Comment title
<p class="pl-p"><img src="https://img.php.cn/upload/course/000/000/004/5818330b1305a607.png">评论</p>
Add a title to the comment and control its css style
.pl-p{
width: 1000px;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
font-size: 20px;
padding-left: 20px;
}The effect is as follows:

Comment column body
Create a new div box
<div id="pl-div"> <div id="pl-left"><img src="https://img.php.cn/upload/course/000/000/004/58170f99f2430105.png"><br>网友 </div> <div id="pl-right"> <textarea class="pl-txt "cols="90" rows="5" placeholder="发表评论" ></textarea> <input class="pl-input1" type="text" placeholder="昵称"> <input class="pl-input2" type="submit" value="发布评论" > </div> </div>
Control the style on it
#pl-div{
width: 920px;
padding: 40px;
background-color: white;
overflow: hidden;
margin: 0 auto;
margin-top: 30px;
}
#pl-left{
float: left;
width: 100px;
overflow: hidden;
text-align: center;
}
#pl-right{
float: left;
margin-left: 30px;
width: 700px;
overflow: hidden;
}
.pl-txt{
border: 1px solid #777777;padding: 20px
}
.pl-input1{
border: 1px solid #777777;width: 150px;height:30px;margin-top: 30px
;
}
.pl-input2{
background-color: #65b5ff;color: white;width: 110px;height: 40px;margin-left: 580px
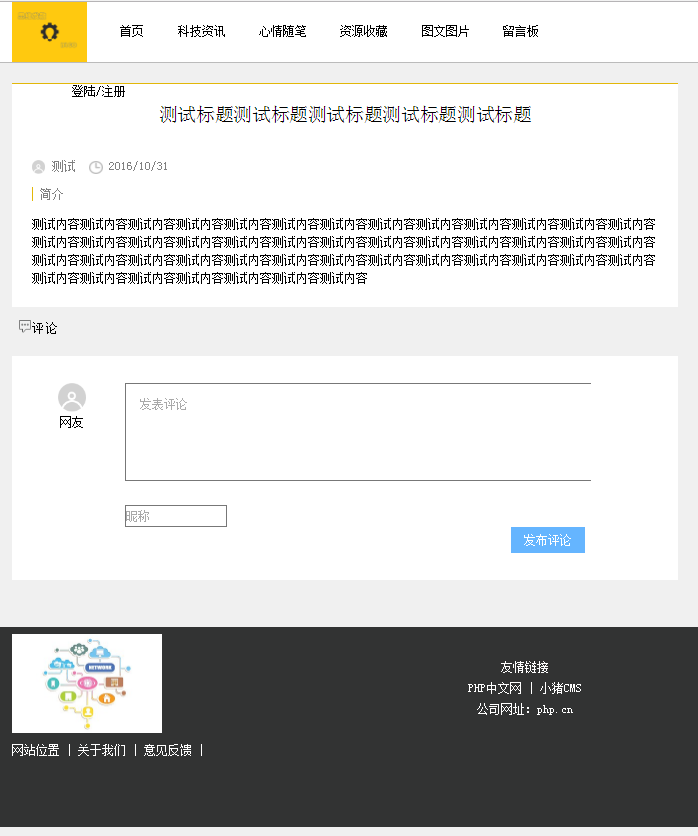
}The effect is as shown

In this way, our page has basically completed the construction of our simple blog.
This case is just a simple blog setup, and there are still many functions that are not perfect, such as website verification, jumping between links, adding sidebars, and floating boxes. You can add and beautify navigation styles, etc. You can practice by yourself to complete the beautification of the page.