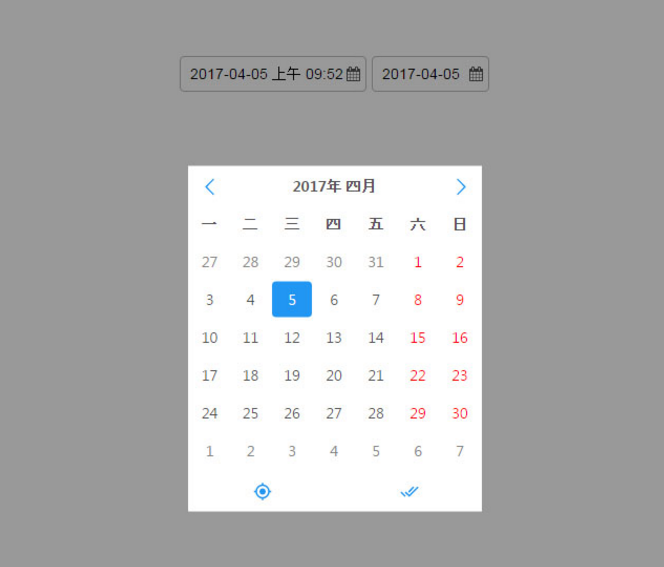
jQuery 모바일 날짜 및 시간 선택 플러그인
JS 코드
<script src="js/jquery.js"></script>
<script type="text/javascript" src="js/moment.js"></script>
<script type="text/javascript" src="js/bootstrap-datetimepicker.js"></script>
<스크립트 유형="텍스트/자바스크립트">
$(문서).ready(함수(){
// 날짜 시간 선택기
If($(".iDate.full").length>0){
$(".iDate.full").datetimepicker({
로케일: "zh-cn",
형식: "YYYY-MM-DD a hh:mm",
dayViewHeaderFormat: "YYYY 연도 MMMM"
});
}
If($(".iDate.date").length>0){
$(".iDate.date").datetimepicker({
언어:"zh-cn",
형식:"YYYY-MM-DD",
dayViewHeaderFormat: "YYYY 연도 MMMM"
});
}
})
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 모바일 날짜 및 선택 플러그인 mobiscroll
모바일 날짜 및 선택 플러그인 mobiscroll
09 Jul 2018
이 글은 모바일 날짜와 선택 플러그인 mobiscroll을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
16 May 2016
이 기사에서는 사용자 경험에 가까운 Jquery 날짜 및 시간 선택 플러그인을 공유합니다. 필요한 친구는 이를 참조할 수 있습니다.
16 May 2016
이번 글에서는 jQuery Mobile 개발에 필요한 날짜 플러그인 Mobiscroll의 사용법을 주로 소개합니다.
 날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약
날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약
29 Dec 2017
프로젝트에서는 날짜 및 시간 범위 선택을 사용하여 데이터를 필터링해야 합니다. 처음에는layui의 시간 및 날짜 선택 플러그인을 사용했습니다. IIE8을 처음 클릭했을 때 설정 형식 오류가 보고되었습니다. 오랫동안 연구해 왔지만, 제가 작성한 데모는 IE8에서 실행될 수 있기 때문에 확실히 laui에는 문제가 없습니다. 단지 내 프로젝트 환경에서 일부 코드가 충돌했기 때문에 부트스트랩 플러그인 daterangepicker로 전환했습니다. 많은 정보를 공식 웹사이트와 결합했습니다. 기본적으로 내 요약 코드를 모두와 공유하길 바랍니다. daterangepicker 플러그인을 사용하는 초보자에게 도움이 될 것입니다.
 jQuery 포커스 맵 플러그인 선택 및 비교
jQuery 포커스 맵 플러그인 선택 및 비교
27 Feb 2024
jQuery 포커스 맵 플러그인 선택 및 비교 웹 개발에서 포커스 맵 캐러셀은 웹 사이트가 보다 동적이고 매력적인 페이지 효과를 제공하는 데 도움이 되는 일반적인 요구 사항입니다. 널리 사용되는 JavaScript 라이브러리인 jQuery는 뛰어난 포커스 맵 플러그인을 많이 제공합니다. 개발자는 포커스 맵 캐러셀 효과를 달성하기 위해 자신의 필요에 따라 적절한 플러그인을 선택할 수 있습니다. 이 기사에서는 일반적으로 사용되는 여러 가지 jQuery 포커스 맵 플러그인을 비교하고 특정 코드 예제를 제공합니다. 올빼미회전 목마아야
 초보자를 위한 권장 자바스크립트 시간 및 날짜 특수 효과 플러그인 코드 5개
초보자를 위한 권장 자바스크립트 시간 및 날짜 특수 효과 플러그인 코드 5개
11 Jul 2017
시간 및 날짜 플러그인과 특수 효과는 때때로 웹페이지에서 사용됩니다. 예를 들어 검색창에서 시간 범위를 검색하거나 추가된 콘텐츠에 시간과 날짜를 추가하는 등이 있습니다. 여기서는 PHP 중국어 웹사이트에서 초보자가 다운로드하고 참조하여 js 코드와 jquery 라이브러리를 더 잘 배울 수 있도록 javascript 및 jquery 코드로 구현된 5가지 흥미로운 날짜 달력 효과를 권장합니다.
 UniApp에서 시간 선택 및 날짜 계산을 구현하는 방법
UniApp에서 시간 선택 및 날짜 계산을 구현하는 방법
04 Jul 2023
UniApp이 시간 선택 및 날짜 계산을 구현하는 방법 모바일 애플리케이션이 개발됨에 따라 시간 선택 및 날짜 계산은 많은 애플리케이션에서 일반적인 기능이 되었습니다. UniApp 플랫폼에서는 uni-datepicker 구성 요소를 사용하여 시간 선택을 구현하고 JavaScript 날짜 개체를 통해 날짜 계산을 수행할 수 있습니다. 이 기사에서는 UniApp에서 시간 선택 및 날짜 계산을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. UniApp에서 시간 선택 구현
16 May 2016
오늘은 날짜 선택기 datedropper와 시간 선택기 timedropper로 구분되는 매우 흥미로운 날짜 및 시간 선택기를 소개하겠습니다. 둘 다 특히 모바일 애플리케이션에 적합합니다. 관심있는 친구들, 같이 공부해요


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER