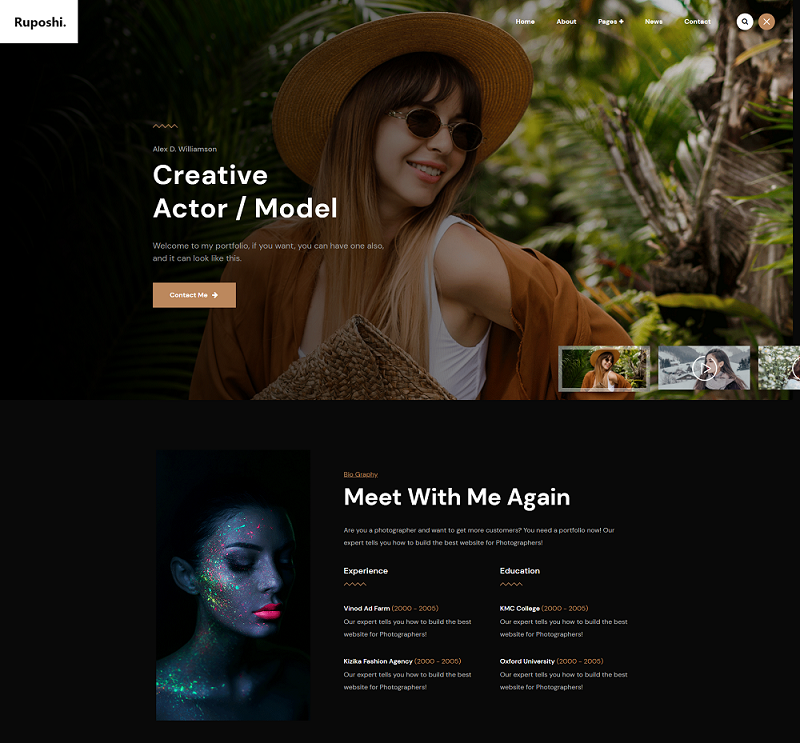
개인 사진 사진 사진 표시 HTML 템플릿
블랙 크리에이티브 사진/개인 소개 홈페이지 템플릿입니다. 개인 포트폴리오, 배우 및 모델, 아티스트 또는 기타 작업 쇼케이스 HTML 템플릿에 적합합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 미니 프로그램이 템플릿 메시지(사진 및 텍스트) 전송 기능을 구현하는 방법
미니 프로그램이 템플릿 메시지(사진 및 텍스트) 전송 기능을 구현하는 방법
07 Sep 2018
미니 프로그램에서는 친근한 상호 작용을 반영하기 위해 메시지 알림을 생략할 수 없습니다. 템플릿 메시지 전송 기능을 어떻게 구현할 수 있는지 궁금합니다. 템플릿 전송 기능을 구현하는 방법에 대해 자세히 소개하겠습니다. 미니 프로그램의 메시지.
 opporeno6에서 개인 사진 앨범을 보는 방법_opporeno6에서 개인 사진 앨범을 보는 단계
opporeno6에서 개인 사진 앨범을 보는 방법_opporeno6에서 개인 사진 앨범을 보는 단계
02 Jun 2024
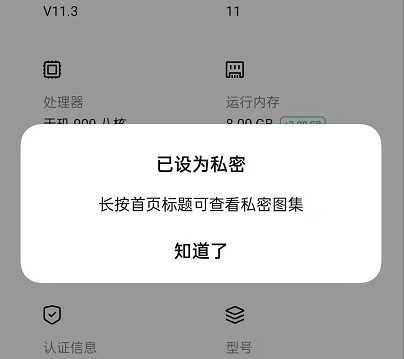
개인 앨범을 보는 방법에는 두 가지가 있습니다. 방법 1: 홈페이지 제목을 길게 눌러 비공개 앨범을 확인하세요. 방법 2: 1. 설정을 선택하고 개인정보를 찾으세요. 2. 개인금고를 선택하세요. 3. 그런 다음 숨겨진 콘텐츠를 보려면 비밀번호를 입력하세요.
 iOS 17 팁: iPhone 홈 화면 사진 위젯에 특정 사진 표시
iOS 17 팁: iPhone 홈 화면 사진 위젯에 특정 사진 표시
15 Mar 2024
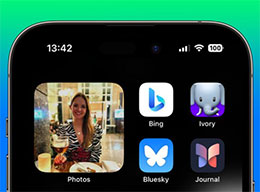
iOS17 및 최신 버전에서 Apple은 "사진" 위젯에 새로운 기능을 추가했습니다. 이를 통해 사용자는 iPhone 홈 화면에서 특정 앨범의 사진을 보도록 지정할 수 있습니다. 이제 사용자는 자신의 선호도에 따라 iPhone 사진 위젯에 표시되는 사진 콘텐츠를 선택할 수 있으므로 홈 화면에 표시되고 싶지 않은 사진을 피할 수 있습니다. 구체적인 설정 방법은 다음과 같습니다. 1. iPhone 사진 앱을 열고 앨범 탭에서 위의 "+"를 클릭하여 새 앨범을 만든 다음 프롬프트에 따라 앨범 이름을 입력하고 표시하려는 사진을 추가합니다. 메인 인터페이스에서. 2. 아이콘이 흔들리기 시작할 때까지 iPhone 홈 화면의 빈 공간을 길게 누릅니다. 화면 왼쪽 상단에 있는 + 버튼을 클릭하고 위젯 갤러리에서 "사진"을 선택하세요. 그럼 "앨범"에서
 영웅왕 영광의 로그인 사진 표시
영웅왕 영광의 로그인 사진 표시
17 Nov 2023
Honor of Kings에서 QQ 아바타를 변경하는 방법은 무엇입니까? Honor of Kings 게임을 열고 인터페이스에서 QQ 친구와 함께 플레이를 클릭하세요. 팝업되는 QQ 로그인 인증 인터페이스에서 새 개인 정보 생성을 클릭합니다. 그런 다음 아바타를 클릭하고 설정하려는 아바타로 변경한 후 마지막으로 저장을 클릭합니다. 로그인 시 방금 설정한 아바타를 선택하여 로그인합니다. 2. QQ에 로그인한 후 왼쪽 상단의 아바타를 클릭하여 QQ 프로필 설정에 들어갑니다. 그런 다음 아바타를 클릭하여 앨범에서 변경하려는 아바타를 선택하세요. 선택 후 저장을 클릭하면 QQ 아바타가 성공적으로 변경됩니다. WeChat의 경우 나를 클릭한 후 아바타를 클릭하고 앨범에서 사진을 선택하세요. 3. 새로운 아바타 닉네임을 생성하려면 [새 아바타 닉네임]을 클릭하세요. 아바타를 입력하세요. 여기서 임의의 아바타와 닉네임을 사용하거나 아바타를 클릭할 수 있습니다.
 Apple 휴대폰에서 개인 사진 앨범을 보는 방법 Apple 휴대폰에서 개인 사진 앨범을 보는 간단한 방법
Apple 휴대폰에서 개인 사진 앨범을 보는 방법 Apple 휴대폰에서 개인 사진 앨범을 보는 간단한 방법
22 Mar 2024
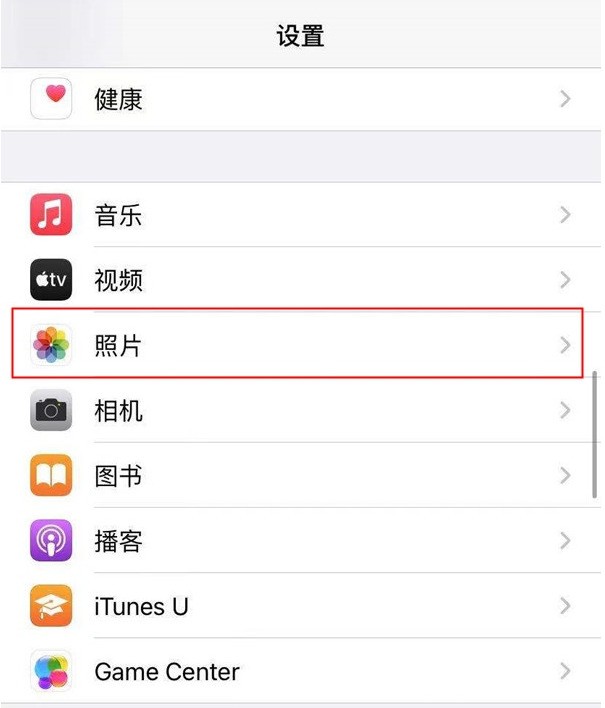
1. 휴대폰 설정 메뉴에서 [사진]을 클릭하세요. 2. [[숨김] 앨범] 오른쪽의 스위치를 끕니다.
 Huawei Pura70_Huawei Pura70 숨겨진 사진 앨범 튜토리얼 목록에서 개인 사진 앨범을 설정하는 방법
Huawei Pura70_Huawei Pura70 숨겨진 사진 앨범 튜토리얼 목록에서 개인 사진 앨범을 설정하는 방법
24 Apr 2024
휴대폰의 비공개 앨범 기능은 지정된 앨범이 갤러리에서 쉽게 보이지 않도록 방지할 수 있으며, 일반적으로 접근하려면 비밀번호, 지문 또는 얼굴 인식이 필요합니다. 그렇다면 Huawei Pura70에서 개인 사진 앨범을 설정하는 방법은 무엇입니까? Huawei Pura70에서 개인 앨범을 설정하는 방법 먼저 앨범 오른쪽 상단에 있는 네 개의 점 아이콘을 찾아 클릭하고 "앨범 숨기기"를 클릭한 다음 오른쪽에 있는 스위치를 켜십시오. 사진이 부분적으로 숨겨져 있으며 올바른 잠금 화면 비밀번호를 입력해야만 잠금을 해제할 수 있습니다.
 카메라 활성화, 로컬 사진 표시, 사진 업로드 및 다운로드를 위한 WeChat 개발 방법
카메라 활성화, 로컬 사진 표시, 사진 업로드 및 다운로드를 위한 WeChat 개발 방법
09 Mar 2017
WeChat JS-SDK에서 승인한 이전 기사에서는 공유 인터페이스를 구현했기 때문에 다음은 WeChat에서 js를 통해 기본 카메라를 활성화하고 사진을 업로드하고 다운로드하는 방법에 대한 요약입니다.
 CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)
CSS3의 Background-orgin은 사진 프레임으로 사진 표시 효과를 구현합니다 - 사례 분석(코드 예)
06 Jun 2020
1. 각 사진 프레임은 너비가 500px이고 높이가 500px입니다. 내부 텍스트 패딩은 20px이며, 테두리 크기는 20px입니다. 이제 배경 이미지에 따라 내부 사진을 구현해야 합니다. 특정 작업...


Hot Tools

일반적으로 사용되는 대기 검정색 백엔드 관리 웹 사이트 템플릿 다운로드
일반적으로 사용되는 대기 검정색 배경 관리 웹 사이트 템플릿을 다운로드하면 프레임이 설정되고 템플릿 유형을 사용자 정의할 수 있습니다.

HTML5 간단하고 분위기 있는 온라인 약속 등록 병원 웹 사이트 템플릿
HTML5로 제작된 심플하고 세련된 온라인 예약 등록 병원 웹사이트 템플릿입니다. 일반 병원 웹사이트에 필요한 모든 기능을 포함하고 있습니다. 페이지는 단순하고 신선합니다.

스마트 가전 쇼핑몰 홈 페이지 템플릿
스마트가전몰 홈페이지 웹 템플릿 다운로드.

대기 종합 쇼핑몰 백엔드 관리 시스템 웹 사이트 템플릿 전체 세트
분위기 있는 종합 쇼핑몰 백엔드 관리 시스템을 위한 전체 웹사이트 템플릿 세트를 다운로드하세요.

와이드 스크린 대기 반응형 네트워크 기술 회사 공식 웹사이트 HTML5
와이드 스크린과 분위기 있는 반응형 스타일을 갖춘 네트워크 기술 회사의 공식 웹사이트용 HTML5 웹사이트 템플릿 전체 세트를 다운로드하세요.