jQuery 이미지 돋보기 플러그인 확대
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
이 글에서는 자바스크립트 이미지 확대 기술(돋보기) 구현 코드를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
 jQuery 이미지 확대 플러그인 smartZoom 사용법 공유
jQuery 이미지 확대 플러그인 smartZoom 사용법 공유
29 Dec 2017
e-smart-zoom-jquery.js 플러그인인 이 글에서는 jQuery 이미지 줌 플러그인인 smartZoom의 사용법과 예제 코드를 통해 겪게 되는 문제에 대한 해결책을 간략하게 소개하고 있어 매우 훌륭하고 필요한 분들에게 참고가 될 것입니다. 그것을 참조할 수 있기를 바랍니다. 모두에게 도움이 될 수 있습니다.
16 May 2016
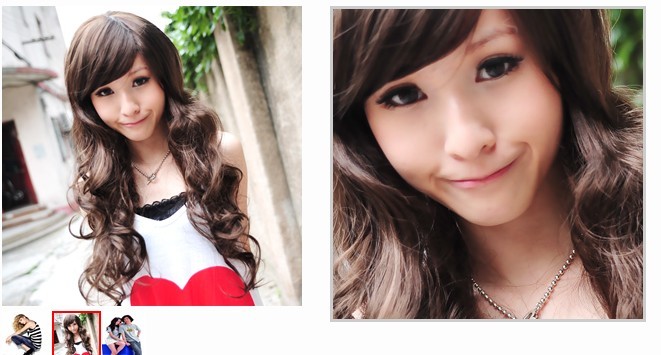
며칠 전 한 소녀가 저에게 Liziting 홈페이지의 사진 탐색 효과 구현을 도와달라고 요청했습니다. 이는 매우 간단하고 보편적인 요구 사항입니다. 사진 A를 클릭하면 사진 A와 관련된 콘텐츠로 전환됩니다. 그림 B와 관련된 내용입니다.
 Jquery 플러그인 기반으로 개발된 이미지 돋보기 효과(Taobao 모방)_jquery
Jquery 플러그인 기반으로 개발된 이미지 돋보기 효과(Taobao 모방)_jquery
16 May 2016
회사의 특정 웹사이트는 이미지 미리보기 효과를 구현하고 Taobao와 같은 부분 확대 기능을 구현해야 합니다. jquery를 사용하는 친구는 이를 참조할 수 있습니다.
 HTML, CSS 및 jQuery: 이미지 확대 효과 만들기
HTML, CSS 및 jQuery: 이미지 확대 효과 만들기
25 Oct 2023
HTML, CSS, jQuery: 이미지 확대 효과 만들기 최근 인터넷의 급속한 발전으로 인해 웹 디자인이 점점 더 중요해지고 다양해졌습니다. 사용자의 관심을 끌기 위해 개발자는 눈부신 특수 효과를 달성하기 위한 다양한 기술을 배워야 합니다. 이미지 확대 효과는 일반적인 기술 중 하나입니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 간단하고 멋진 이미지 확대 효과를 만드는 방법을 소개합니다. 먼저, 이미지 요소를 배치하려면 기본 HTML 구조가 필요합니다. 다음은
 HTML, CSS 및 jQuery: 이미지 확대 효과를 얻는 기술
HTML, CSS 및 jQuery: 이미지 확대 효과를 얻는 기술
25 Oct 2023
HTML, CSS, jQuery: 이미지 확대 효과 구현 기술 웹 디자인에서 이미지는 매우 중요한 요소이며, 이미지 확대 효과를 구현하면 웹 페이지에 시각적 매력을 더할 수 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 확대 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저 HTML에서 확대할 이미지의 구조를 지정해야 합니다. 간단한 이미지 확대 효과에는 일반적으로 마우스를 올렸을 때 이미지가 포함된 컨테이너가 필요합니다.


Hot Tools

jQuery Taobao 제품 사진 돋보기 코드
jQuery Taobao 제품 사진 돋보기 코드는 jquery.imagezoom 플러그인을 기반으로 한 jQuery 돋보기입니다.

jq 모조 Jingdong 제품 상세 페이지 사진 돋보기
jq imitation Jingdong 제품 세부 정보 페이지 사진 돋보기는 jqzoom imitation Jingdong mall 제품 세부 정보 페이지 사진 돋보기 효과로 jquery를 기반으로 합니다.

제품 이미지 돋보기 플러그인
jQuery를 기반으로 한 제품 이미지 돋보기 보기 효과, 그림자가 있는 돋보기 뷰어 코드입니다.

jQuery 반응형 이미지 확대/축소 미리보기
jQuery 반응형 이미지 확대 미리보기는 jquery etalage 이미지 돋보기 플러그인입니다. 미리보기 이미지를 확대하려면 작은 이미지로 마우스를 이동하세요.

jQuery 이미지 돋보기 플러그인 마우스 호버 이미지 줌 코드
jQuery 이미지 돋보기 플러그인은 전체 이미지와 부분 이미지의 확대를 지원하고, 마우스 스크롤을 통해 이미지 확대/축소 효과 코드를 제어합니다. (IE6, 7, 8과 호환되지 않음)









