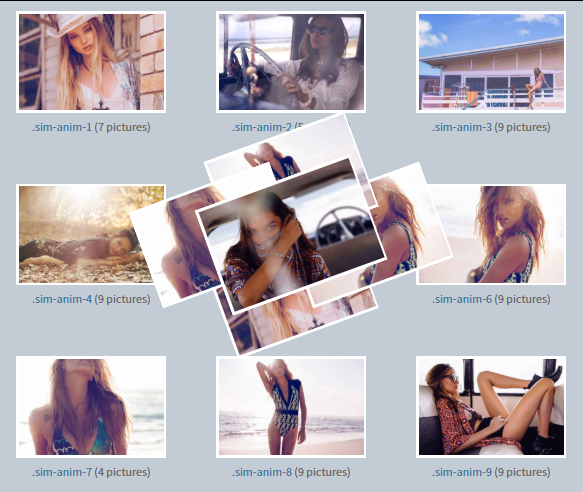
CSS3 이미지 앨범 호버 효과
9가지 마우스 그림책 호버 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 권장 jQuery/CSS3 이미지 효과 플러그인_jquery
권장 jQuery/CSS3 이미지 효과 플러그인_jquery
16 May 2016
여기에 우리는 10개의 jQuery/CSS3 이미지 특수 효과 플러그인을 정리하고 요약했습니다. 효과는 모두 매우 좋습니다. 도움이 필요한 모든 사람에게 추천합니다.
 CSS3 둥근 테두리 및 테두리 이미지 효과 예제 공유
CSS3 둥근 테두리 및 테두리 이미지 효과 예제 공유
08 Mar 2017
이 기사에서는 주로 CSS3 둥근 테두리, 상자 그림자 및 테두리 이미지 제작 방법을 포함하여 CSS3 테두리의 다양한 효과 구현 코드를 자세히 소개합니다.
 순수 CSS3 마우스가 이미지 마스크 레이어 애니메이션 효과 위로 미끄러집니다.
순수 CSS3 마우스가 이미지 마스크 레이어 애니메이션 효과 위로 미끄러집니다.
06 Mar 2017
이 기사에서는 주로 이미지 마스크 레이어 위로 순수한 CSS3 마우스 슬라이딩의 애니메이션 효과를 소개합니다.
 오늘의 추천 : jQuery/CSS3 기반의 매우 실용적인 이미지 효과 10가지
오늘의 추천 : jQuery/CSS3 기반의 매우 실용적인 이미지 효과 10가지
25 Mar 2017
이상적인 오픈 소스 Javascript 개발 라이브러리인 jQuery는 대다수의 프런트엔드 개발자가 수용하여 사용하고 있으며 jQuery로 작성된 수많은 그림 플러그인이 있습니다. CSS3는 최근 몇 년간 등장한 새로운 기술입니다. CSS3를 적용하면 시각적으로나 사용에 관계없이 사진에 매우 멋진 특수 효과를 줄 수 있습니다. 이러한 사진 특수 효과 자료는 분명 마음에 드실 것입니다.
 HTML5 CSS3: 3D 회전식 효과 앨범
HTML5 CSS3: 3D 회전식 효과 앨범
21 Feb 2017
이 블로그의 목적은 바이두 티에바의 3D 플립 효과를 만들기 위해 이전 HTML5 CSS3 주제에서 CSS3의 매력적인 예시에서 언급하지 않았던 CSS 3D 효과에 대한 더 중요한 지식 포인트가 있기 때문입니다. 렌더링: ㅎㅎ 모교의 은혜를 잊지않고 대학졸업사진 몇장을 인문학 전공을 중심으로 회전하는 회전목마로 만들어 봤습니다~ 1.spectiveperspective 속성패키지
 HTML5/CSS3 특별 주제 3D 회전판 효과 앨범 샘플 코드
HTML5/CSS3 특별 주제 3D 회전판 효과 앨범 샘플 코드
30 Mar 2017
이 글에서는 원근감 속성의 기본값이 없음, 즉 무한한 각도에서 3D 객체가 평면적으로 보인다는 것을 자세히 설명합니다. 좋아하는 친구들은 한번 살펴볼 수 있습니다.
 CSS3 이미지 뒤집기 효과 코드는 무엇입니까?
CSS3 이미지 뒤집기 효과 코드는 무엇입니까?
08 Dec 2021
CSS 이미지 플립 코드는 "element {animation: name time}@keyframes name {100%{transform:rotateY(flip angle)}}"입니다. 애니메이션 속성은 플립 애니메이션을 요소에 바인딩할 수 있으며 키프레임 규칙은 설정할 수 있습니다. 애니메이션의 뒤집기 동작.


Hot tools Tags

Hot Tools

캔버스는 마우스 커서 애니메이션 특수 효과를 따릅니다.
캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

HTML5 Canvas 버블 호버 마우스 효과
HTML5 Canvas 버블 호버 마우스 효과

js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.
js+css3 올빼미 눈은 마우스 포인터를 따라 애니메이션 특수 효과를 회전합니다.

jquery hover 이벤트 네비게이션 바 효과
jquery hover 이벤트 네비게이션 바 효과

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.