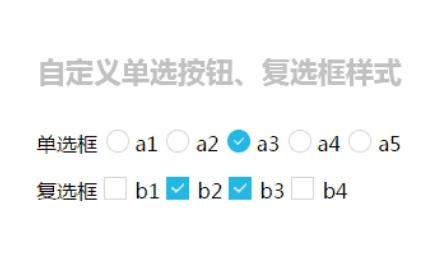
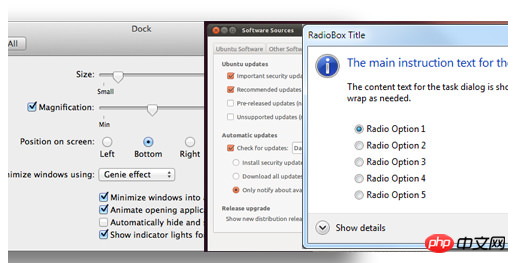
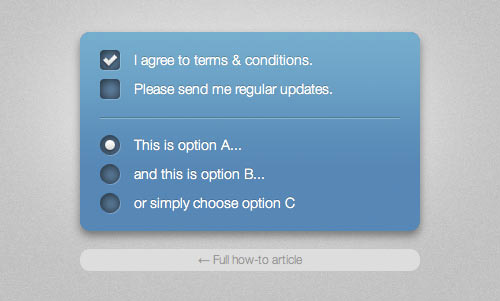
라디오 버튼 및 체크박스 스타일 사용자 정의
초보자에게 적합한 라디오 버튼과 체크박스 스타일을 변경하세요. 코드 양이 매우 적습니다
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 라디오 버튼 및 체크박스 스타일 최적화
라디오 버튼 및 체크박스 스타일 최적화
21 Mar 2018
이번에는 라디오 버튼과 체크박스의 스타일을 최적화하는 방법을 소개하겠습니다.라디오 버튼과 체크박스의 스타일을 최적화하기 위한 주의사항은 무엇인가요?
 사용자 정의 라디오 버튼 체크박스 효과를 얻기 위해 CSS3와 Fontawesome 글꼴을 결합했습니다.
사용자 정의 라디오 버튼 체크박스 효과를 얻기 위해 CSS3와 Fontawesome 글꼴을 결합했습니다.
09 Feb 2017
프론트 엔드 작업을 할 때 다른 사람들이 아름다운 체크박스나 라디오 버튼 버튼을 구현하는 것을 종종 보는데, 현재 프로젝트로 인해 많은 라디오 박스와 체크박스가 매우 보기 흉해 보여서 임의로 구현하기로 결정했습니다. 1. 먼저 CSS 코드를 업로드합니다. 그 중 댓글 형식으로 썼는데...
 라디오 값을 얻기 위한 CSS 사용자 정의 라디오 스타일 및 JS 메소드 요약
라디오 값을 얻기 위한 CSS 사용자 정의 라디오 스타일 및 JS 메소드 요약
01 Jun 2017
일상 업무에서 우리는 HTML 형식을 접해야 합니다. HTML 형식에서는 <input type="radio">가 나타날 때마다 Radio 개체가 생성됩니다. 라디오 버튼은 상호 배타적인 옵션 버튼 세트 중 하나를 나타냅니다. 버튼을 선택하면 이전에 선택한 버튼은 선택 해제되므로 오늘은 라디오 스타일을 더욱 아름답게 만들고 라디오의 가치를 얻는 방법에 대해 자세히 요약해 보겠습니다.
16 May 2016
최근에는 프로젝트의 필요로 인해 JQuery 플러그인을 사용했습니다. 플러그인을 다운로드한 후 많은 기본 플러그인 스타일이 프로젝트 요구 사항을 충족하지 않아 수정해야 한다는 사실을 곧 알게 되었습니다.
 jQuery_jquery에서 개발한 체크박스 및 라디오 버튼 미화 플러그인 11개 추천
jQuery_jquery에서 개발한 체크박스 및 라디오 버튼 미화 플러그인 11개 추천
16 May 2016
웹 개발의 모든 입력 컨트롤 중에서 확인란과 라디오 상자의 스타일은 디자인하기 가장 어렵습니다. 브라우저와 운영 체제에 따라 스타일이 다르게 렌더링되고 표시되기 때문입니다.
 CSS를 사용하여 HTML 기본 라디오 및 체크박스 스타일 수정(코드 예)
CSS를 사용하여 HTML 기본 라디오 및 체크박스 스타일 수정(코드 예)
20 Oct 2018
인터넷 사용자로서 HTML의 기본 라디오 옵션과 확인란이 얼마나 보기 흉한지 모두가 알고 있으므로 UI 디자인 형제 자매는 디자인할 때 아름다움을 위해 아름다운 라디오 옵션이나 확인란을 디자인하는 경우가 많습니다. HTML 라디오 선택 체크박스의 기본 스타일을 수정하기 위한 개발 종료 물론, 여기서 보여드리는 내용은 CSS를 사용하여 수정하는 방법입니다. 제가 만든 것은 비밀번호 기억 선택 상자입니다. 먼저 HTML 코드 <label for=&quot;remmber"&를 넣었습니다.
 CSS를 사용하여 사용자 정의 체크박스 스타일 버튼에 호버 효과를 추가하는 방법은 무엇입니까?
CSS를 사용하여 사용자 정의 체크박스 스타일 버튼에 호버 효과를 추가하는 방법은 무엇입니까?
28 Oct 2024
CSS의 사용자 정의 체크박스 스타일 버튼에 대한 호버 효과버튼과 유사한 사용자 정의 스타일 체크박스를 생성할 때 호버를 추가할 수 있습니다.

Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER