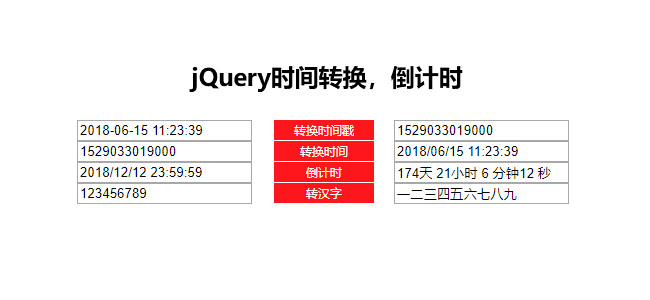
jQuery 타임스탬프 변환 카운트다운 코드
代码文段:
$("#btn1").click(함수 () {
$("#input1-1").val(DateToUnix($("#input1").val()));
});
$("#btn2").click(함수 () {
$("#input2-1").val(UnixToDate(Number($("#input2").val()),2));
});
$("#btn3").click(함수 () {
setInterval(함수 () {
$("#input3-1").val(DownTime($("#input3").val()));
},1000);
});
$("#btn4").click(함수 () {
$("#input4-1").val(NumBerToHanZi($("#input4").val()));
});
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
29 Jul 2016
unix 타임스탬프: unix 타임스탬프 PHP 시간 변환 Unix 타임스탬프 코드: 다음과 같이 코드를 복사합니다. <?php date_default_timezone_set('Asia/Chongqing') $time1 = "2006-04-16 08:40:54"; ($time1); echo $time2; echo date('Y-m-d h:i:s',$time2);
16 May 2016
이 글에서는 Jquery 카운트다운 버튼 setTimeout의 예를 소개합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
 Python 타임스탬프 및 형식화된 시간 변환 구현 코드
Python 타임스탬프 및 형식화된 시간 변환 구현 코드
12 Jan 2017
이번 글에서는 파이썬 타임스탬프와 포맷된 시간의 변환을 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
16 May 2016
jquey를 기반으로 작성된 카운트다운입니다. 물론 표시 효과를 변경하기 위해 코드에 약간의 변경 사항이 있습니다.
 jquery 카운트다운 애플릿 구현 코드
jquery 카운트다운 애플릿 구현 코드
05 Feb 2018
jQuery는 카운트다운 기능을 구현할 수 있습니다. 이 기사에서는 주로 카운트다운을 구현하는 간단한 응용 프로그램을 소개합니다. 관심 있는 친구가 이를 참조하면 도움이 될 것입니다.
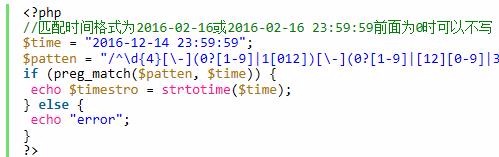
 PHP 정규 일치 날짜 및 시간(타임스탬프 변환) 예제 코드
PHP 정규 일치 날짜 및 시간(타임스탬프 변환) 예제 코드
02 May 2018
이 기사에서는 PHP를 사용하여 정기적으로 날짜와 시간을 일치시키고 타임스탬프 변환을 수행하는 예를 소개합니다.
 카운트다운 및 SMS 카운트다운 기능을 구현하기 위한 jQuery 구현 코드
카운트다운 및 SMS 카운트다운 기능을 구현하기 위한 jQuery 구현 코드
05 Feb 2018
이 기사는 주로 jQuery의 카운트다운 기능 구현과 문자 메시지 전송을 위한 jQuery의 카운트다운 기능 구현을 공유합니다. 관심 있는 친구들이 이를 참조하면 도움이 될 것입니다.
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER