맞춤 라벨 효과 추가
사용자 정의 태그 코드를 추가하는 jquery 구현
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Android 맞춤 ViewGroup은 라벨 부동 효과를 구현합니다.
Android 맞춤 ViewGroup은 라벨 부동 효과를 구현합니다.
16 Jan 2017
이 기사에서는 주로 라벨 플로팅 효과를 달성하기 위한 Android 사용자 정의 ViewGroup을 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
16 May 2016
js에서는 프로젝트에서 자주 사용하는 탭 라벨 효과를 구현하는데, 오늘은 js에서 탭 라벨 효과를 구현하기 위해 작성한 소스코드를 공유하는 시간을 갖도록 하겠습니다. .
 JavaScript를 이용한 탭 라벨 전환 효과 설명
JavaScript를 이용한 탭 라벨 전환 효과 설명
17 Aug 2017
js 기반의 탭 전환 효과입니다. jQuery 없이 네이티브 자바스크립트로 제작한 탭 전환 효과 소스코드입니다. 위의 제목을 클릭하면 해당 페이지의 전환 기능을 실현할 수 있으며 이는 매우 실용적인 가치가 있습니다. 작업 렌더링: ------ 효과 보기 및 소스 코드 다운로드 ------ 팁 : 찾아보기 브라우저가 제대로 작동하지 않으면 탐색 모드를 전환해 보세요. 모두와 공유하기 위해 js에 구현한 탭 라벨 전환 효과 코드는 다음과 같습니다.
 필수 컷 전환 효과 추가 위치_필수 컷 전환 효과 추가 튜토리얼
필수 컷 전환 효과 추가 위치_필수 컷 전환 효과 추가 튜토리얼
02 Jun 2024
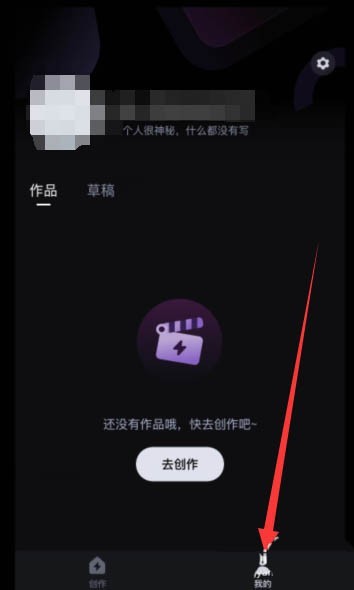
1. 비지안 앱을 열고 로그인한 후, 아래 [내]를 클릭하세요. 2. 그런 다음 [생성으로 이동]을 클릭하세요. 3. 그런 다음 생성할 재료를 선택합니다. 4. [다음] 버튼을 클릭하세요. 5. 다음으로 생성 페이지에서 이미지의 변환점을 찾아 [|]를 클릭하세요. 6. 다양한 전환 효과가 팝업되며 원하는 것을 선택할 수 있습니다. 7. 그런 다음 영상 전환의 오른쪽 상단에 있는 [√]를 클릭하세요.
27 Jun 2017
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>문서</title><style type="text/css">body { margin: 0; }#wrap { 여백: 30px 자동; 위치
 HTML 마스크 효과 추가
HTML 마스크 효과 추가
26 Aug 2020
이 기사에서는 HTML에 마스킹 효과를 추가하는 방법을 공유합니다. 여기에는 특정 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
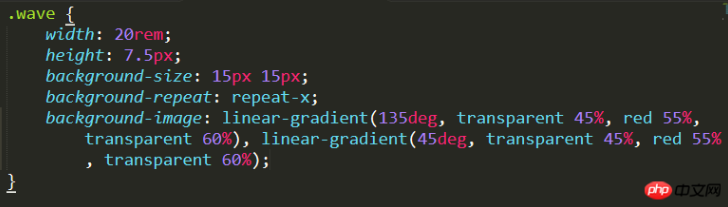
 텍스트에 물결선 효과 추가
텍스트에 물결선 효과 추가
22 Mar 2018
이번에는 텍스트에 물결선 효과를 추가하는 방법을 보여드리겠습니다. 텍스트에 물결선 효과를 추가할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.


Hot Tools

HTML+CSS+jQuery는 Flex 호버 슬라이더를 구현합니다.
HTML+CSS+jQuery에 구현된 Flex 호버 슬라이더 효과

jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드
jquery 이미지 정보 목록 탭 왼쪽 및 오른쪽 전환 코드

기본 js 탭 뉴스 목록 전환 효과 코드
기본 js 탭 뉴스 목록 전환 효과 코드는 "미닫이 문"이라고도 합니다. 일반적으로 웹 사이트에서는 페이지에 뉴스 정보를 표시하는 탭 특수 효과를 만들 수 있으며 이는 기업 웹 사이트나 포털에 매우 적합합니다. 웹사이트에서 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

순수 CSS로 구현한 카드 스위칭 효과
이는 순수 CSS로 구현된 카드 전환 효과입니다. 원칙은 라디오 버튼을 통해 다른 버튼을 선택한 다음 CSS 선택기를 사용하여 표시할 해당 콘텐츠를 선택하는 것입니다.








