<script>
//로그인 버튼에 클릭 이벤트 추가
$(function(){
$("#login").on('click',function(event){
$.ajax({
) type: "POST", //제출 유형
url:"{:url('checkLogin')}", //Handler의 url
data:$("form").serialize(),//다음의 데이터를 보냅니다. 현재 폼 직렬화 후 제출
dataType:'json', //제출된 데이터 유형
성공:function(data){ //반환 상태가 1인 경우에만 처리
if(data.status==1 ){
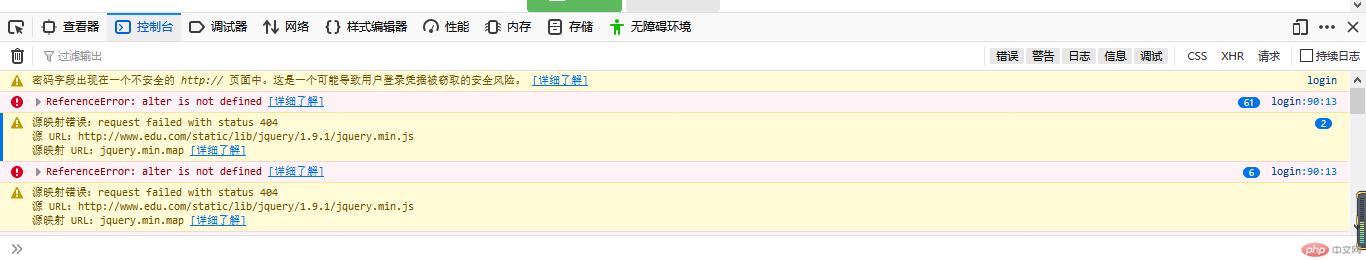
alter (data.message); //사용자에게 로그인 성공 알림
window.location.href="{:url('index/index')}"
}else{
});
})
})
<input name="" type="button" id="login" class="btn btn-success radius size-L" value=" 로그인 ; 녹음>
제 실수입니다. 조언 부탁드립니다