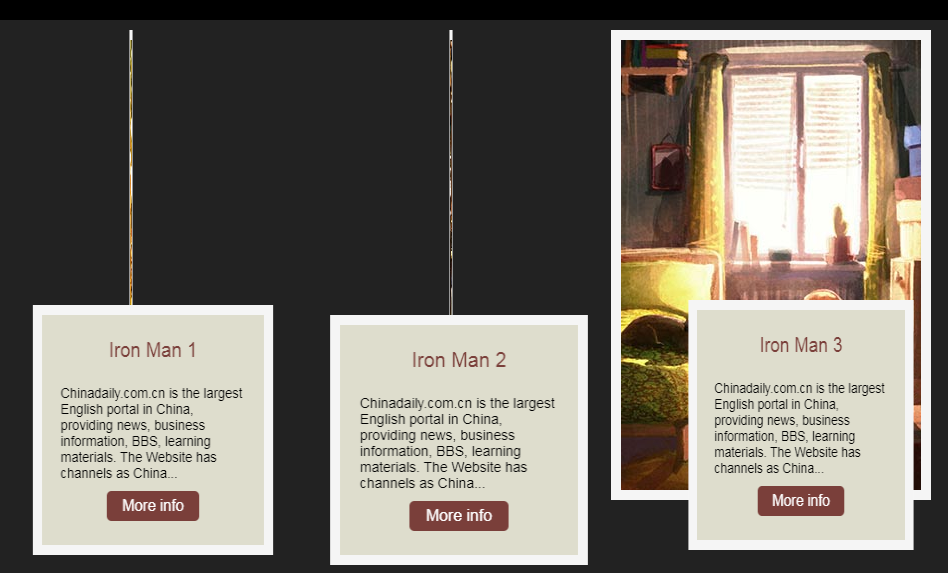
사진이 3D 회전 효과를 얻습니다.
마우스 호버 사진 3D 회전 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS를 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면 어떻게 해야 합니까?
CSS를 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면 어떻게 해야 합니까?
27 Nov 2024
특정 버튼에 대한 마우스 호버 효과 비활성화 CSSAiming을 사용하여 웹 페이지 내의 특정 버튼에 대한 마우스 호버 효과를 비활성화하면...
 터치 장치에서 호버 효과를 어떻게 시뮬레이션할 수 있습니까?
터치 장치에서 호버 효과를 어떻게 시뮬레이션할 수 있습니까?
15 Dec 2024
터치 장치에서 호버 효과 시뮬레이션터치 지원 장치가 널리 사용되면서 호버와 같은 고전적인 마우스 상호 작용을 복제...
 CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?
CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?
16 Dec 2024
CSS 클래스를 사용하여 특정 버튼에 대한 호버 효과 비활성화비활성 상태를 유지하면서 특정 버튼에 대한 마우스 호버 효과를 비활성화하려면...
 CSS :hover의 효과를 어떻게 되돌릴 수 있나요?
CSS :hover의 효과를 어떻게 되돌릴 수 있나요?
16 Dec 2024
CSS를 사용하여 :hover 효과 반전하기 :hover 의사 클래스를 사용하면 개발자는 마우스 포인터가 요소에 특정 스타일을 적용할 수 있습니다.
 CSS를 사용하여 특정 버튼의 호버 효과를 어떻게 제거할 수 있습니까?
CSS를 사용하여 특정 버튼의 호버 효과를 어떻게 제거할 수 있습니까?
30 Nov 2024
CSS를 사용하여 특정 버튼의 마우스 호버 효과 제거하기 웹 페이지 작업 시 호버 효과를 비활성화하는 것이 바람직한 경우가 있습니다.
 CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?
CSS를 사용하여 특정 버튼에 대한 호버 효과를 비활성화하려면 어떻게 해야 합니까?
23 Nov 2024
CSS 클래스를 사용하여 특정 버튼에 대한 호버 효과 비활성화하기 다음을 사용하여 특정 버튼에 대한 마우스 호버 효과를 비활성화하는 방법이 필요합니다.
 CSS만 사용하여 마우스 오버로 인한 이미지 확대/축소 효과를 어떻게 만들 수 있나요?
CSS만 사용하여 마우스 오버로 인한 이미지 확대/축소 효과를 어떻게 만들 수 있나요?
30 Nov 2024
CSS를 사용하여 이미지에 마우스 오버로 인한 확대/축소 효과 달성 사용자 상호 작용 시 이미지를 조작하면 웹 사이트의 미적 특성과 상호 작용성이 향상됩니다....
 마우스 이동 시 동적 상자 그림자
마우스 이동 시 동적 상자 그림자
26 Dec 2024
대화형 UI 효과는 웹 사이트의 사용자 경험을 크게 향상시킬 수 있습니다. 그러한 효과 중 하나는 요소의 그림자가 마우스 위치에 따라 움직여 미묘하면서도 매력적인 상호 작용을 만들어내는 Dynamic Box Shadow입니다. 이것
 5 JS 무작위 이동 거품 효과
5 JS 무작위 이동 거품 효과
23 Feb 2025
이 5 JS 무작위 이동 버블 효과 JavaScript/jQuery에서 몇 줄의 코드로 멋진 애니메이션 "버블"효과를 표시합니다. 확인하십시오! 1. JS 버블 효과 #1 JS 버블 효과 1 소스 2. JS 버블 효과 #2 JS 버블 효과 #2 원천


Hot Tools

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.