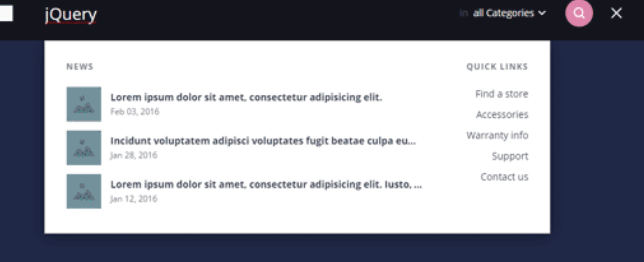
멋진 고급 검색창 디자인 효과
jQuery와 CSS3를 사용하여 만든 멋진 고급 검색창 디자인 효과. 이 고급 검색창 디자인에서는 사용자가 검색 버튼을 클릭하면 사용자가 선택할 수 있는 검색 입력 상자와 관련 검색 링크가 있는 패널이 나타납니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 7가지 순수 CSS3 검색창 UI 디자인 효과
7가지 순수 CSS3 검색창 UI 디자인 효과
18 Jan 2017
CSS3를 이용하여 만든 검색창 UI 디자인 효과입니다. 이 검색창의 디자인 코드는 간단하고 디자인 스타일은 주로 플랫 스타일이며 효과는 패셔너블하고 관대합니다.
 순수 CSS3 멋진 기사 카드 UI 디자인 효과
순수 CSS3 멋진 기사 카드 UI 디자인 효과
19 Jan 2017
순수 CSS3를 사용하여 만든 멋진 기사 카드 UI 디자인 효과입니다. 기사 카드에는 그림자 효과가 있습니다. 카드 위에 마우스를 올리면 기사 설명 정보가 슬라이드 애니메이션으로 카드에 표시됩니다.
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.
 jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
16 May 2016
이 기사에서는 주로 20가지 종류의 jQuery 및 CSS 텍스트 효과 플러그인을 요약합니다. 이들은 모두 널리 사용되는 특수 효과 플러그인이며 필요한 친구에게 권장됩니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER