
This time I will bring you the implementation of jQuery animation effect picture carousel (with code). What are the precautions for the implementation of jQuery animation effect picture carousel. The following is a practical case, let's take a look. 1. Requirements Analysis
1. Provide many pictures of equal sizes and display them in a row.
2. There are two switch buttons on the left and right, used to control whether to display the previous or next picture.
3. There is an indicator "small circle" on the lower right to prompt which picture to display; you can also click it to switch pictures.
4. Every fixed time, the picture will automatically scroll.
5. When the mouse is placed on the picture, automatic scrolling will stop; when the mouse leaves, it will automatically play again after a fixed interval.
2. Code analysis
1. Use html code to build the framework
<body> <p id="container"> <ul id="content"> <li><a href="#"><img src="images/0.jpg"/></a></li> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg"/></a></li> </ul> <p id="btn"> <p id="leftBtn"></p> <p id="rightBtn"></p> </p> <ul id="indicator"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </body>
1> p with the id of container is the container for the entire carousel effect.
2> The ul whose id is content, the content stored in it is the scrolling picture displayed on the interface.
3> p with id btn, the two sub-elements inside are buttons used to switch between the previous and next pictures.
4> The ul whose id is indicator is used to display the indicator.
2. CSS code to change the display style
1> The following two lines of code clear the browser's default gap.
*{margin: 0; padding: 0;}2> Set the style of the parent container.
#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}Since the size of the displayed image is 560 If the child elements exceed the scope of the container, they will be hidden (Note: Since the displayed pictures are displayed in a row, if the overflow: hidden attribute is not added, the secret will be exposed. If this attribute is removed, the effect is as follows:).

#In other words, if the overflow: hidden attribute is not added, all the pictures will be displayed in a row.
The last one is the positioning attribute position: relative; Since container is the parent container, it should be set to relative, and if all its child elements are to be absolutely positioned, their positions should be Set to absolute. This is the so-called principle of "the son must be like the father". This is used in absolute positioning.
3> Set the style of content
#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
} Notice that the width attribute of content is set to 10000px, this is to ensure that it can store enough pictures. By default, all li in content are block-level elements, that is, they are arranged up and down; so a float:left is added to arrange them left and right. The parent element container is set with overflow: hidden, so only the first one of these pictures arranged left and right can be seen.
4> Set the style of the left and right switch buttons
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}Notice that when obtaining the left and right buttons, they are taken from the same picture icons.png. It's just that the positions of the picture interceptions are inconsistent. This is the so-called "elf". In order to reduce the size of the picture, many small icons are placed on a picture, and then the desired part is obtained by positioning and intercepting. (Note: How to position the icon? 1. Write code and adjust slowly; 2. Use sprite cutting and positioning software, such as CSS Sprites, etc.). The picture design is roughly as follows:

This picture not only contains the left and right switching buttons, but also the indicator buttons, so when writing the indicator button When writing css code, you can also use this image.
4> Set the style of the indicator
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}The background picture set by #indicator li in the code is the small hollow circle in the picture above, and the background picture set by #indicator li.current It’s the big solid circle in the picture above. So when you first start, the first one is selected by default.
3. Use JQuery to add interactive effects
1> Switch to the next image (click the button on the right)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});changeImage function
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
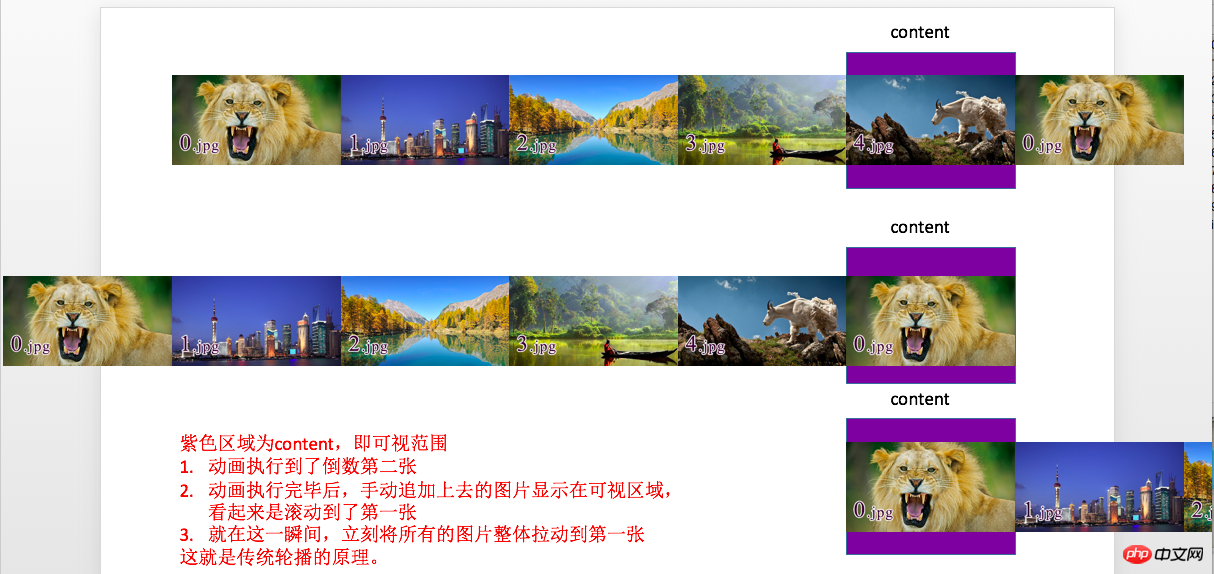
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of jQuery animation effect picture carousel implementation (with code). For more information, please follow other related articles on the PHP Chinese website!




