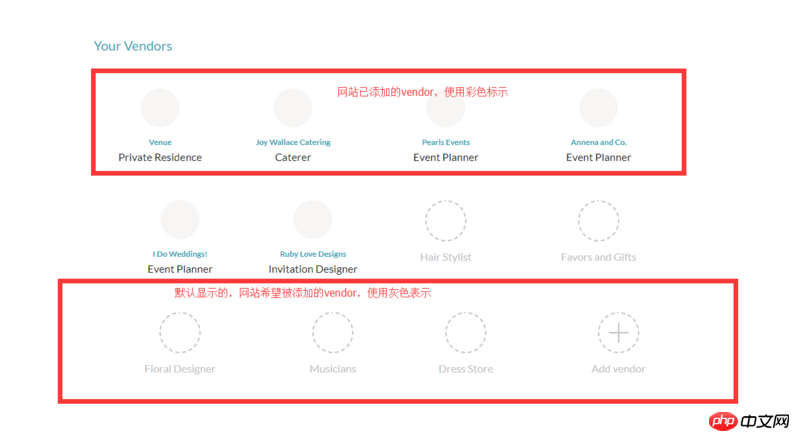
다음과 같은 요구 사항이 있습니다.

색깔이 있는 것은 클라이언트가 추가한 공급업체이고 회색은 웹사이트에서 클라이언트가 추가할 것으로 예상하는 공급업체입니다(이 카테고리에 대해).
현재 필수 사항: 클라이언트가 클라이언트가 추가할 것으로 예상되는 카테고리를 추가하면 공급업체가 위에 표시되고 아래에서 사라집니다. 추가된 업체에 추가 예정 카테고리 업체가 없는 경우, 상단에서 사라지고 아래에 나타납니다. (실시간 추가 및 삭제 가능)
참고: 공급업체에는 카테고리 플래그 Category_id가 있으며 하나의 Category_id가 여러 공급업체에 사용될 수 있습니다.
html 코드:
으아악js 코드:
으아악Ajax 요청을 보내는 ajaxGetData 메서드는 위의 논리를 처리하지만 항상 문제가 있습니다.
페이지를 새로고침할 때마다 페이지는 정상적으로 동작하는데, 개별적으로 업체 추가/제거가 제대로 되지 않는 것 같습니다.
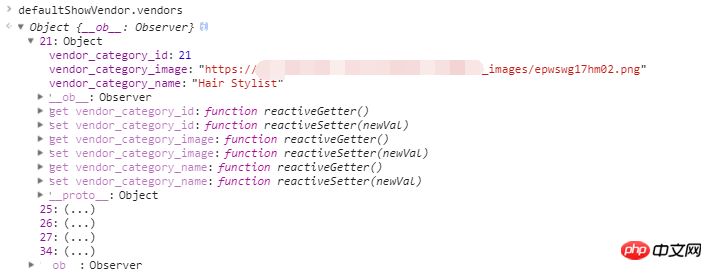
두 개의 vue 데이터를 붙여넣으세요:defaultShowVendor.vendors:

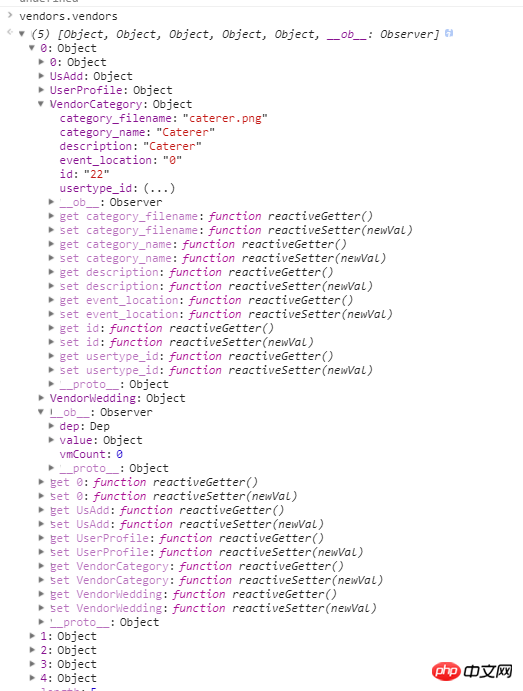
vendors.vendors

정말로 vue로 글을 쓰고 계시나요? 이렇게 작성하면 Vue의 가치를 전혀 반영하지 못하는 Vue를 사용하지 않는 것이 나을 수도 있습니다.