The shopping cart is very familiar to everyone. When we use Taobao or Dongdong to shop online, we like a certain product, click to add to the shopping cart, and then settle in the shopping cart.
The shopping cart function facilitates consumers to manage products. They can add products and delete products.
Select one or several items in the shopping cart, and the final total price of the items will change at any time according to the consumer's operations.
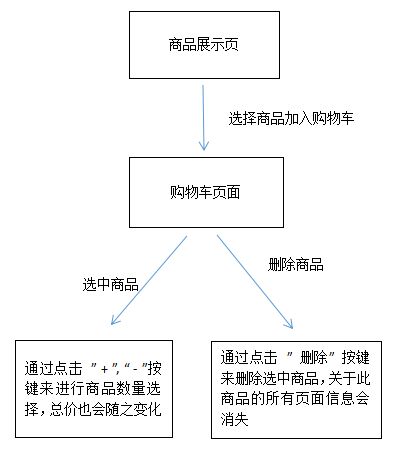
The general process is as follows:

In this tutorial, we simply implement the shopping cart, using BOM operations, DOM operations, table operations, and cookies in JavaScript , json and other knowledge points. At the same time, the shopping cart is designed using a three-layer architecture, which has strong comprehensive application of javascript and has certain benefits for javascript beginners.

# Learning this tutorial requires you to understand html, css, and javascript.
Let’s start learning.
Next Section