CSS3 불규칙한 폭포 흐름 레이아웃 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 uniapp을 사용하여 폭포 흐름 레이아웃 효과 달성
uniapp을 사용하여 폭포 흐름 레이아웃 효과 달성
21 Nov 2023
폭포 흐름 레이아웃 효과를 얻으려면 Uniapp을 사용하세요. 폭포 흐름 레이아웃은 콘텐츠가 불규칙한 열로 배열되어 폭포 흐름과 같은 효과를 형성하는 것이 특징입니다. 모바일 개발에서는 Uniapp 프레임워크를 사용하여 폭포 흐름 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 Uniapp을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. Uniapp 프로젝트를 생성하려면 먼저 HbuilderX 개발 도구를 컴퓨터에 설치해야 합니다.
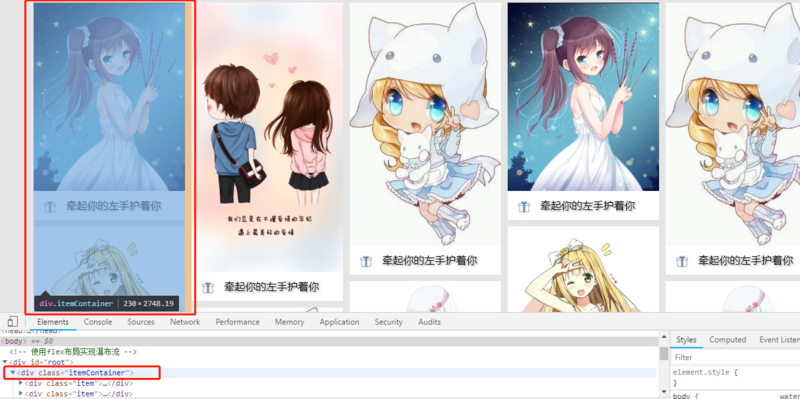
 폭포 흐름 레이아웃 및 무한 로딩 사진 앨범 효과
폭포 흐름 레이아웃 및 무한 로딩 사진 앨범 효과
22 Mar 2018
이번에는 폭포 흐름 레이아웃과 그림 앨범 무한 로딩의 효과를 알려드리겠습니다. 폭포 흐름 레이아웃과 그림 앨범 무한 로딩의 효과를 실현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
 JavaScript를 사용하여 폭포 흐름 레이아웃 효과 코드 구현
JavaScript를 사용하여 폭포 흐름 레이아웃 효과 코드 구현
08 May 2017
이 기사에서는 주로 JavaScript 폭포 흐름 레이아웃의 구현 코드를 자세히 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
 순수 CSS를 사용하여 폭포 흐름을 구현하는 방법은 무엇입니까? CSS에서 폭포 흐름을 구현하는 두 가지 방법
순수 CSS를 사용하여 폭포 흐름을 구현하는 방법은 무엇입니까? CSS에서 폭포 흐름을 구현하는 두 가지 방법
04 Sep 2018
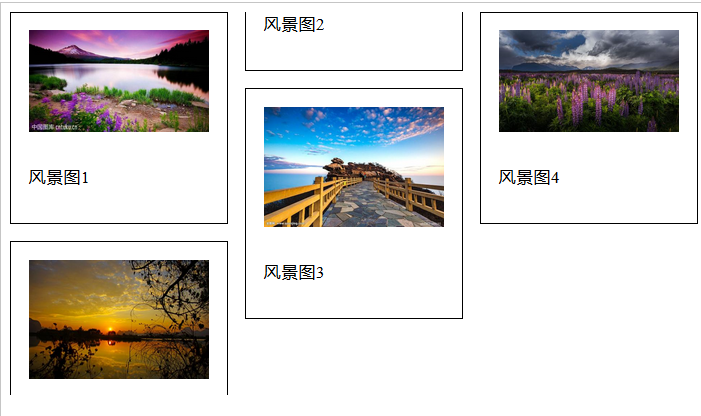
폭포 흐름의 레이아웃은 상당히 좋은 느낌을 주기 때문에 이 기사에서는 CSS에서 폭포 흐름을 구현하는 두 가지 방법, 즉 다중 열 레이아웃을 통해 폭포 흐름을 구현하는 방법과 폭포 흐름을 구현하는 플렉스 레이아웃을 공유합니다.
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
16 May 2016
폭포 흐름 레이아웃이라고도 알려진 폭포 흐름은 인기 있는 웹사이트 페이지 레이아웃입니다. 이 기사에서는 주로 js에서 폭포 흐름을 구현하는 세 가지 방법을 소개합니다.
 폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법
폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법
28 Sep 2018
웹 페이지를 레이아웃할 때 폭포 흐름 레이아웃이라는 레이아웃 방법이 사용되는 경우가 있습니다. 그렇다면 폭포 흐름 레이아웃은 어떤 모습일까요? 이 기사에서는 폭포 흐름 레이아웃을 구현하는 방법을 소개합니다.
 JS 코드를 공유하여 폭포 흐름 로딩 이미지 효과 구현
JS 코드를 공유하여 폭포 흐름 로딩 이미지 효과 구현
25 Apr 2017
오늘은 폭포 흐름 로딩 효과에 대해 배웠습니다. 많은 웹사이트에서 폭포 흐름 효과를 제공합니다. 이 글을 통해 JS를 사용하여 간단한 폭포 흐름 로딩 이미지 효과를 얻는 방법을 알려드리겠습니다.
 피스 엘리트 네온 로밍 스킨 특수 효과 디스플레이
피스 엘리트 네온 로밍 스킨 특수 효과 디스플레이
17 Jul 2024
피스 엘리트 네온 로밍 스킨의 특수 효과가 공개됩니다. 피스 엘리트가 곧 새로운 스킨을 출시할 예정입니다. 새로운 스킨 네온 로밍이 곧 출시될 예정입니다. 이 세트에는 기술적 감각과 트렌디한 요소가 가득합니다. 스킨의 인게임 효과는 다음과 같습니다. 피스엘리트 네온 로밍 스킨 특수효과 표시 1. 입장 특수효과 1: 2. 입장 특수효과 2: 3. 입장 특수효과 3: 4. 입장 특수효과 4: 친구들이 이번에 게임에서 출시한 피스엘리트 스킨' 네온 로밍'은 행운의 바퀴의 '작은 바퀴'에 속하며 핑크색 옷은 한 세트만 있고 역시 '투피스 세트'이다. 친구들은 자신의 필요에 따라 선택할 수 있다.


Hot Tools

jquery 무작위 그림 폭포 흐름 무제한 로딩
jquery 무작위 그림 폭포 흐름 무제한 로딩은 간단한 jquery 무작위 그림 폭포 흐름 무제한 로딩 사례 데모 다운로드입니다.

jQuery 페이드 인 및 아웃 폭포 흐름 효과
jQuery 페이드 인 및 아웃 폭포 효과는 간단하고 효과적인 jquery 폭포 효과입니다.

jquerycss3는 폭포 흐름 사진 벽 특수 효과를 구현합니다.
Jquery+css3는 폭포 흐름 포토월 특수 효과를 구현합니다. 사진을 표시하는 효과가 매우 멋진 포토월 작업입니다.

jQuery 폭포 흐름 웹 페이지 레이아웃 효과
jQuery 폭포 흐름 웹 페이지 레이아웃 효과

jQuery 그리드 레이아웃 워터폴 플러그인 프리월
jQuery 그리드 레이아웃 워터폴 플러그인 Freewall은 크로스 브라우저 및 반응형 그리드 레이아웃입니다. jQuery 플러그인, 다양한 유형의 그리드 레이아웃: 유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, Pinterest 스타일 레이아웃






