Home > Article > Web Front-end > How to use hidden to hide tags in html
Hidden is a Boolean attribute in the HTML tag. The browser should not display elements that have specified the hidden attribute. Just add the "hidden="hidden"" style to the tag to hide the tag; the specific syntax format is "< ;element hidden="hidden">".
".

html uses hidden to hide tags
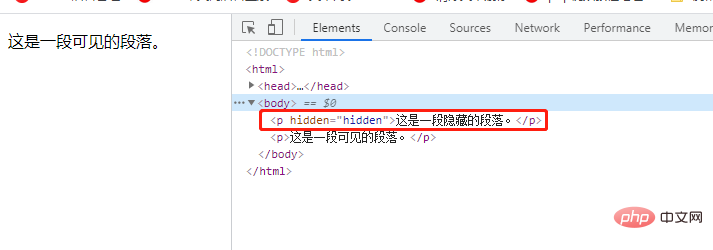
Rendering:这是一段隐藏的段落。
这是一段可见的段落。
shuo

The hidden attribute specifies that the element is hidden.
Syntax
Hidden elements will not be displayed.
If this attribute is used, the element will be hidden.
The hidden attribute can be set so that users can only see an element when certain conditions are met (such as checking a check box, etc.). Then, JavaScript can be used to delete the hidden attribute to make the element visible .
Recommended tutorial: "
html video tutorialThe above is the detailed content of How to use hidden to hide tags in html. For more information, please follow other related articles on the PHP Chinese website!