is defined in the opening tag of an HTML element.
always appears in the form corresponding to name and value, such as: name="value".
Attribute values should always be enclosed in quotes. Double quotes are the most commonly used, but there is no problem using single quotes.
Let’s take an example first:

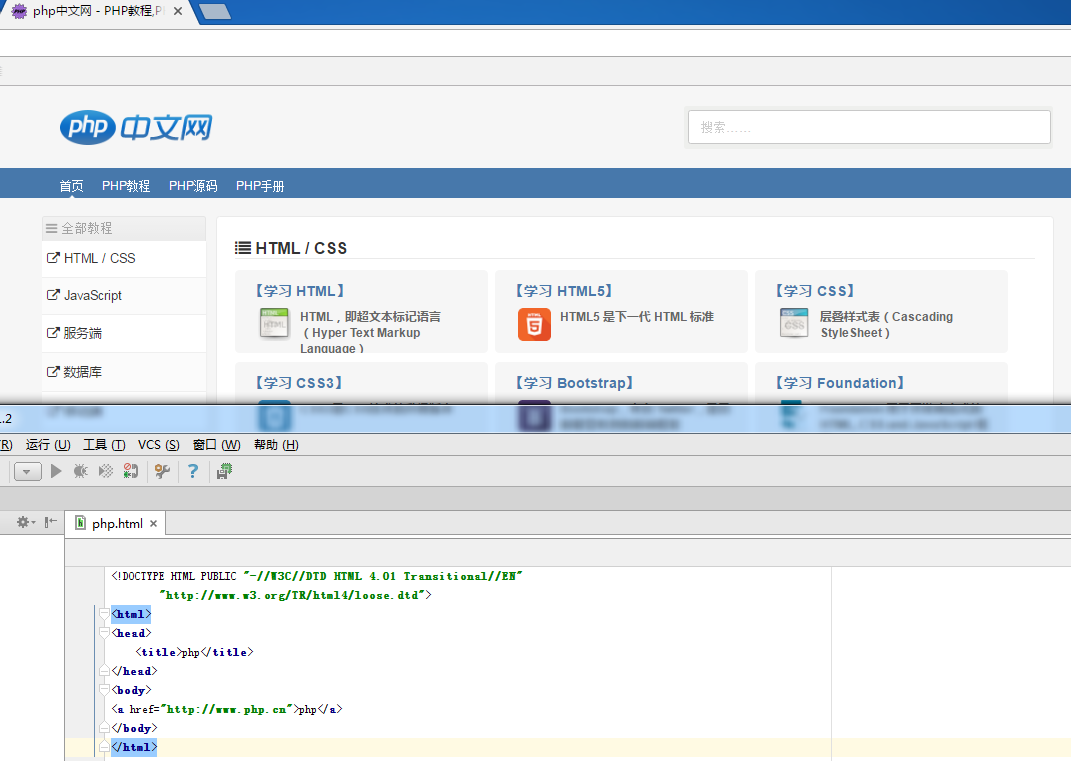
php
##href="http://http://www.php. cn", this part is called the attribute of the < a> tag, which is a supplementary explanation of the < a> tag, which refers to the web page it points to. There are many such tags, let’s do some exercises below
We will use the < a> tag above, change the attributes, and play with writing an email. When you click, you can Log in to your own email and compose an email to the specified address to send.

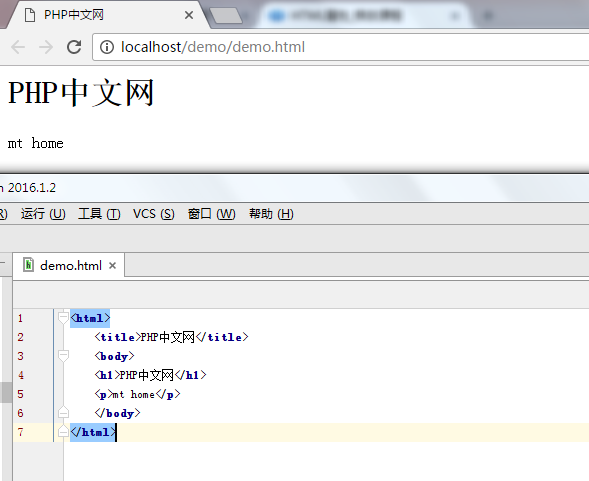
Remember the < h1> tag we used in the previous example? Next, we will write a test.html on the desktop. This is not Content and results of custom attributes:

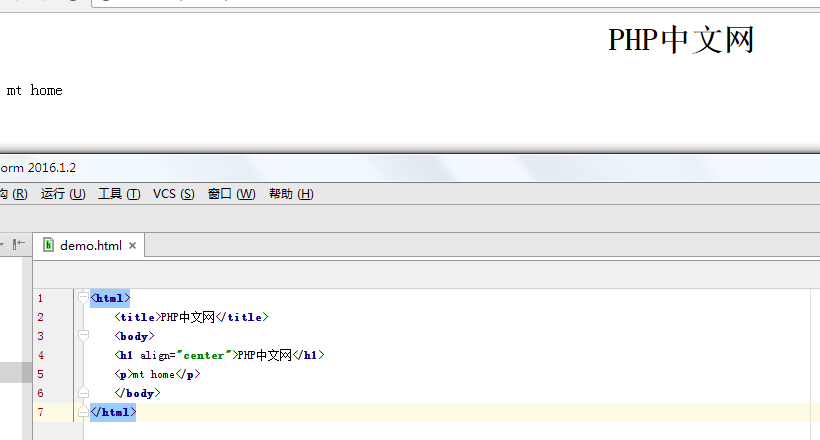
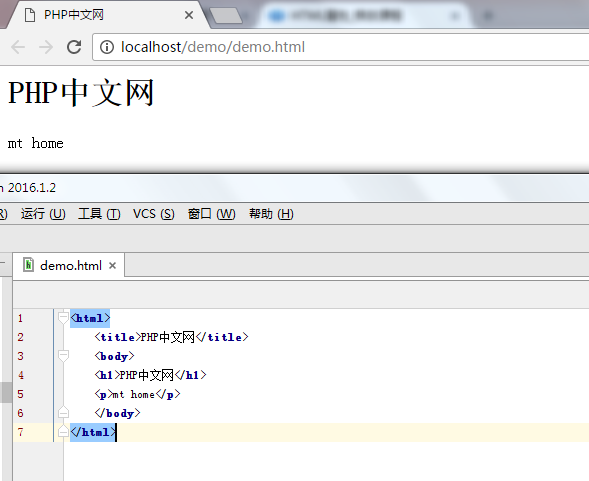
You may have thought that as the title of the web page text, of course it should be aligned in the middle of the web page. So below we will achieve this purpose by adding attributes to the tag.
This is the content and result of the added attribute:

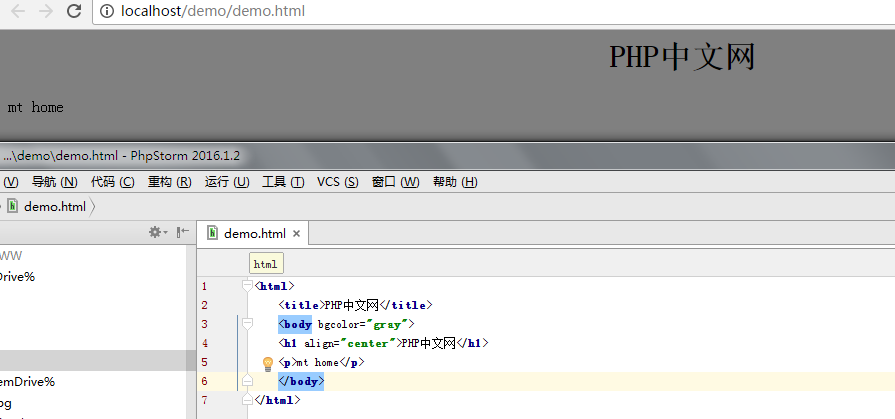
Next we will add the background color to the web page. Maybe you have guessed that this attribute belongs to < body> Tag
All three methods can set the background color (black above). This attribute value can be a hexadecimal number, RGB value or color name. Here is a simple and intuitive way to choose: (Color names support aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow.)

Then the question is, since most tags have various attributes, do we need to memorize them all?
In my opinion, there is no need to memorize the so-called HTML tag attributes. After memorizing them, you may not be able to use them or some attributes are simply difficult to use. Accumulation in practice is a good way. In the process of writing, you will naturally know which attributes are more commonly used and what kind of usage they are. Writing more is the last word.
Next Section