Home >Web Front-end >CSS Tutorial >How to clear overflow in css? overflow:hidden example of clearing floats
This article will introduce to you the method of clearing floats with the overflow:hidden attribute in CSS. Friends in need can refer to it.
We introduced the effect of overflow:hidden content overflow and hiding in css in our previous article. In this next article, we will take a look at the overflow:hidden attribute in css. Implement clear float.
First of all, we need to know that clearing floats refers to allowing the parent element to detect the height of the floating element, thereby supporting the parent element, that is, solving the height collapse problem. The parent element has its own height, thus preventing the parent element from The elements behind the element are forward-filled; clearing the float solves the impact on the layout of the same-level elements behind the parent element, while the layout of the same-level elements behind the child element is still filled forward.
Let’s take a look at a specific example
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
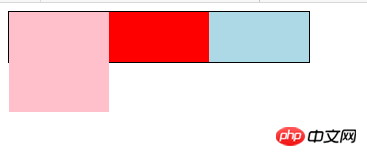
</html>The effect is as follows:

In the above code, we did not set the height for the parent. The default height is auto, but the parent does display the height, and because we set a float for child1, which is out of the document flow, there is only one document flow element, child2, in the parent, so the height of the parent when it is stretched is the same as that of child2. We Now set an overflow:hidden attribute for parent, what will be the effect? Let's take a look at the specific code
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
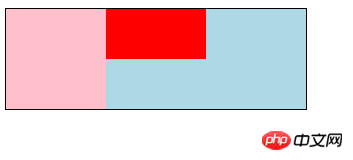
</html>The effect is as follows:

We can see from the above rendering that adding "overflow" to the parent element :hidden", you can let the parent element wrap the floating element that is out of the document flow. In other words, "overflow:hidden" can clear the impact of the floating elements of the containing block.
This article ends here. For more exciting content, you can pay attention to the relevant tutorial columns of the php Chinese website! ! !
The above is the detailed content of How to clear overflow in css? overflow:hidden example of clearing floats. For more information, please follow other related articles on the PHP Chinese website!