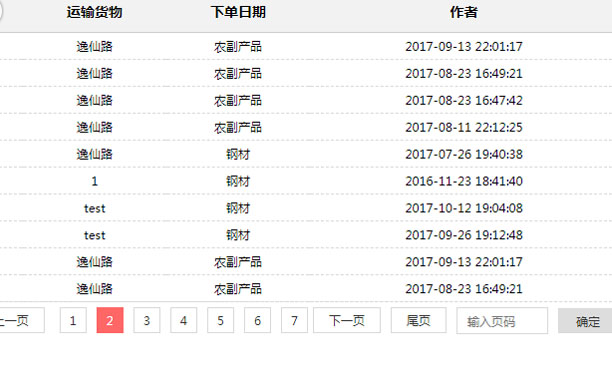
jQuery 페이지 매김 동적 데이터 테이블 플러그인
jQuery 페이징 동적 데이터 테이블 플러그인은 페이지 번호 점프를 지원하는 기본 테이블 행 번호 표시입니다.
$('#histroyBox').CJJ테이블({
'title':["장식", "하역지점", "운송물품", "주문일", "저자"], //광고 제목은 필수입니다
'body':["taskCode","startAddr","endAddr","varietiesTypeName","createDate","customerName"],//tbody td 값 필드가 필요합니다
'display':[1,1,1,1,1,2],//숨겨진 필드, 1은 표시됨, 2는 숨겨짐 필수
'pageNumber':10,//각 페이지에 표시되는 항목 수 Optional
'페이지 길이':data.length,//선택 사항
'url':데이터,//데이터 소스가 필요합니다
dbTrclick:function(e){//tr 이벤트를 두 번 클릭하세요
경고(e.find('.taskCode').html())
}
});
//백그라운드 페이징의 모습
/*$('#histroyBox').CJJTable({
'title':["장식", "하역지점", "운송물품", "주문날짜"], //제목은 필수입니다
'body':["contactName","contactMobliePhone","carrierName","taskNum","taskCustomerExpectPrice","taskCustomerBudgetFreight"],//tbody td 값 필드가 필요합니다
'display':[1,1,1,1,2,2],//숨겨진 필드, 1은 표시됨, 2는 숨겨짐 필수
'pageJson':{
"작업 ID":528710,
"pageSize":100,//Ajax 요청 매개변수의 페이지당 노출수는 선택사항입니다
"토큰":"yJUmunFeG3REqisYAmCfeA"
},
'url':'api/quoted/quotedList',//데이터 소스가 필요합니다
dbTrclick:function(that){ //tr 이벤트 더블클릭
Alert(that.find('.contactName').html())
}
});*/
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 데이터 테이블 페이지 매김 사용
데이터 테이블 페이지 매김 사용
27 Aug 2023
페이징 기술을 사용하면 많은 양의 데이터를 작은 단위로 표시할 수 있습니다. 예를 들어 Amazon 및 Flipkart와 같은 온라인 상점에는 수백만 개의 제품이 나열되어 있습니다. 따라서 데이터를 표시하기 위해 페이지 매김 기술을 사용하지 않는 경우 사용자는 마지막 제품을 보려면 웹 페이지 끝으로 스크롤해야 합니다. 이제 수백만 개의 제품 중 마지막 제품에 도달하는 데 얼마나 많은 스크롤이 필요한지 생각해 보세요. 페이지 매김 기술에서는 단일 페이지에 특정 양의 데이터를 표시합니다. 예를 들어, 각 페이지의 길이를 100으로 설정하면 사용자는 첫 번째 페이지에서 처음 100개의 제품을 볼 수 있고, 두 번째 페이지에서는 또 다른 100개의 제품을 볼 수 있습니다. jQuery에서는 Datatables 플러그인을 사용하여 HTML 표 형식 데이터의 형식을 지정합니다. 추가적으로, 그것은 허용합니다
16 May 2016
이 글에서는 주로 jQuery 테이블 플러그인 데이터 테이블의 사용법 요약을 소개합니다. DataTables는 관심 있는 친구들이 참고할 수 있는 매우 강력한 테이블 플러그인입니다.
16 May 2016
jQuery 플러그인 dataTables는 테이블 정렬, 브라우저 페이징, 서버 페이징, 필터링, 서식 지정 및 기타 기능을 제공하는 탁월한 테이블 플러그인입니다. 다음으로 이 글에서는 jQuery 플러그인 데이터 테이블 사용법에 대한 튜토리얼을 소개하겠습니다. 관심 있는 친구들이 함께 배울 수 있습니다.
 jQuery 테이블 플러그인 데이터 테이블 사용에 대한 자세한 설명
jQuery 테이블 플러그인 데이터 테이블 사용에 대한 자세한 설명
25 Apr 2018
이번에는 jQuery 테이블 플러그인 데이터테이블 사용에 대한 자세한 설명을 가져왔습니다. jQuery 테이블 플러그인 데이터테이블 사용 시 주의사항은 무엇인가요? 다음은 실제 사례를 살펴보겠습니다.
 데이터 소스를 바인딩할 수 있는 jQuery 데이터 테이블 플러그인
데이터 소스를 바인딩할 수 있는 jQuery 데이터 테이블 플러그인
16 May 2016
이 기사에서는 jQuery 테이블 플러그인 jQuery.DataGrid를 구현합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
 엄선된 12개의 우수한 jQuery Ajax 페이지 매김 플러그인 및 tutorials_jquery를 공유하세요.
엄선된 12개의 우수한 jQuery Ajax 페이지 매김 플러그인 및 tutorials_jquery를 공유하세요.
16 May 2016
이 기사에서는 jQuery 프레임워크를 기반으로 하는 12개의 Ajax 페이징 플러그인을 수집했습니다. 이 플러그인은 자세한 사용 튜토리얼과 데모를 제공합니다.
 테이블 조작을 위해 jQuery 플러그인 데이터 테이블을 적용하는 방법
테이블 조작을 위해 jQuery 플러그인 데이터 테이블을 적용하는 방법
24 Apr 2018
이번에는 운영 테이블에 대한 jQuery 플러그인 데이터 테이블을 적용하는 방법을 보여 드리겠습니다. jQuery 운영 테이블에 대한 플러그인 데이터 테이블을 적용할 때 주의 사항은 무엇입니까?
 vue.js 테이블 페이지 매김 ajax 데이터 비동기 로딩
vue.js 테이블 페이지 매김 ajax 데이터 비동기 로딩
12 Jan 2017
Vue.js는 간단한 API를 통해 효율적인 데이터 바인딩과 유연한 구성 요소 시스템을 제공합니다. 이 기사에서는 주로 vue.js 테이블 페이지화 ajax 데이터 비동기 로딩 관련 정보를 소개합니다.
 React 쿼리 데이터베이스 플러그인: 데이터 페이지 매김 모범 사례
React 쿼리 데이터베이스 플러그인: 데이터 페이지 매김 모범 사례
26 Sep 2023
ReactQuery 데이터베이스 플러그인: 데이터 페이지 매김 구현을 위한 모범 사례 소개 ReactQuery는 React 애플리케이션에서 데이터 관리를 구현하는 데 사용되는 강력한 상태 관리 라이브러리입니다. 데이터 수집, 캐싱, 업데이트 및 동기화를 처리하는 간단하고 직관적인 방법을 제공하며 데이터 페이징 시나리오를 처리하는 데 매우 적합합니다. 이 글에서는 몇 가지 구체적인 코드 예제를 제공하면서 ReactQuery를 사용하여 데이터 페이지를 매기는 모범 사례를 살펴보겠습니다. 답장


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER