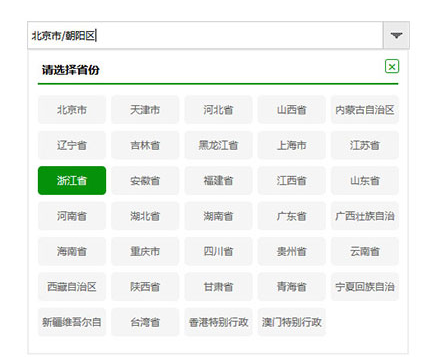
jQuery 팝업 드롭다운 상자 지방 및 시 3단계 연계 선택
代码文段:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/Popt.js"></script>
<script type="text/javascript" src="js/city.json.js"></script>
<script type="text/javascript" src="js/citySet.js"></script>
<style type="text/css">
* { -ms-word-wrap: 중단 단어; word-wrap: break-word; }
html { -webkit-text-size-adjust: 없음; 텍스트 크기 조정: 없음; }
HTML, 본문 {높이:99%;너비:99%; }
.wrap{너비:464px;높이:34px;마진:20px 자동;테두리:0;위치:상대적;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px solid # c9cacb;}
s{위치:절대;상단:1px;오른쪽:0;너비:32px;높이:32px;배경:url("img/arrow.png") 반복 없음;}
._citys { 너비: 450px; 디스플레이: 인라인 블록; 테두리: 2px 단색 #eee; 패딩: 5px; 위치: 상대; }
._citys 범위 { 색상: #05920a; 높이: 15px; 너비: 15px; 줄 높이: 15px; 텍스트 정렬: 중앙; 테두리 반경: 3px; 위치: 절대; 오른쪽: 10px; 상단: 10px; 테두리: 1px 솔리드 #05920a; 커서: 포인터; }
._citys0 { 너비: 95%; 높이: 34px; 줄 높이: 34px; 디스플레이: 인라인 블록; 테두리 하단: 2px 솔리드 #05920a; 패딩: 0px 5px; 글꼴 크기:14px; 글꼴 두께:굵게; 여백-왼쪽:6px; }
._citys0 li { 디스플레이: 인라인 블록; 줄 높이: 34px; 글꼴 크기: 15px; 색상: #888; 너비: 80px; 텍스트 정렬: 중앙; 커서: 포인터; }
._citys1 { 너비: 100%; 디스플레이: 인라인 블록; 패딩: 10px 0; }
._citys1 a { 너비: 83px; 높이: 35px; 디스플레이: 인라인 블록; 배경색: #f5f5f5; 색상: #666; 여백 왼쪽: 6px; 여백 상단: 3px; 줄 높이: 35px; 텍스트 정렬: 중앙; 커서: 포인터; 글꼴 크기: 12px; 테두리 반경: 5px; 오버플로: 숨김; }
._citys1 a:hover { 색상: #fff; 배경색: #05920a; }
.AreaS { 배경색: #05920a !중요; 색상: #fff !중요; }
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석
 jQuery.delay() 함수 사용 예시에 대한 자세한 설명
jQuery.delay() 함수 사용 예시에 대한 자세한 설명
30 Jun 2017
지연() 함수는 대기열의 다음 항목 실행을 지연하는 데 사용됩니다. Delay()는 대기열에서 실행을 기다리는 다음 애니메이션을 실행하기 전에 지정된 시간 동안 지연시킬 수 있습니다. 이전 애니메이션 효과 실행 후 다음 애니메이션 효과의 실행 시간을 지연시키기 위해 대기열에 있는 두 개의 jQuery 효과 함수 사이에서 일반적으로 사용됩니다. 다음 항목이 효과 애니메이션이 아닌 경우 효과 대기열에 추가되지 않으므로 함수는 이에 대한 지연된 호출을 만들지 않습니다. 이 함수는 jQuery 객체(인스턴스)에 속합니다.
 jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
16 May 2016
이 기사에서는 주로 20가지 종류의 jQuery 및 CSS 텍스트 효과 플러그인을 요약합니다. 이들은 모두 널리 사용되는 특수 효과 플러그인이며 필요한 친구에게 권장됩니다.
16 May 2016
이 기사에서는 주로 둥근 모서리 그래픽 및 페이지 전환 효과 관련 기술을 구성하는 jquery 플러그인과 관련된 동적 둥근 모서리 그라데이션 웹 사이트 탐색 메뉴 효과 코드를 달성하기 위한 jQuery UI를 소개하며 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER