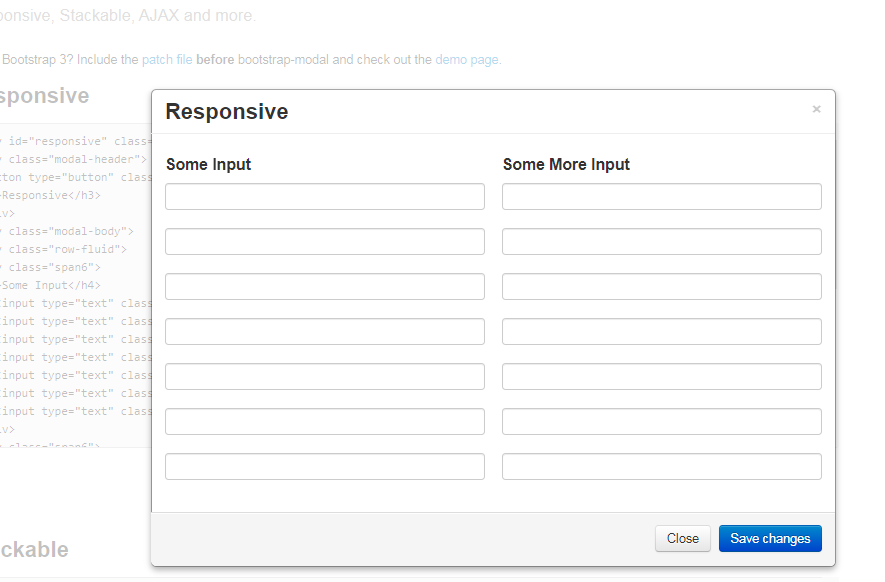
부트스트랩 모달 대화 상자 기능
기본 Bootstrap 대화 상자에서 확장되었으며 몇 가지 추가 기능을 제공합니다. 이벤트를 수신하여 화면 뒤의 여러 모달 대화 상자를 처리할 수 있는 ModalManager 클래스를 소개합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 부트스트랩 전환 효과 사용 방법 전환 모달 상자(Modal)
부트스트랩 전환 효과 사용 방법 전환 모달 상자(Modal)
20 Mar 2017
이 기사에서는 Bootstrap 전환 효과 전환 모달 상자(Modal)를 주로 소개하는데, 이는 매우 훌륭하고 필요한 친구가 참조할 수 있습니다.
 모달 대 대화 상자
모달 대 대화 상자
26 Nov 2024
모달과 대화상자의 차이점을 아시나요? 아니요 ?! 알아보자 모달과 대화 상자의 차이점 사용자 인터페이스(UI) 디자인에서 "모달"과 "대화 상자"라는 용어는 종종 같은 의미로 사용됩니다.
 jquery 모달 대화 상자 최종 버전 구현 code_jquery
jquery 모달 대화 상자 최종 버전 구현 code_jquery
16 May 2016
오늘 드디어 이전에 작성했던 jQuery 플러그인을 정리하고 개선할 시간을 갖게 되었습니다. 이것은 "모달 대화 상자"를 시뮬레이션하는 플러그인입니다. 모달 대화 상자에는 빨간색, 녹색, 파란색의 세 가지 스킨이 있습니다.
 부트스트랩 모달 상자 사용법
부트스트랩 모달 상자 사용법
07 Feb 2021
부트스트랩 모달 상자 사용법: 1. 데이터 속성을 통해 "data-target="#myModal"" 선택기 콘텐츠를 동시에 설정합니다. 2. js를 통해 "$('#myModal') 코드를 직접 사용합니다. 모달(옵션) "잠깐만요.
16 May 2016
오늘날 인터넷 웹사이트에서는 AJAX 효과가 대세입니다. AJAX 기술은 AJAX 효과 중에서 비교적 일반적인 효과이며 적용 가능성도 매우 높습니다.
16 May 2016
자바스크립트는 모달 대화 상자와 비모드 대화 상자로 구분되며, 두 가지의 사용법을 소개합니다.
 부트스트랩 자바스크립트 모달 상자 닫기
부트스트랩 자바스크립트 모달 상자 닫기
09 May 2023
웹 개발에서 모달 상자는 프롬프트 정보 표시, 양식 채우기 등에 사용할 수 있는 일반적으로 사용되는 인터페이스 요소입니다. Bootstrap은 모달 상자를 포함하여 많은 편리한 구성 요소를 제공하는 널리 사용되는 프런트 엔드 프레임워크입니다. 모달 상자와 함께 사용되는 JavaScript 코드는 모달 상자의 표시, 숨기기, 닫기 및 기타 동작을 제어할 수 있습니다. 이 기사에서는 Bootstrap JavaScript 코드를 사용하여 모달 상자를 닫는 방법을 소개합니다. ## 부트스트랩은 모달 상자를 닫는 여러 가지 방법을 제공합니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER