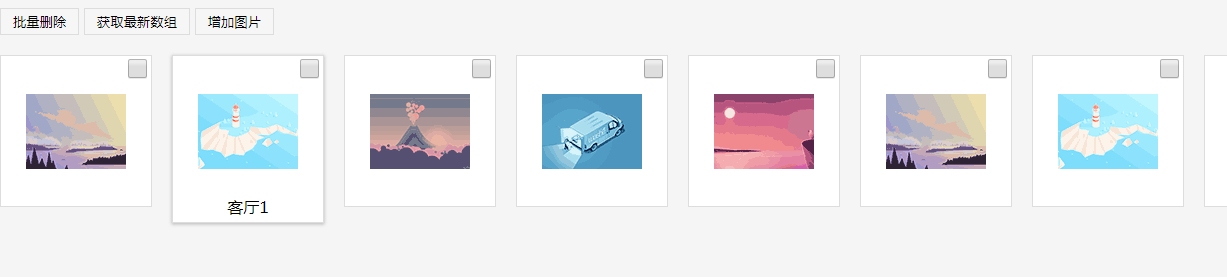
jQuery 이미지 드래그 정렬 및 보기 갤러리
jQuery 이미지 목록 드래그 정렬(다중 선택 지원), 동적 추가 및 일괄 삭제 지원
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML, CSS, jQuery: 이미지 드래그 앤 드롭 정렬 팁
HTML, CSS, jQuery: 이미지 드래그 앤 드롭 정렬 팁
25 Oct 2023
HTML, CSS 및 jQuery: 이미지 드래그 앤 드롭 정렬 구현을 위한 팁 현대 웹 디자인에서 이미지 드래그 앤 드롭 정렬은 일반적이고 인기 있는 기능이 되었습니다. 사용자는 이미지를 드래그하여 이미지의 순서를 자유롭게 조정할 수 있으므로 사용자 경험과 상호작용성이 향상됩니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 이미지 드래그 앤 드롭 정렬을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저 HTML 파일을 생성하고 기본 페이지 구조를 설정합니다. 우리는
 HTML, CSS 및 jQuery: 드래그 앤 드롭 정렬 구현에 대한 기술 가이드
HTML, CSS 및 jQuery: 드래그 앤 드롭 정렬 구현에 대한 기술 가이드
24 Oct 2023
HTML, CSS 및 jQuery: 드래그 앤 드롭 정렬 구현에 대한 기술 가이드 현대 웹 디자인에서 드래그 앤 드롭 정렬은 매우 일반적인 기능입니다. 사용자가 요소를 드래그하여 정렬할 수 있으며 실시간 업데이트 중에 좋은 사용자 경험을 제공합니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 간단한 드래그 앤 드롭 정렬 기능을 구현하는 방법을 소개합니다. 시작하기 전에 먼저 후속 드래그 앤 드롭 정렬에 사용할 기본 HTML 구조와 CSS 스타일을 준비해야 합니다.
 Vue를 통해 이미지 드래그 앤 드롭 및 정렬 기능을 구현하는 방법은 무엇입니까?
Vue를 통해 이미지 드래그 앤 드롭 및 정렬 기능을 구현하는 방법은 무엇입니까?
18 Aug 2023
Vue를 통해 이미지 드래그 앤 드롭 및 정렬 기능을 구현하는 방법은 무엇입니까? 널리 사용되는 JavaScript 프레임워크인 Vue는 사용자 인터페이스를 처리하기 위한 강력한 기능을 제공합니다. 이번 글에서는 Vue를 사용하여 이미지 드래그 및 정렬 기능을 구현하는 방법을 알아봅니다. 먼저 Vue를 설치하고 Vue 인스턴스를 생성해야 합니다. 다음 명령을 통해 Vue를 설치할 수 있습니다. npminstallvue 다음으로 HTML 파일을 만들고 Vue 종속성을 도입하고 Vue 인스턴스를 만듭니다.
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER