모바일 제스처 라이브러리 EasyTouch
모바일 제스처 라이브러리 EasyTouch
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PHP 및 OpenCV 라이브러리: 제스처 인식을 수행하는 방법은 무엇입니까?
PHP 및 OpenCV 라이브러리: 제스처 인식을 수행하는 방법은 무엇입니까?
18 Jul 2023
PHP 및 OpenCV 라이브러리: 제스처 인식을 수행하는 방법은 무엇입니까? 제스처 인식은 다양한 분야에서 폭넓게 응용될 수 있는 흥미로운 기술입니다. 인간-컴퓨터 상호 작용, 가상 현실, 지능형 보안 및 기타 분야에서 사용할 수 있습니다. 이 기사에서는 제스처 인식을 위해 PHP 및 OpenCV 라이브러리를 사용하는 방법을 소개하고 일부 샘플 코드를 사용하여 독자가 이 프로세스를 깊이 이해할 수 있도록 돕습니다. 1단계: OpenCV 라이브러리 설치 먼저 이미지 처리 및 컴퓨터 비전을 위한 오픈 소스 라이브러리인 OpenCV 라이브러리를 설치해야 합니다. 리눅스에서
 Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
08 Oct 2023
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법 모바일 장치의 인기로 인해 점점 더 많은 애플리케이션이 모바일 터미널에서 보다 친숙한 대화형 경험을 제공해야 합니다. 제스처 조작은 모바일 장치의 일반적인 상호 작용 방법 중 하나로, 사용자가 화면을 터치하여 슬라이딩, 확대/축소 등 다양한 작업을 완료할 수 있습니다. Vue 프로젝트에서는 타사 라이브러리를 통해 모바일 제스처 작업을 구현할 수 있습니다. 다음은 Vue 프로젝트에서 제스처 작업을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 특별 상품을 소개해야 합니다.
 JavaScript 개발의 모바일 제스처 작업 경험 요약
JavaScript 개발의 모바일 제스처 작업 경험 요약
02 Nov 2023
JavaScript 개발에서의 모바일 제스처 조작 경험 요약 스마트폰과 태블릿의 인기로 인해 모바일 애플리케이션 개발이 뜨거운 분야가 되었습니다. 이 분야에서는 제스처 조작이 매우 중요한 부분입니다. 제스처 작동을 통해 사용자는 터치, 슬라이드, 핀치 등을 통해 애플리케이션과 상호 작용하고 작동할 수 있습니다. JavaScript 개발에서는 모바일 제스처 작업을 올바르게 처리하는 방법을 숙지해야 합니다. 이 글에서는 JavaScript 개발에 대한 나의 경험을 공유하겠습니다.
 Vue 모바일 단말기의 제스처 슬라이딩 리턴 솔루션
Vue 모바일 단말기의 제스처 슬라이딩 리턴 솔루션
30 Jun 2023
모바일 장치의 인기로 인해 점점 더 많은 사용자가 페이지 간 전환을 위해 제스처 슬라이딩을 사용하는 데 익숙해졌습니다. Vue 개발에서 VueRouter를 기반으로 한 페이지 전환 방법은 일반적으로 라우팅의 푸시 및 교체 방법을 사용합니다. 그러나 이러한 방식으로 구현된 페이지 전환에는 모바일 동작이 뒤로 밀릴 때 특정 문제가 있습니다. 이 기사에서는 Vue 개발에서 모바일 제스처 슬라이딩 리턴 문제를 해결하는 방법을 소개합니다. 모바일 단말기에서 제스처 슬라이딩 리턴 문제를 해결하려면 Vue 플러그인 vue를 사용해야 합니다.
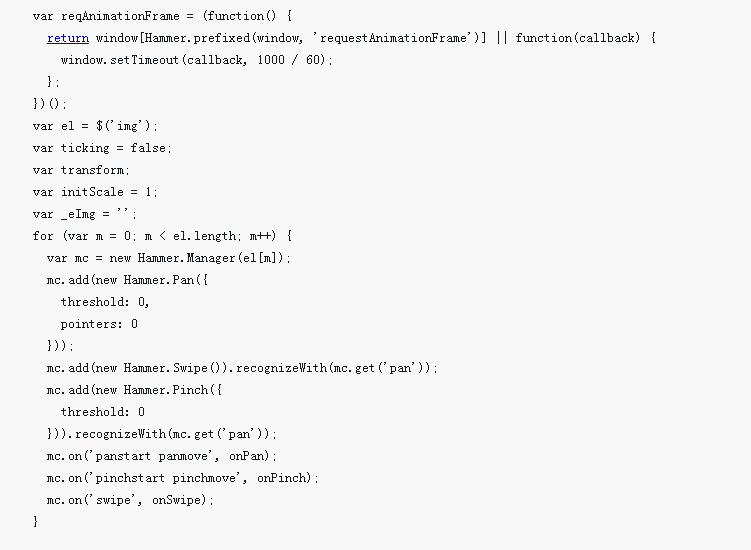
 hammer.js는 모바일 측에서 이미지 제스처 증폭 기능을 구현합니다.
hammer.js는 모바일 측에서 이미지 제스처 증폭 기능을 구현합니다.
11 May 2018
이번에는 모바일 단말기에 이미지 제스처 증폭 기능을 구현하기 위해 hammer.js를 가져오겠습니다. 모바일 단말기에 이미지 제스처 증폭 기능을 구현하기 위한 hammer.js의 주의 사항은 무엇입니까? 바라보다.
 Vue 개발에서 모바일 제스처 슬라이딩 문제를 해결하는 방법
Vue 개발에서 모바일 제스처 슬라이딩 문제를 해결하는 방법
29 Jun 2023
Vue 개발에서 모바일 제스처 슬라이딩은 일반적인 요구 사항이자 문제입니다. 모바일 장치의 인기와 사용자 요구의 변화로 인해 모바일 애플리케이션에서 제스처 슬라이딩 기능을 구현해야 하는 필요성이 점점 더 커지고 있습니다. 이 기사에서는 개발자가 Vue 개발에서 모바일 제스처 슬라이딩을 쉽게 구현하는 데 도움이 되는 몇 가지 일반적인 솔루션을 소개합니다. 타사 라이브러리 사용 간단하면서도 효과적인 솔루션은 Hammer.js와 같은 타사 라이브러리를 사용하는 것입니다. Hammer.js는 다음을 위한 강력한 JavaScript 라이브러리입니다.
 Vue는 흐린 모바일 제스처 확대/축소 사진을 처리합니다.
Vue는 흐린 모바일 제스처 확대/축소 사진을 처리합니다.
30 Jun 2023
Vue는 사용자 인터페이스 및 단일 페이지 애플리케이션을 구축하는 데 널리 사용되는 JavaScript 프레임워크입니다. 강력한 기능과 플러그인이 많이 있는데, 그 중 하나가 Vue의 모바일 제스처 작업 플러그인으로, 슬라이딩, 확대/축소, 회전 등 모바일 장치에서 다양한 제스처 작업을 구현할 수 있습니다. 하지만 Vue의 모바일 제스처 확대/축소 이미지 기능을 사용하면 확대된 이미지가 흐려지는 일반적인 문제가 발생할 수 있습니다. 이는 브라우저가 기본적으로 이미지를 확대하거나 축소하여
 Layui를 사용하여 제스처 작업을 지원하는 모바일 애플리케이션을 개발하는 방법
Layui를 사용하여 제스처 작업을 지원하는 모바일 애플리케이션을 개발하는 방법
26 Oct 2023
Layui를 사용하여 제스처 작업을 지원하는 모바일 애플리케이션을 개발하는 방법 모바일 장치의 인기로 인해 사람들은 더 많은 휴대폰과 태블릿을 사용하여 인터넷에 액세스하고 사용할 수 있게 되었습니다. 따라서 제스처 동작을 지원하는 모바일 애플리케이션을 개발하는 것은 매우 중요합니다. 이 기사에서는 Layui를 사용하여 이 작업을 수행하는 방법을 소개하고 특정 코드 예제를 제공합니다. Layui는 HTML, CSS, JavaScript를 기반으로 하는 프런트엔드 프레임워크로, 간단하고 사용하기 쉬우며 모바일 애플리케이션의 빠른 개발에 적합합니다. 시작하기 전에 다음 사항을 확인해야 합니다.
 Vue 개발 시 모바일 제스처 회전 문제를 해결하는 방법
Vue 개발 시 모바일 제스처 회전 문제를 해결하는 방법
29 Jun 2023
Vue 개발에서 모바일 제스처 회전 문제를 해결하는 방법 모바일 장치의 지속적인 인기와 개발로 인해 모바일 애플리케이션 개발도 점점 더 많은 관심을 받고 있습니다. 모바일 애플리케이션 개발에서 제스처 조작은 사용자에게 더욱 직관적이고 편리한 대화형 경험을 제공할 수 있는 매우 중요한 부분입니다. 하지만 모바일 기기의 화면 크기와 터치 감도의 차이로 인해 제스처 조작이 정확하지 않거나 개발 과정에서 제대로 반응하지 못하는 문제가 자주 발생합니다. 이 기사에서는 Vu를 소개합니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER