반응형 개인 웹사이트 H5 템플릿
<머리>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="">
<title>홈</title>
<!--==== 부트스트랩 ====-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--==== 멋진 글꼴 ====-->
<link href="css/font-awesome.min.css" rel="stylesheet">
<!--==== 올빼미 회전목마 ====-->
<link href="css/owl.carousel.css" rel="stylesheet">
<!--==== 멋진 팝업 ====-->
<link href="css/magnific-popup.css" rel="stylesheet">
<!--==== CSS 애니메이션 ====-->
<link href="css/animate.min.css" rel="stylesheet">
<!--==== 스타일 CSS ====-->
<link href="css/style.css" rel="stylesheet">
<!--==== 반응형 CSS ====-->
<link href="css/반응형.css" rel="스타일시트">
<!--==== jquery ====-->
<script src="js/jquery-2.1.4.min.js"></script>
<!--[IE 9인 경우]>
<script src="js/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="js/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</머리>
响应式网站设计(반응형 웹 디자인)의 논리:
전면의 장치는 系统平台、屏幕尺寸、屏幕应向等)进行以应的响应와调整.具体의 实践方式由다방면 확장성, 包括弹性网格와布局, 사진, CSS 미디어 쿼리 사용하기. 동의하지 않음; ??们就可以不必为不断到来的新设备做专门的版本设计및开发了.이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 H5 반응형 웹사이트 구축의 기본 원칙은 무엇인지 자세히 설명해주세요.
H5 반응형 웹사이트 구축의 기본 원칙은 무엇인지 자세히 설명해주세요.
22 Apr 2017
H5 반응형 웹사이트 구축의 기본 원칙은 무엇입니까? H5 반응형 웹사이트 구축에 대한 기본 원칙이 있나요? 예! 규칙 없는 규칙은 없다는 말이 있듯이, 모든 것에는 규칙이 있고, 계속해서 스스로 축적하고 요약해야 합니다. 특히 인터넷 시대에는 더욱 그렇습니다. 인터넷의 급속한 발전은 웹 사이트 구축, 특히 H5 반응형 셀프 서비스 웹 사이트 구축을 주도했습니다. 코드를 이해하지 못하는 사람이라면 누구나 독립적으로 고급 H5 반응형 웹 사이트 구축을 완료할 수 있습니다. 좋은 계획이 없으면 웹사이트 구축이 완료된 후에도 노력이 절반만 되고 원하는 결과를 얻지 못할 것입니다. 이러한 이유로 기업은 H5 반응형 웹사이트를 구축할 때 어떤 기본 원칙을 고려해야 할까요? Nesnik이 여러분과 이야기를 나누기 위해 왔습니다.
 그림과 텍스트가 포함된 반응형 HTML5 웹사이트 템플릿 15개에 대한 자세한 설명
그림과 텍스트가 포함된 반응형 HTML5 웹사이트 템플릿 15개에 대한 자세한 설명
07 Mar 2017
2015년 최고의 무료 반응형 HTML5 템플릿은 트렌디한 웹사이트를 만드는 데 자주 사용됩니다. HTML5는 최신 웹사이트를 만드는 데 사용되는 HTML의 최신 버전입니다. 이러한 현대적인 마크업 언어의 등장으로 웹서핑의 트렌드는 더욱 스마트해지고 멋져졌습니다. 거의 모든 웹 개발자는 이 마크업 언어에 초점을 맞추고 있습니다. HTML5 및 CSS3에 대한 지식만 있으면 쉽게 편집하고 사용자 정의할 수 있는 무료 반응형 HTML5 템플릿을 찾고 있습니다. 이러한 무료 반응형 HTML5 템플릿은 사용자 요구에 따라 전문가가 세심하게 제작했습니다. HTML5 CSS3 템플릿에는 매우 다양한 기능이 포함되어 있습니다...
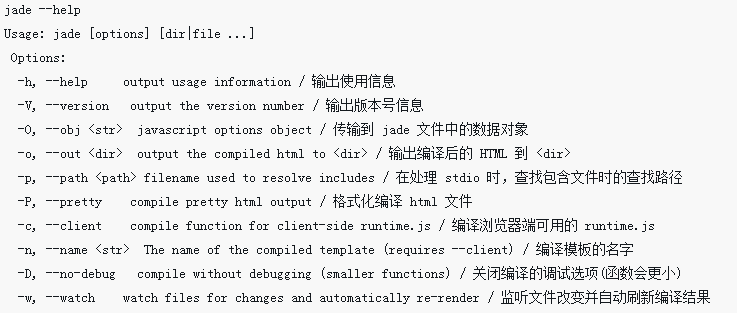
 노드 프론트 엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대한 자세한 설명
노드 프론트 엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대한 자세한 설명
22 May 2018
이번에는 노드 프런트엔드 개발 템플릿 엔진 Jade를 사용하는 단계에 대해 자세히 설명하겠습니다. 노드 프런트엔드 개발 템플릿 엔진 Jade를 사용할 때 주의 사항은 무엇입니까? 바라보다.
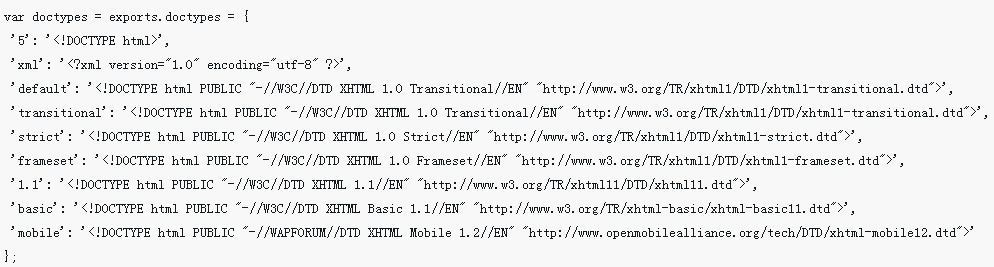
 노드 프런트엔드 템플릿 엔진의 Jade 태그 사용에 대한 자세한 설명
노드 프런트엔드 템플릿 엔진의 Jade 태그 사용에 대한 자세한 설명
22 May 2018
이번에는 노드 프런트엔드 템플릿 엔진에서 Jade 태그를 사용하는 방법에 대해 자세히 설명하겠습니다. 노드 프런트엔드 템플릿 엔진에서 Jade 태그를 사용할 때 주의 사항은 무엇입니까? 보세요.
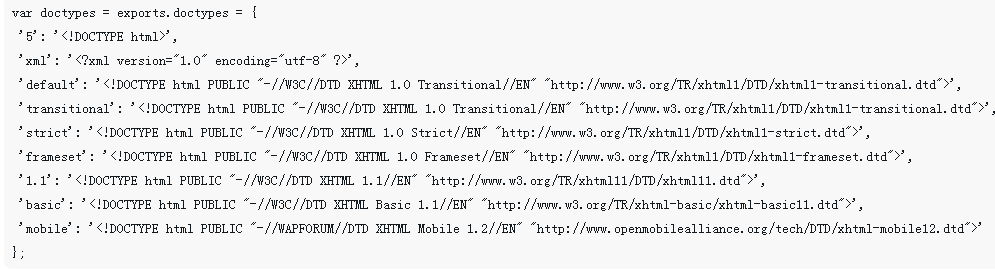
 노드 프런트 엔드 템플릿 엔진 Jade 태그를 사용하는 방법
노드 프런트 엔드 템플릿 엔진 Jade 태그를 사용하는 방법
30 May 2018
이번에는 노드 프런트엔드 템플릿 엔진의 Jade 태그를 사용하는 방법과 노드 프런트엔드 템플릿 엔진의 Jade 태그를 사용할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다. 바라보다.
 Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 빠르게 개발
Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 빠르게 개발
17 Jul 2023
Golang 및 템플릿 패키지: 편리한 프런트엔드 인터페이스를 신속하게 개발 현대 웹 개발에서 프런트엔드 인터페이스 개발은 중요하고 필수적인 링크입니다. 프런트엔드 인터페이스의 디자인은 아름다워야 할 뿐만 아니라 사용자 경험도 좋아야 합니다. 그러나 전통적인 프런트엔드 개발 프로세스에는 많은 시간과 노력이 필요한 경우가 많습니다. 다행스럽게도 Golang은 개발자가 편리한 프런트엔드 인터페이스를 빠르게 구축할 수 있도록 설계된 템플릿 패키지를 제공합니다. Golang은 효율적이고 간결하며 동시적이고 정적인 유형의 언어입니다.


Hot Tools

일반적으로 사용되는 대기 검정색 백엔드 관리 웹 사이트 템플릿 다운로드
일반적으로 사용되는 대기 검정색 배경 관리 웹 사이트 템플릿을 다운로드하면 프레임이 설정되고 템플릿 유형을 사용자 정의할 수 있습니다.

HTML5 간단하고 분위기 있는 온라인 약속 등록 병원 웹 사이트 템플릿
HTML5로 제작된 심플하고 세련된 온라인 예약 등록 병원 웹사이트 템플릿입니다. 일반 병원 웹사이트에 필요한 모든 기능을 포함하고 있습니다. 페이지는 단순하고 신선합니다.

스마트 가전 쇼핑몰 홈 페이지 템플릿
스마트가전몰 홈페이지 웹 템플릿 다운로드.

대기 종합 쇼핑몰 백엔드 관리 시스템 웹 사이트 템플릿 전체 세트
분위기 있는 종합 쇼핑몰 백엔드 관리 시스템을 위한 전체 웹사이트 템플릿 세트를 다운로드하세요.

와이드 스크린 대기 반응형 네트워크 기술 회사 공식 웹사이트 HTML5
와이드 스크린과 분위기 있는 반응형 스타일을 갖춘 네트워크 기술 회사의 공식 웹사이트용 HTML5 웹사이트 템플릿 전체 세트를 다운로드하세요.