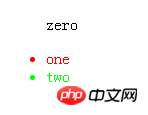
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
The results are as follows:

In the above example, .demo li:nth-child(2) selects
But what if no tags are specified before nth-child and nth-of-type?
.demo :nth-child(2){
color:#ff0000;
}
.demo :nth-of-type(2){
color:#00ff00;
}
What will be the result of this? Look at the html structure:
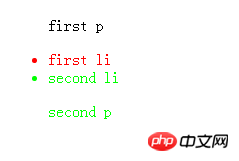
<ulclass="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
Result:

As can be seen above, the tag type is not specified before them,:nth-child(2) is still selected is the second element, no matter what label it is. And :nth-type-of(2) selects two elements, which are the second p tag and the second li tag in the parent.demo. It can be seen that when the tag type is not specified, :nth-type -of(2) will select the second of all type tags.
We have already understood the basic uses and differences between nth-child and nth-of-type, so what is n in nth-of-type(n) and nth-child(n)?
nth-of-type(n) and nth-child(n) n can be a number, keyword or formula. Numbers: This is the use of the above examples, so I won’t go into details. Keywords: Odd, even
Odd and even are keywords that can be used to match sub-elements with odd or even subscripts
Note: The subscript of the first sub-element is 1
Here, we specify two different background colors for odd and even p elements:
p:nth-of-type(odd){background:#ff0000;}p:nth-of-type(even){background:#0000ff;}Formula: or arithmetic expression
Use the formula (an + b). Description: Indicates the length of the period, n is the counter (starting from 0), and b is the offset value.
Here, we specify the background color of all p elements whose subscripts are multiples of 3:
p:nth-of-type(3n+0){background:#ff0000;}If:nth-of-type( 4n+2) is to select all elements whose subscripts are multiples of 4 plus 2.
Related recommendations:
How to use the transform gradient attribute in Css3
Detailed introduction to the filter attribute of CSS3
What is the meaning of nth-child(3n) in jquery?
The above is the detailed content of Detailed explanation of the difference between nth-child and nth-of-type in CSS3. For more information, please follow other related articles on the PHP Chinese website!