현재 위치: 집 > 다운로드 > JS 효과 > CSS3 특수 효과 > CSS3 모방 Xiaomi 공식 웹사이트 탐색 드롭다운 메뉴 코드

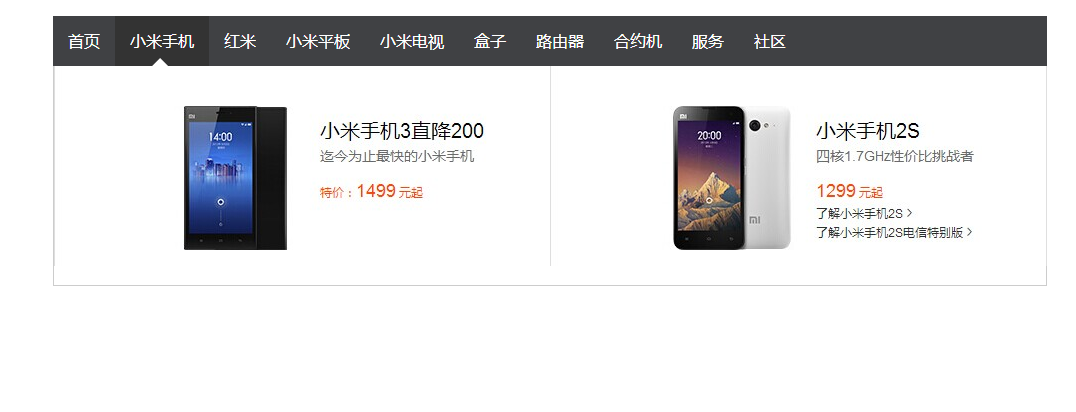
CSS3 모방 Xiaomi 공식 웹사이트 탐색 드롭다운 메뉴 코드
| 나누다: JS 효과 / CSS3 특수 효과 | 출시 시간: 2018-01-22 | 방문: 1935 |
| 다운로드: 63 |
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 `mysqli_fetch_array()`를 여러 번 사용하면 결과 세트에 문제가 발생하는 이유는 무엇입니까?
- 2 다이얼러레스.dll - 다이얼러레스.dll이란 무엇입니까?
- 3 dlcjdr5c.dll - dlcjdr5c.dll이란 무엇입니까?
- 4 WAND 프로젝트 출시일 소개
- 5 Go에서 \"예기치 않은 세미콜론이나 다른 줄 앞에 줄 바꿈\"이 나타나는 이유는 무엇입니까?
- 6 dlcres0804.dll - dlcres0804.dll이란 무엇입니까?
- 7 OpenCV를 사용하여 이미지에서 녹색 개체를 감지하는 방법: HSV 색 공간을 사용하는 단계별 가이드?
- 8 모바일 장치에서 최적의 페이지 보기를 위해 뷰포트 방향을 어떻게 감지하고 처리할 수 있습니까?
- 9 Go 프로그래밍 언어와 호환되는 빌드 시스템은 무엇입니까?
- 10 열거나 닫으려면 언제 데이터베이스 연결을 관리해야 합니까?
- 11 dlbkdr5c.dll - dlbkdr5c.dll이란 무엇입니까?
- 12 구분 기호를 변경하지 않고 phpMyAdmin에서 저장 프로시저를 만드는 방법은 무엇입니까?
- 13 Serpwow API 응답을 구문 분석할 때 인터페이스 변환 오류가 발생하는 이유는 무엇입니까?
- 14 djpeta.exe - djpeta.exe란 무엇입니까?
- 15 Java에서 `System.out.println()`에 의해 생성된 출력을 삭제할 수 있습니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1665 2024-04-24
-
- Go 언어 실습 GraphQL
- 1942 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3361 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2888 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1762 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2576 2024-03-29
<title>css3仿小米官网导航下拉菜单代码</title>
<!-- 样式 -->
<style type="text/css">
*{여백: 0px;패딩:0px;}
.nav {위치: 상대;너비:994px;높이:52px;배경: #404144;여백:0 자동;}
.nav li{목록 스타일: 없음;float: 왼쪽;줄 높이: 50px;}
.nav li a{디스플레이: 블록;텍스트 장식: 없음;색상: #FFFFFF;패딩: 0px 15px;글꼴-가족: "微软雅黑";}
.nav li a:hover .xs{디스플레이: 블록;}
.nav li a:hover {배경: #333333;}
.nav li a .xs{border:1px solid #cccccc;border-top:none;display: none;width:992px;ground:#FFFFFF;position:absolute;top:50px;left:0px;}
.nav li a .xs .xiao {위치:절대;상단:-8px;테두리-왼쪽: 8px 솔리드 투명;테두리-오른쪽: 8px 솔리드 투명;테두리-하단: 8px 솔리드 #FFFFFF;너비:0px;높이:0px ;z-색인: 999;}
.nav li:nth-child(1) .xiao {왼쪽:20px;}
.nav li:nth-child(2) .xiao {왼쪽:98px;}
.nav li:nth-child(3) .xiao {왼쪽:177px;}
.nav li:nth-child(4) .xiao {왼쪽:255px;}
.nav li:nth-child(5) .xiao {왼쪽:348px;}
.nav li:nth-child(6) .xiao {왼쪽:427px;}
.nav li:nth-child(7) .xiao {왼쪽:496px;}
.nav li:nth-child(8) .xiao {왼쪽:576px;}
.nav li:nth-child(9) .xiao {왼쪽:646px;}
.nav li:nth-child(10) .xiao {왼쪽:706px;}
</스타일>
</머리>
<body><script src="/demos/googlegg.js"></script>
<br>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">小米手机
<div class="xs">
<div class="xiao"></div>
<img src="img/1.jpg" />
</div>
<li><a href="#">红米
<div class="xs">
<div class="xiao"></div>
<img src="img/2.jpg" />
</div>
一款黑color风格的仿导航菜单网页特效。











![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















