Novel site says it’s not difficult, but it’s not that easy either. It is quite suitable for practice. Overall, the novel website is a little more difficult than the corporate website. The classification is the highlight. There are too many types of novels and they need to be divided into many categories. I will talk about the classification here later.
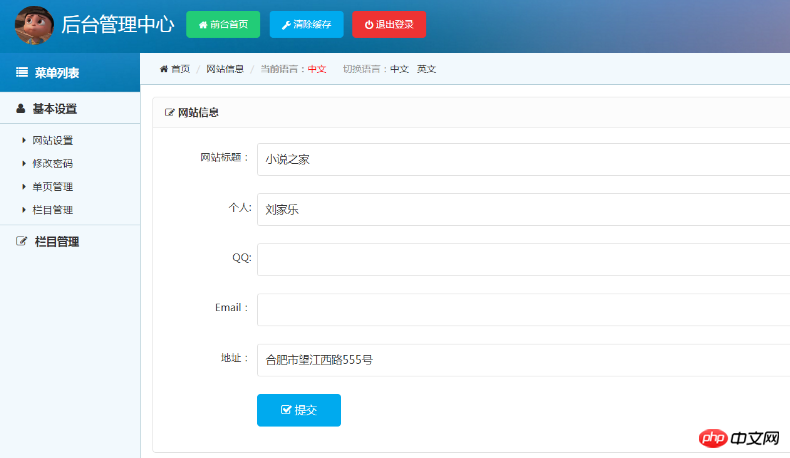
Here I will talk about my first step in writing a website. I first found a beautiful backend template. My backend template is very beautiful. It took me a long time to find it. Let me show you


As shown in the picture above: This template can also be used for other websites, and I have changed a lot of the content inside.
After the template is completed, place it in the configured development environment. I use phpstudy and place it in its root directory. I am writing this site to use native PHP, so it does not involve a framework, and I have not downloaded it. Just put it directly in the www directory, which is simple and convenient.
What you need to pay attention to here is the packaging of css, js, and images files to prevent the template from being loaded. There is nothing else to pay attention to.
After all the templates are loaded, we will start to formally write related functions...
Introduction to website configuration: I have written the website configuration to death, and it does not need to be modified. Yes, of course you can modify it if you want, at least that’s what I think. Website configuration is usually placed at the bottom of the entire web page, which introduces the information of the entire website. Here I will just write a few titles casually, personal, qq, Email and address are not important.
Okay, that’s all for today. The article will continue to be updated. Next, I will talk about how to change the password in the background of the novel site, how to manage a single page, column management, content, chapter and category management. I hope you all Pay more attention to me and I am willing to make progress together with everyone.
Next Section