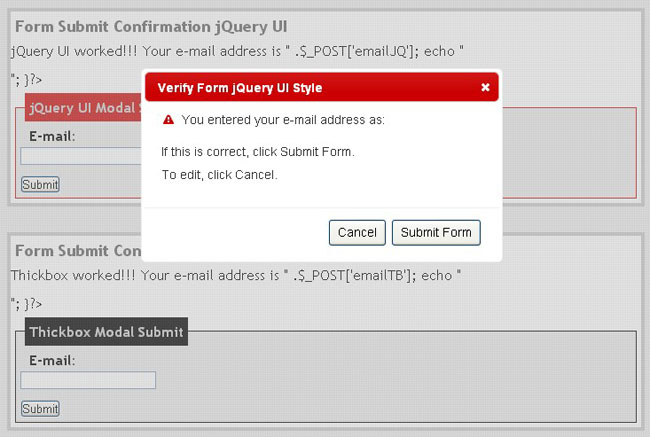
jQuery 모달 팝업 확인 창
실현 효과:
jQuery 모드 팝업 확인 창에는 여러 가지 팝업 창 스타일이 있으며 효과가 매우 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
09 Dec 2017
이 글의 예제는 참고용으로 jQuery 팝업 창 효과를 표시하기 위한 특정 코드를 공유합니다. 구체적인 내용은 다음과 같습니다.
16 May 2016
여러 모드를 포함하여 jquery로 만든 팝업 프롬프트 창 플러그인입니다. 영수증 기능 값이 있는 기능, 필요한 친구들이 참고할 수 있음
16 May 2016
숨겨진 모달 창 기술은 웹 페이지에 표시하는 데 특별히 필요하지 않은 인터페이스 요소를 처리하는 데 좋은 솔루션입니다. jQuery 플러그인 leanModal을 사용하여 일반 모달 창을 만드는 방법을 알려드리겠습니다.
16 May 2016
jquery 모달 창 플러그인 사용자 정의는 mainFrame 창에만 표시될 수 있으며 최상위 창에는 표시될 수 없습니다.
 jquery 팝업 수정 창
jquery 팝업 수정 창
25 May 2023
웹 개발에서 팝업 수정 창은 일반적인 기능 요구 사항입니다. 이 기능은 jQuery를 사용하여 쉽게 구현할 수 있습니다. 이 기사에서는 jQuery를 사용하여 팝업 수정 창을 구현하는 방법을 소개합니다. 1. HTML 구조 먼저 팝업창의 모양과 요소를 설명하기 위한 HTML 구조를 만들어야 합니다. 일반적으로 팝업 창에는 제목, 양식, 제출 버튼, 닫기 버튼이 포함되어야 합니다. 다음은 간단한 HTML 구조의 예입니다: ```<div id="modify-popup"> <div
 WeChat 미니 프로그램의 사용자 정의 모달 팝업 창 예에 대한 자세한 설명
WeChat 미니 프로그램의 사용자 정의 모달 팝업 창 예에 대한 자세한 설명
20 Apr 2017
이 글은 WeChat 미니 프로그램의 사용자 정의 모달 팝업 창을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
 jquery 팝업 로그인 창 구현 code_jquery
jquery 팝업 로그인 창 구현 code_jquery
16 May 2016
구조는 두 개의 레이어를 정의합니다. 하나는 반투명 배경 레이어이고 다른 하나는 팝업 레이어의 기본 구조입니다. 두 레이어 모두 부동 위치로 설정되어 있습니다. 절대 배경으로 모든 본문 내용을 덮기 쉽습니다. 층.


Hot tools Tags

Hot Tools

jQuery 멋진 팝업 플러그인-hsycmsAlert.js
멋진 jQuery 팝업 플러그인-hsycmsAlert.js를 공유하세요.

웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.
웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.

19가지 html5+CSS3 화려한 팝업창 애니메이션 전환 효과
19가지 html5+CSS3 멋진 팝업창 애니메이션 전환 효과

경량 html5 WinBox.js 페이지 팝업 플러그인
현대적이고 가벼운 html5 WinBox.js 페이지 팝업 플러그인

Node.js 웹 페이지 클릭 마우스 오른쪽 버튼 클릭 메뉴 효과
그라데이션 배경색 애니메이션, 웹페이지 마우스 클릭 우클릭 메뉴 효과, 우클릭 메뉴