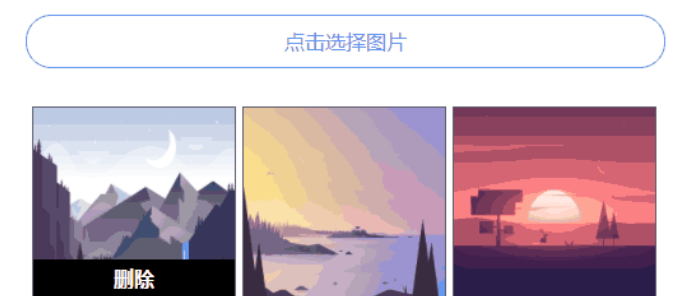
Ajax 제출을 통한 jQuery 다중 이미지 업로드
jQuery의 여러 이미지 업로드는 삭제할 수 있으며 프런트 엔드 인터페이스를 사용하여 로컬에서 미리 볼 수 있습니다
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
04 Aug 2016
이 기사에서는 주로 PHP 플래시 jQuery 다중 이미지 업로드 구현의 소스 코드를 자세히 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
 PHP ajax 이미지 업로드의 간단한 구현 mvc ajax 업로드 이미지 jquery ajax 업로드 이미지 php ajax 업로드 이미지
PHP ajax 이미지 업로드의 간단한 구현 mvc ajax 업로드 이미지 jquery ajax 업로드 이미지 php ajax 업로드 이미지
29 Jul 2016
이미지 업로드, ajax: PHP ajax의 간단한 구현 이미지 업로드: js를 사용하여 ajax를 구현하면 이미지가 성공적으로 업로드된 후 PHP가 이미지 경로(팝업 창)를 반환합니다. 효과는 다음과 같습니다: 1. 업로드 인터페이스: 2. 업로드가 성공한 후 3. 백그라운드에서 수신된 파일 코드는 매우 간단합니다. 1. HTML 및 js 부분: Html5 Ajax 업로드 파일 var x
 HTML5 기반의 미리보기 가능한 다중 이미지 Ajax 업로드
HTML5 기반의 미리보기 가능한 다중 이미지 Ajax 업로드
17 Feb 2017
이 글에서는 주로 HTML5 기반의 미리보기 가능한 다중 이미지 Ajax 업로드에 대해 자세히 소개합니다. 관심 있는 친구들은 이를 참고할 수 있습니다.
29 Jul 2016
ajax,php:PHP Ajax JS는 다중 이미지 업로드를 실현합니다. 이 기사의 예에서는 wap station 프로젝트에서 ajax 다중 이미지 업로드를 수행해야 하며 참조용으로 js 플러그인을 사용하여 만들었습니다. 내용은 다음과 같습니다. /* ajax 업로드 이미지 */var num = 0;//그림 기능을 삭제하려면 클릭하세요. onDelete(num){if($("#" num).attr('src')!="__PUBLIC__/ 홈/이미지/jiazai.gif" && $("#" num ).attr('src')!="
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER