Home > Article > Web Front-end > JQuery's FancyBox plug-in makes picture display function
This time I will bring you the picture display function of JQuery’s FancyBox plug-in. What are the precautions for the FancyBox plug-in to make the picture display function? The following is a practical case. Get up and take a look.
FancyBox is a lightbox tool for displaying images, HTML content and multimedia.
The fancybox pop-up box effect of the jquery plug-in is similar to the widely known lightbox plug-in. It can display a single picture or a group of pictures. It can also display customized content and ajax loading. The functions of external files, etc. are also very convenient and practical.
Demo effect(image gallery):

Sample code:
First test(Image gallery)


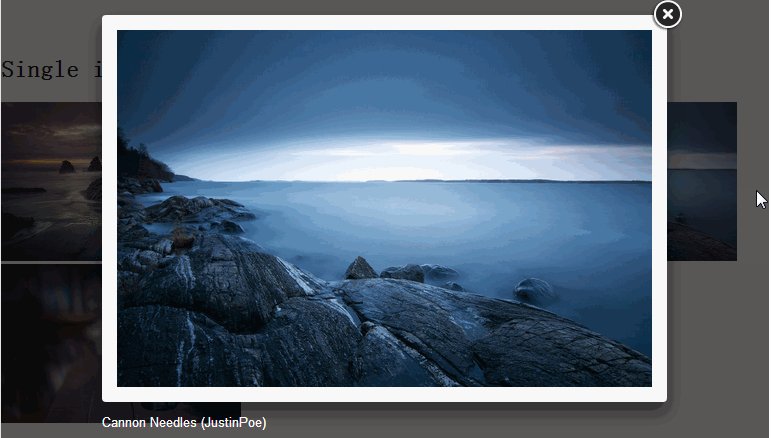
Demo effect(single images):

Sample code:
Single images




Demo effect(thumbnail):

Thumbnail helper




I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
jquery php implements dynamic digital display effect
jQuery animation effect image carousel implementation (with code )
The above is the detailed content of JQuery's FancyBox plug-in makes picture display function. For more information, please follow other related articles on the PHP Chinese website!