Angularjs에 대한 지식이 깊지 않고, 영어도 몰라서 참고할만한 중국어 API 문서가 없습니다. 현재 몇 가지 문제가 발생했습니다. 몇 가지 일반적인 효과를 얻기 위해 jQuery 대신 anglejs를 사용하고 싶지만 아이디어가 명확하지 않거나 어떻게 해야 할지 모르겠습니다. 현재 3가지 질문이 있습니다.
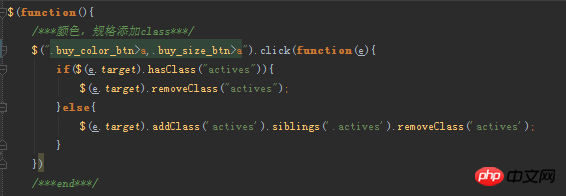
1.Angularjs는 jQuery만큼 간단한 탐색 효과를 어떻게 생성합니까? `$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
으아아아jQuery를 아는 사람은 이 코드가 탐색 효과라는 것을 알아야 합니다. 클릭하면 이전 클래스가 제공됩니다. 클릭한 클래스가 있으면 이 클래스도 제거됩니다. 취소. 이것을Angularjs에서 어떻게 구현하나요? `
Angularjs에 대한 지식이 깊지 않고, 영어도 몰라서 참고할만한 중국어 API 문서가 없습니다. 현재 몇 가지 문제가 발생했습니다. 몇 가지 일반적인 효과를 얻기 위해 jQuery 대신 anglejs를 사용하고 싶지만 아이디어가 명확하지 않거나 어떻게 해야 할지 모르겠습니다. 현재 3가지 질문이 있습니다.
1.Angularjs는 jQuery만큼 간단한 탐색 효과를 어떻게 생성합니까?
$(".buy_color_btn>a,.buy_size_btn>a").click(function(e){
if($(e.target).hasClass("actives")){
}그 외{
으아아아코드 복사
jQuery를 아는 사람은 이 코드가 탐색 효과라는 것을 알아야 합니다. 클릭하면 이전 클래스가 제공됩니다. 클릭한 태그에 클래스가 있는 경우 동일한 수준의 다른 태그가 제거됩니다. , 취소도 됩니다. 이것을Angularjs에서 어떻게 구현하나요?
2.Angularjs에는 현재 중국어 문서가 있나요? .
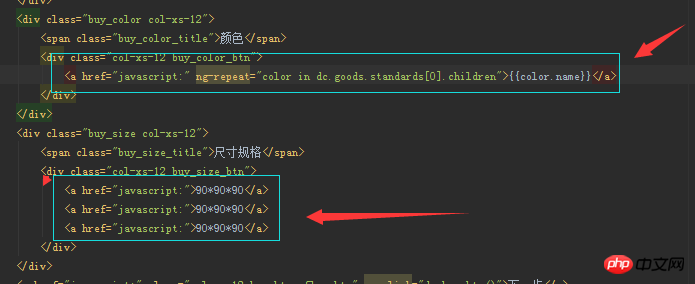
3. 첫 번째 질문에 따르면 ng-repeat를 사용하여 탐색을 동적으로 반복한 후 원래 jQuery 클릭 이벤트가 유효하지 않다는 것을 발견했습니다. 그것은 가능하지 않아야 합니다. 그렇죠?
코드 스크린샷.
아마도 문제는 정적 태그를 사용하면 jQuery 이벤트가 적용된다는 점입니다. ng-repeat를 사용하여 동적으로 반복하면 jQuery가 유효하지 않다는 것을 알게 됩니다. . 

Angular 코드를 다운로드하려면 https://github.com/angular/angular.js로 이동하세요. 코드도 영어로 되어있지만 예제도 있어서 심도있게 학습하는데 많은 도움이 됩니다.