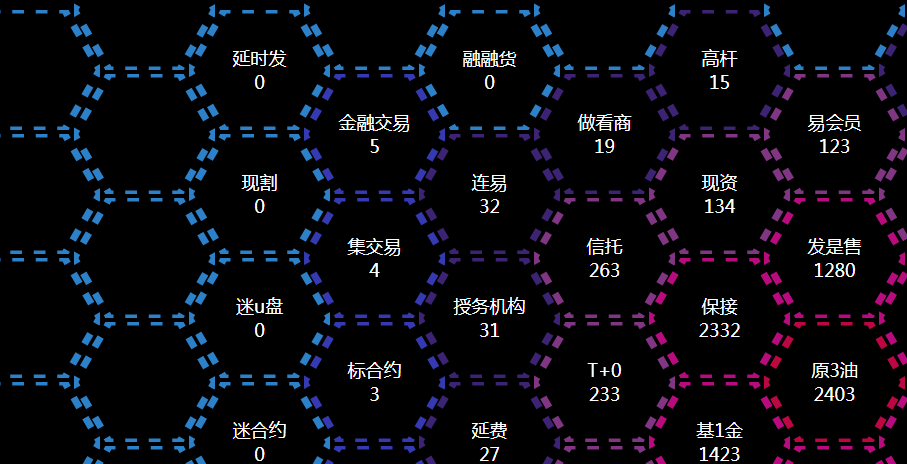
움직이는 벌집 테두리 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 부트스트랩 반응형 탐색 모음 템플릿을 사용하는 방법
부트스트랩 반응형 탐색 모음 템플릿을 사용하는 방법
14 Apr 2018
이번에는 부트스트랩 반응형 탐색바 템플릿 사용법과 부트스트랩 반응형 탐색바 템플릿 사용 시 주의사항은 무엇인지 알려드리겠습니다. 다음은 실제 사례입니다.
 부트스트랩은 어떤 UI를 사용합니까?
부트스트랩은 어떤 UI를 사용합니까?
27 Jul 2019
부트스트랩 UI에는 다양한 종류가 있습니다. 다음은 모든 사람에게 권장되는 5가지 UI입니다. 1. inspinia 부트스트랩 백엔드 템플릿. 2. 멋진 관리자. 3. 스마트어드민. 4. 색상 관리자. 5. 퀼프로.
 springboot+bootstrap+mysql+redis를 기반으로 완전한 권한 구조를 구축하는 방법
springboot+bootstrap+mysql+redis를 기반으로 완전한 권한 구조를 구축하는 방법
27 May 2023
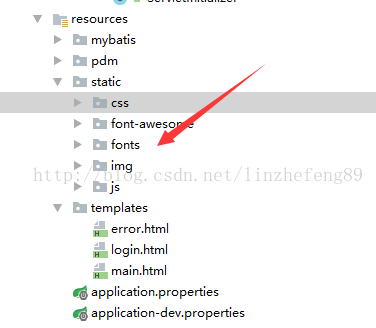
먼저, 캡슐화된 부트스트랩 스크립트를 기존 프로젝트에 도입합니다. 디렉토리는 다음과 같습니다. 이제 부트스트랩 프레임워크 소개가 완료되었습니다. 이제 부트스트랩 프레임워크를 기반으로 첫 번째 부트스트랩 페이지 랜딩 페이지를 개발하기 시작합니다. 템플릿 파일 하단에서 login.html 찾기 페이지를 열고 다음과 같이 페이지 코드를 다시 편집합니다. 로그인 페이지 본문{padding-top:50px;}.starter-template{padding:40px15px;text-align :center;}가 성공적으로 로그아웃했습니다. 계정과 비밀번호를 사용하여 로그인하세요.
 CSS 그림자 및 테두리 효과: 웹 요소에 그림자 및 테두리 효과 추가
CSS 그림자 및 테두리 효과: 웹 요소에 그림자 및 테두리 효과 추가
18 Nov 2023
CSS 그림자 및 테두리 효과: 웹 페이지 요소에 그림자 및 테두리 효과 추가 현대 웹 디자인에서는 인상적이고 가독성이 좋은 페이지 요소를 만드는 것이 매우 중요합니다. 그 중 CSS 그림자 및 테두리 효과는 일반적으로 사용되는 기술적 수단 중 하나입니다. 그림자와 테두리를 추가하면 페이지 요소를 더욱 눈길을 끌고 계층화할 수 있습니다. 이 기사에서는 CSS 코드를 통해 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 텍스트 음영을 통한 그림자 효과 텍스트 그림자
16 May 2016
자바스크립트 돋보기는 프론트엔드 작업자가 된 후 처음 작성한 컴포넌트였고, 이를 통해 많은 것을 배웠습니다. 이제 반년이 넘었는데, 처리 방법과 작업 방식을 좀 정리하고 다시 생각해보고 싶습니다. 아직 나 자신에 대한 인상이 남아 있을 때 개선하고 이러한 아이디어를 적어보세요.
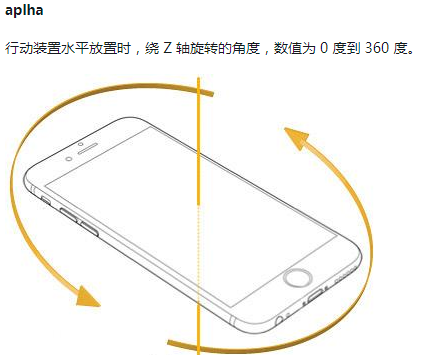
 HTML5 자이로스코프를 기반으로 움직이는 애니메이션 효과 구현
HTML5 자이로스코프를 기반으로 움직이는 애니메이션 효과 구현
26 Mar 2018
이번에는 HTML5 자이로스코프를 기반으로 움직이는 애니메이션 효과를 구현하는 방법을 알려드리겠습니다. HTML5 자이로스코프를 기반으로 움직이는 애니메이션 효과를 구현하는 경우 주의 사항은 무엇입니까? 실제 사례를 살펴보겠습니다.
 CSS3 둥근 테두리 및 테두리 이미지 효과 예제 공유
CSS3 둥근 테두리 및 테두리 이미지 효과 예제 공유
08 Mar 2017
이 기사에서는 주로 CSS3 둥근 테두리, 상자 그림자 및 테두리 이미지 제작 방법을 포함하여 CSS3 테두리의 다양한 효과 구현 코드를 자세히 소개합니다.
 부트스트랩 템플릿을 무료로 다운로드하는 방법
부트스트랩 템플릿을 무료로 다운로드하는 방법
19 Jul 2019
무료로 부트스트랩 템플릿을 다운로드하는 방법: 템플릿 미리보기 인터페이스에 들어가서 F12 도구 모음을 눌러 웹사이트 폴더 프레임과 필요한 그림, 스크립트 및 스타일을 확인하고 이러한 파일을 다양한 방법으로 로컬에 다운로드한 다음 템플릿을 다운로드할 수 있습니다. 웹 페이지 그냥 현지로 가세요.


Hot Tools

패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿
패션 트렌드 폭포 흐름 레이아웃 반응형 웹사이트 부트스트랩 템플릿 무료 다운로드

부트스트랩 비디오 웹사이트 템플릿
부트스트랩 비디오 웹사이트 템플릿은 HTML5+CSS3을 기반으로 다운로드되는 영화 웹사이트 템플릿입니다.

문학적이고 간결한 VI 디자인 회사 기업 반응형 공식 웹사이트
문학적이고 심플한 VI 디자인 회사 기업 반응형 공식 웹사이트 템플릿 무료 다운로드

FLOIX Industrial Designer Studio 공식 웹사이트 템플릿
FLOIX 산업 디자이너 스튜디오 공식 웹사이트 템플릿 무료 다운로드